Дизайн и прототипирование
Проектирование с ограничениями — Live Activity и Dynamic Island
Одним из самых интересных наблюдений в ходе проекта было то, как весь процесс отслеживания заказов можно уместить в столь минимальный опыт.

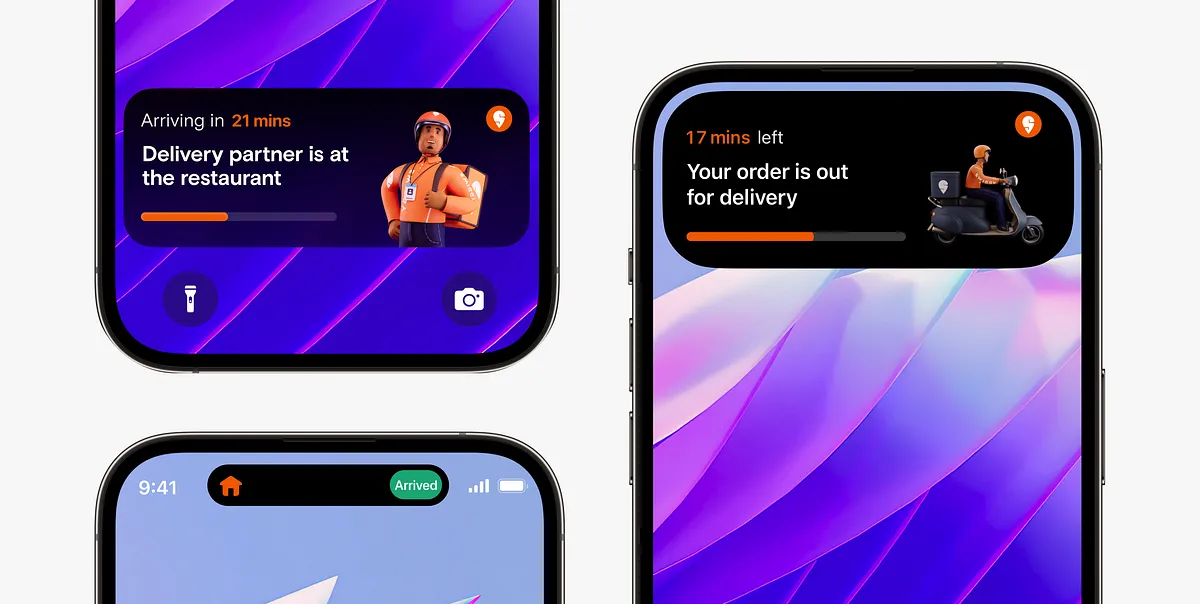
Apple запустила виджет Live Activity в iOS 14, а в iPhone 14 Pro добавила Dynamic Island. С помощью этих обновлений Apple пытается переизобрести доставку push-уведомлений на мобильных устройствах. После запуска сразу же стало очевидно, что Swiggy, приложение для доставки еды, которое отправляет множество уведомлений о ходе доставки, идеально подходит для использования этих новых функций. И вот теперь обе функции доступны для пользователей Swiggy.
Мы были потрясены демонстрацией Apple, но, углубившись, мы поняли, что это даже нечто большее. Эта статья рассказывает о том, как мы разрабатывали новейшие виджеты для наших пользователей.
Почему Swiggy — идеальный вариант использования?
Поскольку Swiggy является гиперлокальным приложением для доставки еды, отслеживание после заказа является важной частью путешествия пользователей. После того как пользователь размещает заказ, мы сообщаем ему о следующих состояниях, чтобы держать его в курсе хода выполнения заказа:
- Заказ получен/принят рестораном.
- Ресторан готовит заказ.
- Партнер по доставке прибыл в ресторан.
- Заказ отправлен на доставку.
- Партнер по доставке достиг местоположения пользователя.
- Заказ доставлен.
Все вышеперечисленные действия происходят в течение 30-40 минут. Чтобы держать пользователя в курсе, мы отправляем 5 уведомлений, а с Live Activity виджетом все обновления можно обрабатывать в одном виджете! Было очевидно, что пользователи Swiggy могут извлечь огромную пользу из нового фреймворка.
Что такое Live Activity?
Давайте начнем с контекста, что такое Live Activity.
Вот как Apple описывает виджет: “Live Activity отображает актуальную информацию из вашего приложения, позволяя людям с первого взгляда увидеть ход прохождения событий или задач. Для получения дополнительной информации вы можете ознакомиться с руководством HIG”.
Это умный способ отображения обновлений в реальном времени для любого действия, которое происходит в течение короткого промежутка времени на вашем устройстве. Некоторые из примеров использования включают поездки на такси, отслеживание полетов и спортивные новости. Live Activity решает следующие задачи:
- Избегает переполнения push-уведомлений.
- Информация распределяется частями в надежной и удобной для просмотра форме.
Dynamic Island
Позже в этом году Apple представила динамический остров на iPhone 14 Pro. Это вырез в форме таблетки в верхней части устройства, который можно использовать для обмена информацией о статусе любого события в реальном времени, когда устройство активно используется. Чаще всего это статус песни из любого музыкального приложения, секундомер/обратный отсчет или переключатели для записи экрана.
В действительности, это расширение виджета Live Activity, который аккуратно связывает воедино опыт, когда пользователь активно использует устройство.
Вот как Apple описывает остров: “На устройствах, поддерживающих динамический остров, система отображает Live Activities в постоянном месте вокруг камеры TrueDepth. Для получения дополнительной информации вы можете ознакомиться с руководством HIG”.
Итак, одним из важных моментов было обеспечить согласованность с уже разработанным виджетом Live Activity и, конечно же, с нашим большим приложением.
Давайте начнем
Live activity и Dynamic Island — довольно простые фреймворки с ограниченной применимостью и сложностью, что и делает их такими хорошими! Большая часть проектирования для них — это работа с ограничениями, поэтому в рамках описания процесса я буду говорить о различных ограничениях и о том, как они повлияли на дизайн.
Поскольку мы были полны энтузиазма и хотели быть ранними последователями этой функции, мы начали практическую работу на следующий день после анонса. Это означало, что многие документы, описывающие ограничения, еще не были доступны для ознакомления. Здесь нам на помощь пришли добрые люди из Apple, и после многочисленных переписок и звонков с DevRel мы получили необходимую ясность. Итак, давайте начнем
Во многих местах использовались следующие сокращения: LA — Live Activity и DI — Dynamic Island.
Интервал получения обновлений может быть большим
Частота получения обновлений может варьироваться и иногда быть более высокой. Это может быть связано с различными техническими и эксплуатационными причинами.
Это означает, что подход, который в значительной степени опирается на индикатор выполнения или карту, может быть не самым лучшим. Пользователь может увидеть, что индикатор выполнения не обновляется в течение некоторого времени, что может привести к ненужному беспокойству. Поэтому мы не хотели, чтобы пользователи слишком сильно привязывались к индикатору прогресса или ориентировочному времени доставки (ETA), и для решения этой проблемы мы ввели третий элемент — иллюстрации.

Ранние итерации
Вместо того чтобы сделать прогресс-бар или заголовок с ETA основным элементом (как показано выше), мы решили использовать наш стиль иллюстраций. С помощью иллюстраций мы смогли найти баланс, поскольку индикатор выполнения и ETA, хотя и занимали видное место, не имели самой высокой визуальной иерархии. Иллюстрации точно передавали статус заказа, не будучи слишком конкретными. Иллюстрации также идеально подходят для удобства просмотра, что является одной из основных целей виджета.

Некоторые из 3D-иллюстраций, которые мы использовали в LA
В Swiggy наша визуальная команда постоянно развивает стиль иллюстраций, вводя в него 3D-персонажей. В будущем вы можете ожидать, что 3D-символы станут частью нашей визуальной коммуникации :)
Убедитесь, что LA работает со всеми фонами
LA будет отображаться на экране блокировки, а то, как пользователь настроит свой экран блокировки, мы не можем контролировать, поэтому при выборе стиля фона для виджета мы должны были убедиться, что он будет выглядеть наилучшим образом на всех видах фона. Это ограничило наш выбор, и в итоге мы остановились на основном сплошном черном фоне со слегка уменьшающимся градиентом сверху вниз.

Тестирование на разных обоях для телефонов
Сколько пикселей можно использовать на динамическом острове?
В процессе разработки нам пришлось столкнуться с некоторыми неясностями, и мы до сих пор не знаем, сколько именно пикселей может быть использовано на динамическом острове. HIG пытается ответить на некоторые из этих вопросов, но все еще остаются серые зоны. Остров может немного расширяться по форме во всех видах, что означает, что доступные пиксели не ограничены фактическим размером выреза.
Главный вопрос заключался в том, как использовать ограниченное пространство, чтобы наилучшим образом передать статус заказа, и вот как мы подошли к различным презентациям:
- Для компактного вида: левая сторона показывает иконку, обозначающую статус заказа, а правая — ETA.
- Для минимального: таблетка показывает иконку, указывающую на статус заказа.
- Для расширенного: статус должен быть таким же, как в виджете живой активности. Единственная корректировка потребовалась для размещения выреза камеры.

Три вида динамического острова: Компактный, Минимальный и Расширенный
Одним из моментов, которые следует отметить, является выбор и настройка иконок. Иконки имели решающее значение, поскольку сами по себе они должны были передавать статус заказа. Наше преимущество заключалось в том, что иконки уже являются частью путешествия пользователя на Swiggy, поэтому они хорошо знакомы с иконками, которые мы собирались использовать. Единственное, в чем нужно было убедиться, так это в том, что те же самые иконки будут работать на небольшом пространстве DI.
Интересным примером изменения иконки была иконка миски, которая должна была передать состояние готовящейся еды. Оригинальная иконка нашей системы хорошо работала в больших размерах с сопроводительным текстом, но не сработала на DI. Иконка была слишком замысловатой, детали слишком мелкие и расположены слишком близко друг к другу. Добавление небольшого штриха к ложке и увеличение размера круглых элементов (представляющих еду) мгновенно сделало иконку более понятной.

Обратите внимание, как незначительная подстройка иконки влияет на впечатление
Отсутствие поддержки анимации
В начале мы планировали включить тонкую анимацию для дополнительной развлечения при различных состояниях заказа, но пришлось отказаться от этой идеи и придерживаться статичного дизайна. Хотя мы и видим некоторые простые анимации для функций Apple, пока нет никакой поддержки анимации для сторонних производителей как на LA, так и на DI. В качестве причины Apple назвала разрядку аккумулятора, которую может вызвать постоянно повторяющаяся анимация.

Частицы пищи — одна из запланированных нами анимаций.
Шрифт, конечно, не может быть настроен
Честно говоря, это было ожидаемо. Как и ранее для виджетов домашнего экрана, Apple снова остановилась на системном шрифте по умолчанию. Хотя я, как дизайнер Swiggy, хочу, чтобы все наши точки соприкосновения имели последовательный шрифт для наших пользователей, я также понимаю, что на системном уровне это не имеет смысла. Этим могут легко злоупотребить разработчики продуктов, что приведет к плохому опыту для пользователей iOS.
Заключение
Как дизайнеры, мы сталкивались с ограничениями в различных формах, таких как ограниченные ресурсы, время или другие ограничения, о которых говорилось ранее. Однако проектирование с ограничениями может быть полезным опытом обучения, поскольку оно помогло нам развить адаптивность и гибкость. В процессе проектирования это может быть неприятно, но фокус в том, чтобы получить наилучший результат, несмотря на все трудности, и именно в этом заключается суть дизайна. В конце концов, любовь пользователей сделает все усилия стоящими.

Любовь, которую мы получили от наших пользователей, была ошеломляющей!
Идем дальше
Одним из самых интересных наблюдений в ходе проекта было то, как весь процесс отслеживания заказов можно уместить в столь минимальный опыт. Буквально, иконка размером 24px способна успешно передать статус заказа. В будущем мы видим, что наш подход к отслеживанию заказов в приложении будет формироваться под влиянием некоторых идей, которые мы получили от новых виджетов. Кроме того, с точки зрения поддержки мы планируем…
- Добавить поддержку InstaMart и всех других сервисов Swiggy.
- Включить визуальную подсказку для разграничения виджетов в случае нескольких одновременных заказов.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








