Разработка
Поваренная книга SwiftUI: тексты и шрифты — часть 1
С помощью стилей текста динамического типа и модификатора шрифта вы можете легко сделать текст вашего приложения более доступным и удобным для пользователя.

В SwiftUI вы можете отобразить текст на экране, просто создав экземпляр представления Text и предоставив ему строковое содержимое.
Вот пример представления Text в действии:
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
В приведенном выше коде вы создаете структуру ContentView, которая возвращает представление Text со строкой «Hello, World!». Это представление будет отображать сообщение на экране при рендеринге.

Текстовое представление SwiftUI со шрифтом заголовка.
Вы можете настроить свойства представления Text, чтобы изменить шрифт, цвет и другие характеристики. Например, вы можете изменить шрифт и размер текста с помощью модификатора font, как показано ниже:
Text("Hello, World!")
.font(.title)
Это стилизует текст под встроенный текстовый стиль .title, который больше размера шрифта по умолчанию.
Стилизация текста в SwiftUI
При разработке пользовательского интерфейса отображение текста может быть не менее важно, чем сам контент. К счастью, SwiftUI предоставляет вам мощные инструменты для стилизации текста именно так, как вам нужно.
Чтобы начать, создайте простое сообщение «Hello, world!», как в примере выше. Текстовое представление:
struct ContentView: View {
var body: some View {
Text("Hello, world!")
}
}
По умолчанию текстовые представления SwiftUI выравниваются по центру, используют системный шрифт с размером и цветом по умолчанию. Но что, если вы хотите изменить эти параметры? Попробуйте сделать следующее и посмотрите, как можно получить более интересное форматирование с помощью цепочки модификаторов вида:
struct ContentView: View {
var body: some View {
Text("Hello, 1982 world!")
// 1
.font(.custom("Papyrus", size: 24))
// 2
.foregroundColor(.purple)
// 3
.frame(maxWidth: .infinity, alignment: .leading)
// 4
.padding()
}
}
Предварительный просмотр должен выглядеть следующим образом:

Выровненное по левому краю представление Text с пользовательским шрифтом.
Вот что происходит:
- Вы используете параметр
.customмодификатораfont, чтобы установить свой шрифт, указав размер 24 пункта. - Чтобы изменить цвет шрифта, вы используете модификатор
foregroundColor. - Чтобы текст был выровнен по левому краю, вы добавляете
frame, устанавливаете значениеmaxWidthна бесконечность, что означает растягивание по горизонтали, а затем устанавливаете значениеalignmentнаleading, что означает выравнивание по переднему краю родительского представления. - Наконец, вы добавляете отступ
padding, чтобы текст не оказался прижатым к левой стороне экрана.
Создание многострочного текстового представления в SwiftUI
При создании пользовательских интерфейсов часто возникает необходимость добавить текст, занимающий более одной строки. В SwiftUI можно создать многострочное текстовое представление, используя представление Text и символ перехода на новую строку \n.
Допустим, вы хотите отобразить длинное сообщение, состоящее из нескольких абзацев. Вы можете создать многострочное текстовое представление следующим образом:
struct ContentView: View {
var body: some View {
Text("Hello!\nWelcome to our app. We're so glad you're here. \n\nYou will love everything we have to offer.")
}
}
В примере выше мы создаем текст с двумя переносами строки между вторым и третьим предложениями.
Символ \n указывает на разрыв строки в тексте. Когда SwiftUI видит \n, он автоматически начинает новую строку в представлении Text.
Вы также можете использовать интерполяцию строк с многострочным представлением текста. Вот пример:
struct ContentView: View {
var body: some View {
let name = "Sarah"
let message = "Hello, \(name)!\nThanks for using our app. \n\nWe hope you have a great experience."
Text(message)
}
}
Предварительный просмотр должен выглядеть следующим образом:

Многострочное представление текста в SwiftUI.
В приведенном выше примере вы используете интерполяцию строк, чтобы добавить имя пользователя в сообщение. Затем вы создаете многострочное текстовое представление, дважды используя управляющий символ \n.
Настройка отображения многострочного текста
SwiftUI предоставляет несколько модификаторов представления для настройки отображения многострочного текста. Среди них особенно полезны lineLimit и multilineTextAlignment.
Модификатор представления lineLimit позволяет ограничить количество строк, отображаемых в представлении Text. Вы также можете использовать модификатор вида multilineTextAlignment для выравнивания текста в многострочном текстовом представлении. Вот пример:
struct ContentView: View {
var body: some View {
Text("Why do programmers always mix up Halloween and Christmas?\nBecause Oct 31 == Dec 25!")
.lineLimit(1)
.multilineTextAlignment(.center)
.padding()
}
}
Предварительный просмотр должен выглядеть следующим образом:

Многострочное представление текста в SwiftUI с модификаторами.
В этом примере мы имеем представление Text, которое содержит шутку программиста, расположенную в двух строках. Затем этот текст изменяется с помощью .lineLimit(1), который ограничивает отображение текста только одной строкой. Это приводит к обрезанию второй строки.
Модификатор .multilineTextAlignment(.center) выравнивает текст по центру, и, наконец, .padding() добавляет некоторое пространство вокруг представления Text для лучшей видимости.
Таким образом, при запуске в предварительном просмотре вы увидите только первую часть шутки: «Почему программисты всегда путают Хэллоуин и Рождество?», а кульминация будет усечена из-за модификатора .lineLimit(1).
Вот и все, что касается создания многострочного текстового представления в SwiftUI! С этими знаниями вы сможете создавать текстовые представления с несколькими строками и настраивать их под свои нужды.
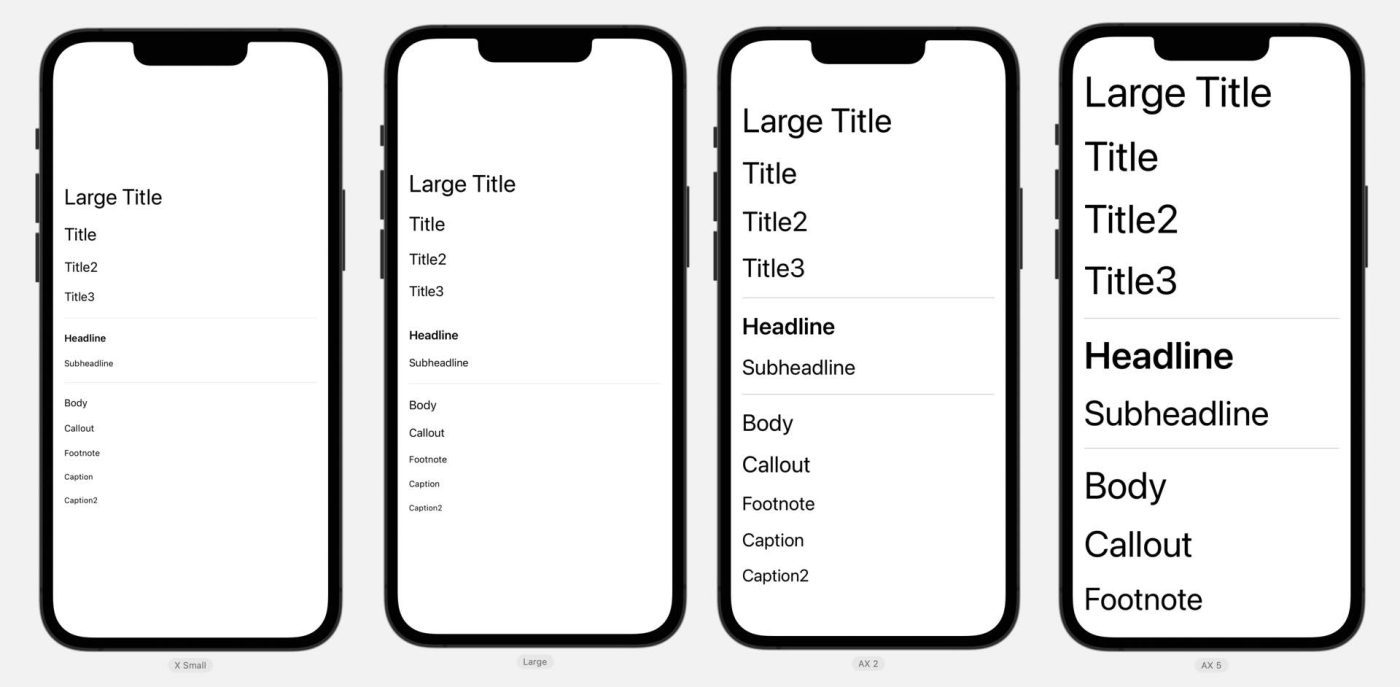
Применение динамических стилей текста
Динамический шрифт — это функция в iOS, которая позволяет пользователям изменять размер текста в приложениях. Это важная функция доступности, которая облегчает пользователям с нарушениями зрения чтение текста на их устройствах. В SwiftUI вы можете легко применять динамические стили текста к текстовым представлениям вашего приложения.
Чтобы применить динамические стили текста в SwiftUI, используйте модификатор font. Динамические стили определяются системой и она регулирует размер шрифта в зависимости от предпочитаемого пользователем размера.
Вот пример применения динамического стиля текста к представлению Text в SwiftUI:
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.font(.title)
}
}
}
В этом примере показано представление Text, которое отображает «Hello, world!» с размером шрифта, который регулируется в зависимости от предпочитаемого пользователем размера текста. Вы используете модификатор font с динамическим стилем текста .title, чтобы он сам применял стиль к тексту.
Когда вы запустите этот код, вы увидите, что размер шрифта текста регулируется в зависимости от предпочитаемого пользователем размера текста.
