Дизайн и прототипирование
О том, как дизайнеру найти общий язык с разработчиком
Описанная история — часть большой идеи, что разработке всегда предшествует проектирование. Мы хотим увидеть продукт еще до того, как его запрограммируют. В таком случае цена изменения будет гораздо ниже, чем менять по живому.

Цитата дизайнера:
Отдал дизайн, переключился на другую задачу. Потом приходит сборка на дизайн ревью, открываешь и недоумеваешь. Что за конские отступы, что за размеры шрифтов. А эта анимация откуда!? У тебя в дизайне чекбокс, а у разраба свич… Запускаешь это детище на 6+, а там тебя встречает вообще другое приложение. А менеджеру все ОК, у него одна задача: «Но ведь работает же! Не будем же мы сейчас эти пиксели ловить». Сидишь и думаешь, зачем я вообще в этой команде, вы, ребята, и сами неплохо справляетесь.
Что можно посоветовать дизайнеру:
- Перестать заниматься дизайном.
- Сесть рядом с разработчиком и на протяжении всего проекта все ему разжевывать.
- Выработать общий подход к передаче материалов, при этом подобрать инструменты для защиты результата работы.
Первый вариант мы описывать не будем, поскольку те, кто его выбирает, эту статью читать не будет. Второй подход используется многими, кто не сдается. Третий — это когда надоел второй.
Про людей
Проекты делают люди, и поэтому сначала я расскажу про людей. Все всегда держится на личных отношениях. Чтобы приложение получилось таким, каким вы его задумали, вся команда должна познакомиться друг с другом. Да, прямо встретиться. Посидеть, обсудить базовые вопросы проекта. Личная встреча помогает сразу понять, кто интроверт. Кому лучше звонить в Skype или писать в Slack.
На встрече обязательно озвучьте принципы своей работы и выслушайте других.
Сразу скажите, что вы не будете проектировать экран, если нет четкой функциональной постановки. Такие знания друг о друге помогут участникам проекта организовать свою работу.
Обсудите сам продукт, который вы делаете. Кто будет пользоваться продуктом. Что ждет клиент от этого проекта. Обычно разработчик игнорирует такие вопросы и просто пишет код. И потом не понимает, почему дизайнер хочет, чтобы лоадер крутился против часовой стрелки.
Технический писатель Катя два месяца делала заметки для разработчика Леши. Затем Катя покинула проект, и на ее место пришел Паша. Он прекрасно пишет спецификацию, но Леша стал тратить больше времени. Паше никто не рассказал про «заметки для Леши», а Леша не знал, что Катя ушла из проекта.
Про технологии
Проектирование с точки зрения пользователя
«Пока не нарисуешь — никто не поймет». Так и есть. Именно поэтому проектирование интерфейса начинается с навигационной модели — схематичного изображения экранов с элементами навигации и логикой переходов. На основе навигационной модели разработчик делает первую версию приложения со всеми экранами и сразу продумывает архитектуру приложения в целом. Между экранами можно переходить, но сами экраны — это просто картинки, как на дизайне. Клиент смотрит и понимает, как приложение будет выглядеть вживую.
Мы выбрали в качестве примера наше приложение для Коммерсанта. Первая версия вышла в 2012 году, работали над ней мы с помощью традиционных инструментов, а по мере развития проекта пробовали в проекте инструменты и подходы, о которых рассказано ниже. В 2014 году компания Google опубликовала список 75 лучших приложений года для операционной системы Android. В список было включено приложение издательского дома «Коммерсантъ» — единственное, представляющее российские СМИ. В числе других новостных приложений, вошедших в топ-75 Google Play, — New York Times, CNN Breaking US and World News, BuzzFeed, а также агрегаторы Yahoo News Digest и Anews.
Единица работы — пользовательский сценарий
Навигационная модель может состоять из большого количества экранов. Уже в средних по размеру проектах экранов может быть больше сотни. Если макеты экранов не группировать, будет свалка. Чтобы так не происходило, мы собираем макеты в функциональные разделы.
Функциональный раздел — группа экранов, которые отвечают за одну функцию. В рамках раздела дизайнер формулирует пользовательский сценарий. Все элементы продуманы и увязаны между экранами. Разработчик смотрит на раздел, и ему понято назначение экранов и их взаимодействие, в результате меньше правок и вопросов. Например, в приложении Коммерсанта их 17:
- Стартовый экран и инициализация приложения
- Рубрикатор
- Картина дня (состоящая из списков материалов и новостей)
- Документ/новость
- Фото
- Видео
- Аудио
- Издания
- Покупки, подписки и ограничение доступа к платным материалам
- Реклама
- Настройки
- Поиск
- Избранное
- Шаринг
- Уведомления (Push notifications)
- Закачки для просмотра материалов в оффлайне
- И конечно же Радио! Да, через приложение можно слушать Коммерсантъ ФМ.

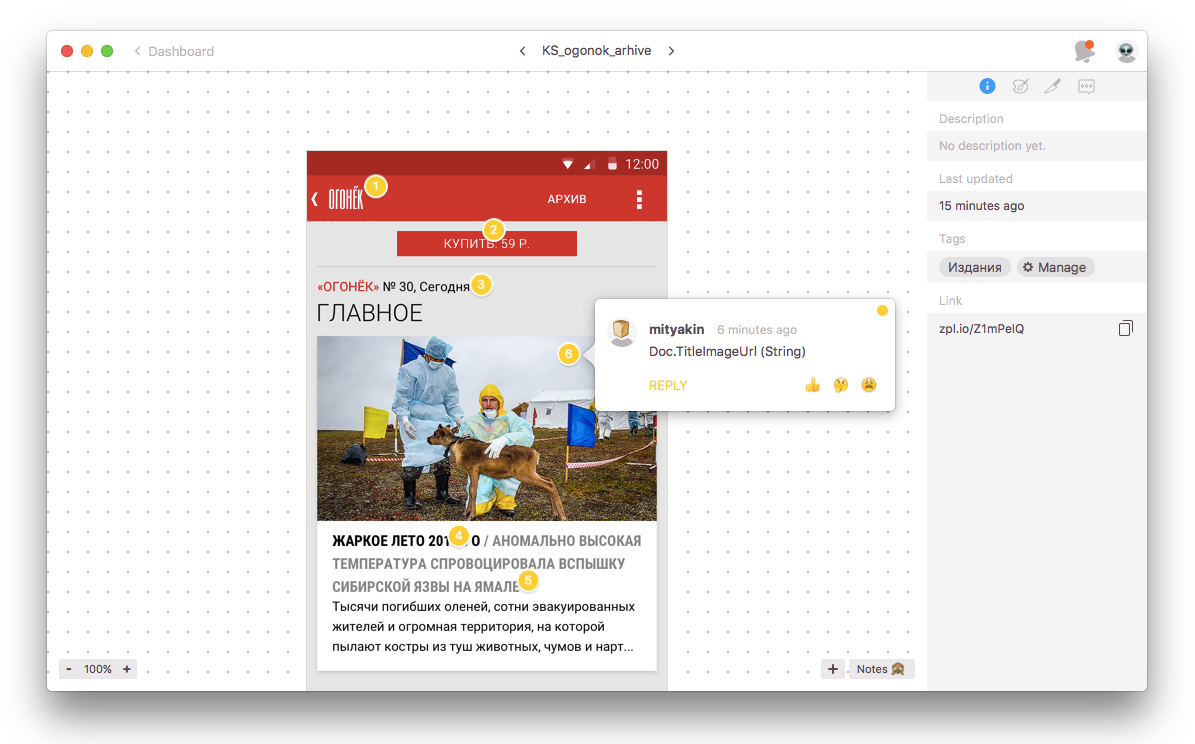
Функциональные разделы «Картина дня» и «Издания». Картина дня, Новости, Боковое меню, Содержание номера издания, Архив номеров
Photoshop, пока!
Еще недавно в арсенале дизайнера был один сильный инструмент: Photoshop. Интерфейсы проектировали в растровой графике. Это усложняло процесс и занимало кучу места на диске. А правки в макетах превращались в отдельные проекты. Затем были прогрессивные попытки в Illustrator. Весьма удачные, кстати.
Когда появился Sketch, все поняли, в каком компромиссе работали раньше. И очень быстро Sketch стал не просто очередным инструментом. Программа стремительно развивается, сегодня уже больно представлять работу без оранжевого алмаза. Sketch не просто дал возможность экономить время на проектировании и нарезке, он предложил дизайнерам и разработчикам общий язык для общения.
В проекте мы рисовали дизайн, набивали в макете группы и стили, затем отдавали файл из Sketch разработчику, и он сам нарезал себе необходимую графику и в стилях смотрел поведение элементов. Про отступы я молчу. Пиксельные спецификации — до свидания.
Приложение обновляется чуть ли не каждую неделю, обрастает новыми функциями. Ребята даже ушли из Apple Store, потому что их не устроила скорость выхода в магазин обновлений. Если кто-то еще недоверчиво смотрит на Sketch или не слышал о нем, ребзя, время пришло: https://www.sketchapp.com.

Экран Sketch, пара артбордов, стили, слои, инструменты. В конце статьи файл с дизайном. Скачайте, зацените.
Инструмент для передачи дизайна разработчикам
Sketch — это хорошо. Но когда экранов становится много, а проектирование продолжается, разработчику нужен ориентир. Он хочет понимать, какие экраны уже финализированы и можно ли их программировать. Тут на помощь Sketch приходит приложение-спутник — Zeplin.
Zeplin — отдельный сервис, который дает возможность разработчикам получать макеты экранов без установки Sketch, который стоит достаточно много, и каждому разработчику его не поставишь. Все доступно через браузер, есть и нативный клиент под Mac.
В Zeplin мы группируем экраны по функциональным разделам с помощью тегов. Разработчик отфильтровывает нужны раздел и вперед. Если что-то не так, тогда уже идет в Sketch. Там все есть.
Связка с техническим проектированием
Все, что описано выше, в равной степени применяется и для технического проектирования приложения. Проектная документация тоже организована по функциональным разделам, чтобы передавать разработчикам цельный набор информации о внутренней логике приложения и его дизайне по каждому пользовательскому сценарию.
Одной функциональной спецификации недостаточно, потому что в ней описывается технический сценарий поведения экрана и событий на нем. К каждому макету должна быть приложена легенда, дающая однозначное понимание, какие именно данные выводятся на экране. Инструментом, в котором соединяются две части проектирования, мы тоже выбрали Zeplin. С помощью инструмента «комментарии» подписываем на макетах источники данных для каждого из контролов.
Сначала проектирование, потом разработка
Описанная история — часть большой идеи, что разработке всегда предшествует проектирование. Мы хотим увидеть продукт еще до того, как его запрограммируют. В таком случае цена изменения будет гораздо ниже, чем менять по живому.
Над проектами можно работать, применяя разные методологии. Мы часто позволяем себе такие эксперименты в зависимости от клиента и типа проекта. Неизменным остается только то, в конце каждой итерации должна появиться новая оттестированная функция приложения. Для такого подхода требуется хорошо проработанная постановка задачи — результат предварительного проектирования всех компонентов системы, вовлеченных в пользовательский сценарий.
Налаженное взаимодействие между дизайнером и разработчиком — половина такой постановки. Про вторую часть — техническое проектирование — напишем в отдельной статье.
[highlight]Скачайте наш файл Sketch с 5 экранами, что бы понять, как это круто![/highlight]
Об авторах
Вадим Митякин – основатель компании ГАЛС СОФТ, объединившейся с AGIMA.mobile в апреле 2016 года. Принимал участие в проектировании приложений для издательств и медиа-сервисов (Коммерсант, Ведомости, Афиша, Литрес, ИВИ.ру), тревельных сервисов (Связной Трэвел), банковских сервисов (Промсвязьбанк, Мое дело). В совместной компании AGIMA.mobile/Gals руководит отделом проектирования. Ведет личный блог https://mityakin.ru.
Владимир Морочковский – проектировщик и дизайнер мобильных интерфейсов. Создал дизайн приложений для МТС, ТВ Дождь, Связного Трэвел, Авиасейлс, Яндекс. Ведет личный блог http://morochkovsky.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter













