Разработка
Поваренная книга SwiftUI: изображения и кнопки
SwiftUI позволяет невероятно просто добавлять изображения и кнопки в пользовательский интерфейс.

Добавление изображения в SwiftUI
SwiftUI позволяет невероятно просто добавлять изображения в пользовательский интерфейс. В этой части руководства вы узнаете, как добавить Image View в SwiftUI и настроить его в соответствии с дизайном вашего приложения.
Вот пример. Перетащите изображение профиля в файл Assets.xcassets, назовите его Profile, а затем замените структуру ContentView в файле ContentView.swift на следующую:
struct ContentView: View {
var body: some View {
Image("Profile")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 200, height: 200)
.clipShape(Circle())
.overlay(Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 7)
}
}
Предварительный просмотр должен выглядеть следующим образом:

Представление изображения в SwiftUI с модификаторами.
В этом примере мы добавили представление Image, отображающее картинку с именем «Profile», а затем применили к нему различные модификаторы представления:
- Модификатор
.resizable()обеспечивает изменение размера изображения в соответствии с границами. - Модификатор
.aspectRatio(contentMode: .fit)сохраняет соотношение сторон и подгоняет изображение под имеющееся пространство. - Модификатор
.frame(width: 200, height: 200)устанавливает размер изображения 200×200 пикселей. - Модификатор
.clipShape(Circle())обрезает изображение до круглой формы. - Модификатор
.overlay()добавляет вокруг круга четырехточечную белую обводку. - Модификатор
.shadow()добавляет тень к изображению.
Соединив эти модификаторы в цепочку, можно быстро настроить внешний вид изображения.
Более подробную информацию можно найти в разделе «Изображения и иконки в SwiftUI».
Добавление кнопки в SwiftUI
Кнопки необходимы для создания интерактивных элементов в пользовательском интерфейсе. В SwiftUI кнопки создаются с помощью представления Button.
Вот пример:
struct ContentView: View {
var body: some View {
Button(action: {
print("Button Pressed")
}, label: {
Text("Press Me!")
})
}
}
В приведенном примере при нажатии на кнопку будет выполняться замыкание действия, которое просто выводит сообщение в консоль. Текст кнопки задана как «Press Me!» с использованием представления Text. Внешний вид кнопки можно настроить, изменив представление Text.
Настроить внешний вид кнопки можно с помощью модификаторов представления. Попробуйте сделать следующее:
struct ContentView: View {
var body: some View {
Button(action: {
print("Button Pressed")
}, label: {
Text("Press Me!")
.font(.largeTitle)
.foregroundColor(.white)
})
.padding()
.background(
LinearGradient(gradient: Gradient(colors: [.purple, .pink]), startPoint: .topLeading, endPoint: .bottomTrailing)
)
.cornerRadius(10)
}
}
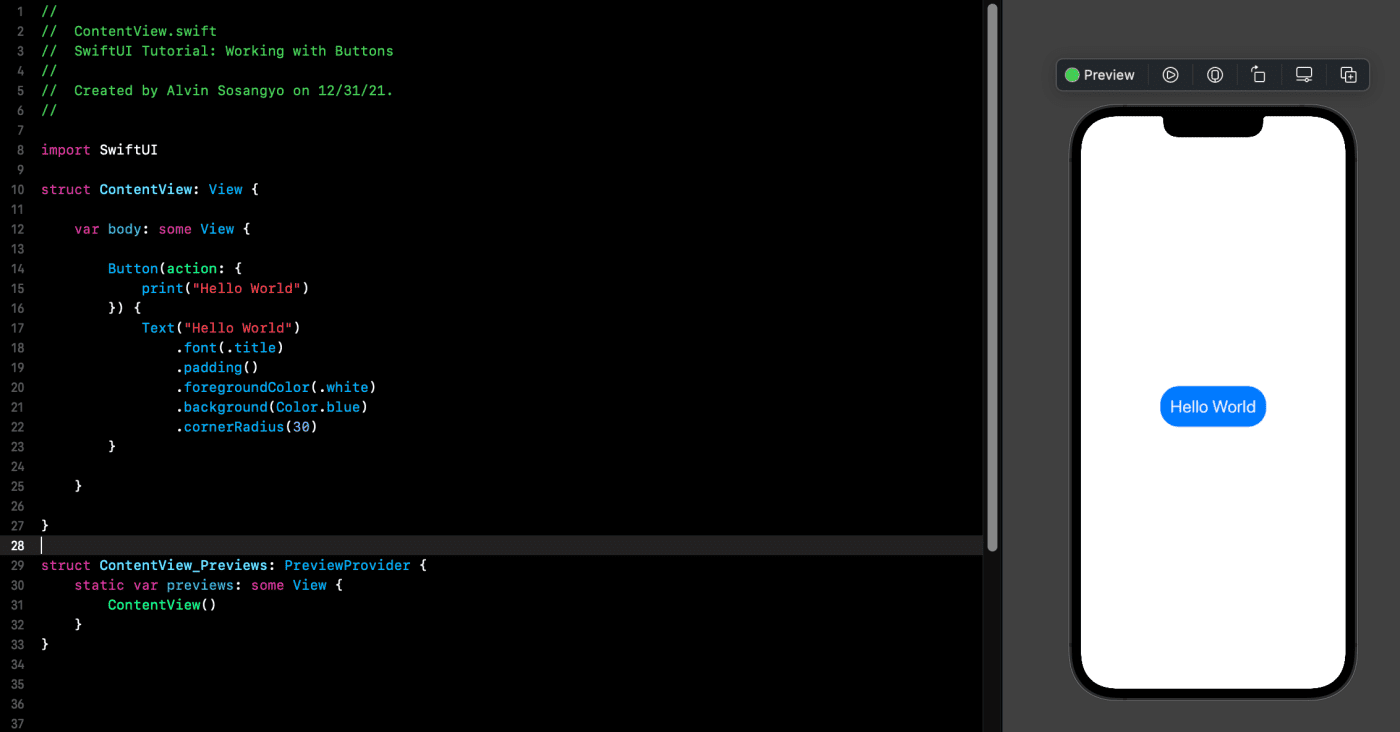
Приведенный выше код добавляет кнопке подложку, градиентный фон и радиус угла. Мы также увеличили размер шрифта надписи и изменили ее цвет на белый. Кнопка должна выглядеть следующим образом:

Кнопка SwiftUI с закругленными углами и градиентом.
Более подробную информацию можно найти в разделе «Кнопки в SwiftUI» этого руководства.
Предложите исправление: выделите текст и нажмите Ctrl+ Enter
← Предыдущая статья: Добавление текстового представления

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков1 неделя назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