Вот некоторые другие популярные стили текста и то, когда их следует использовать:
.largeTitle: Используется для заметных заголовков, таких как заголовок экрана или раздела..title: Используйте для заголовков разделов или другого важного текста..headline: Используйте для заголовков или надписей, которые должны выделяться..subheadline: Используйте для второстепенных заголовков или меток..body: Используйте для основного текста, например абзацев или описаний..callout: Используется для текста, который необходимо подчеркнуть, например для цитаты или важной информации..footnote: Используется для мелкого текста, например подписей или оговорок..caption: Используется для текста, сопровождающего изображение или другой контент.
Например, вы можете использовать .largeTitle для названия экрана, .headline — для заголовка раздела, .body — для абзаца текста, а .caption — для подписи под изображением. Благодаря использованию текстовых стилей динамического типа размер шрифта текста будет регулироваться в зависимости от предпочтений пользователя, что сделает ваше приложение более доступным и удобным.
Посмотрите этот более длинный и красочный пример:
struct ContentView: View {
var body: some View {
VStack {
Text("Welcome to my app!")
.font(.largeTitle)
.foregroundColor(.blue)
.padding()
Text("Explore the world")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.green)
.padding()
Text("Discover new places and experiences")
.font(.headline)
.padding()
Text("Get inspired")
.font(.subheadline)
.foregroundColor(.purple)
.padding()
Text("Join our community")
.font(.callout)
.foregroundColor(.orange)
.padding()
Text("Share your adventures with us")
.font(.footnote)
.foregroundColor(.gray)
.padding()
Text("Follow us on social media")
.font(.caption)
.foregroundColor(.black)
.padding()
}
}
}
Предварительный просмотр должен выглядеть следующим образом:

Различные стили текста динамического типа в SwiftUI.
Здесь в нескольких представлениях Text используются различные стили текста динамического типа для создания интересного и увлекательного пользовательского интерфейса. Вы используете .largeTitle для приветственного сообщения приложения, .title для призыва к действию, .headline для описания, .subheadline для теглайна, .callout для заявления о преимуществах, .footnote для отказа от ответственности и .caption для подсказки о социальных сетях.
Вы также используете различные модификаторы для настройки внешнего вида текста, например foregroundColor, чтобы изменить цвет текста, и fontWeight, чтобы сделать текст жирным.
Примечание: Полный список стилей текста можно найти в документации Apple. О лучших практиках форматирования текста читайте в разделе «Типографика» Руководства по человеческому интерфейсу Apple.
Вот и все! С помощью стилей текста динамического типа и модификатора шрифта вы можете легко сделать текст вашего приложения более доступным и удобным для пользователя.
← Предыдущая статья: Лучшие практики управления состояниями в SwiftUI

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах








