Разработка
Исследуем Dynamic Island и ActivityKit
Live Activity (Dynamic Island) легко настроить, так как большая часть грязной работы уже сделана за нас.

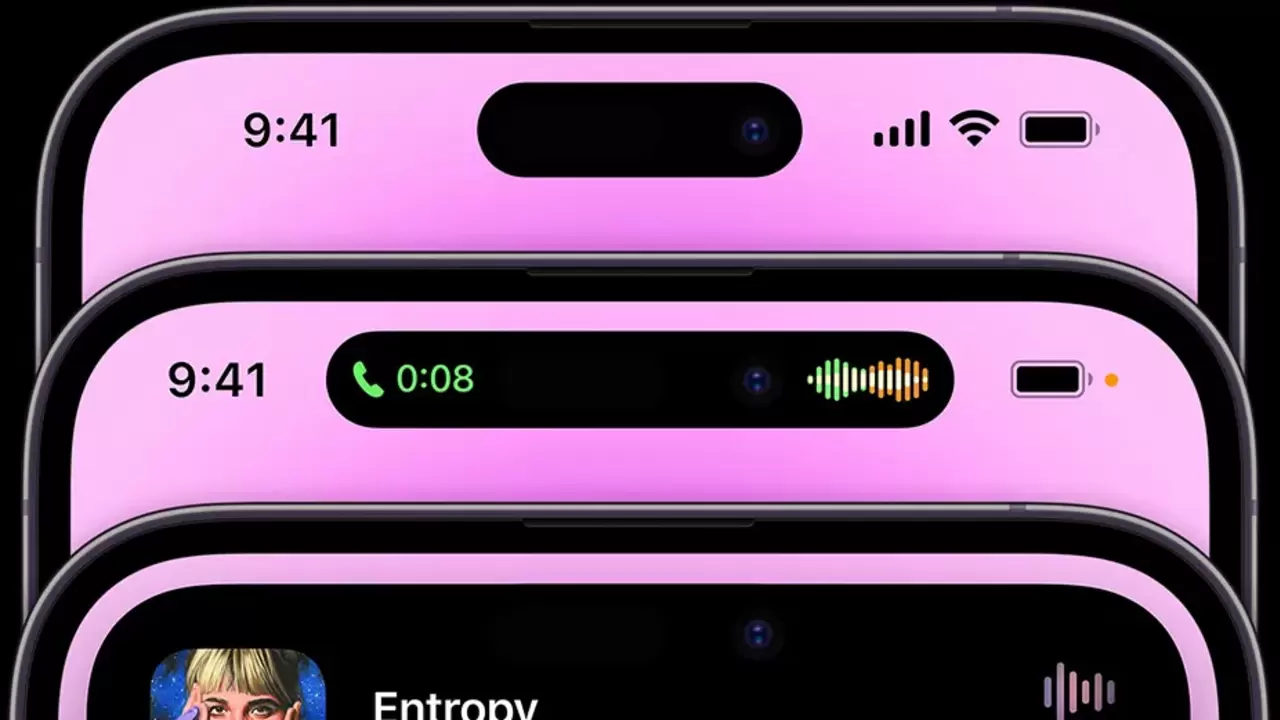
Apple поразила нас презентацией iPhone 14 Pro так, как никто не ожидал. Команда из Купертино взяла аппаратное ограничение и превратила его в фичу — такому, я думаю, нужно учить в школах.
Но что уникально, когда речь идет о Dynamic Island, так это то, что это не просто обычная функция — это комбинация программного и аппаратного обеспечения. Apple даже открыла эту возможность сторонним разработчикам.
И это удивительно просто!
Когда и зачем
Независимо от того, являетесь ли вы продуктовым менеджером или iOS-разработчиком, вы должны знать когда и зачем использовать Dynamic Island и его возможности.
Динамический остров обычно полезен, когда вы хотите показать обновленную информацию о текущей задаче.
Например:
- Спортивное приложение показывает обновления в реальном времени.
- Приложение таймера показывает информацию обратного отсчета.
- Музыкальное приложение показывает элементы управления музыкой.
- Навигационное приложение показывает направления.
- Данные о загрузке/скачивании файла.
Это лишь несколько примеров использования динамического острова.
Теперь о технической части
Давайте рассмотрим, как устроена Live Activity.
Во-первых, Activity — это практически виджет, как виджеты в iOS 14. Мы настраиваем виджет для разных состояний и объявляем его пользовательский интерфейс с помощью SwiftUI.
Основное приложение добавляет Activity, удаляет его и обновляет информацию, отправляя полезные данные.
Еще один способ обновить Live Activity — это использовать push-уведомления, которые будут рассмотрены отдельно.
В отличие от других виджетов, Live Activity не может обновляться, выходя в сеть, поэтому это делает основное приложение или push-уведомления.
Посмотрите на следующую диаграмму:
Виджет Activity основан на двух конфигурациях — экране блокировки и динамическом острове. Основное приложение обновляет виджет, отправляя Activity Attributes в обе конфигурации. Система отвечает за управление всей фантастической анимацией и управлением состояниями для вас.
Настройка
Сначала нам нужно сделать две вещи, прежде чем мы сможем приступить к разработке нашего восхитительного динамического острова.
Во-первых, нам нужно загрузить Xcode 14.1 и убедиться, что мы запускаем приложение на iPhone 14 Pro с iOS 16.1 или выше.
Второе, что нам нужно сделать, это добавить поддержку Live Activity. Мы добавляем еще один ключ в наш файл info.plist с именем «Supports Live Activities» и устанавливаем для него значение «YES».
Создаем ActivityAttributes
Во-первых, давайте попробуем разобраться в данных вашего виджета.
Например, если мы говорим о навигационном приложении, мы можем захотеть показать пункт назначения, направление и ожидаемое время прибытия.
Теперь, на этом этапе, нам нужно различать два типа данных — статическую информацию, которая не должна изменяться, и динамические данные.
В этом примере пункт назначения является статическим, а обновляемые данные — это следующий поворот и ожидаемое время прибытия.
Для представления этих данных мы создаем структуру, которая соответствует протоколу ActivityAttributes.
Глядя на NavigationAttributes, мы видим, что состояние объявляется отдельно как часть ContentState.
ContentState является частью протокола ActivityAttributes и должен соответствовать Codable.
Здесь важно отметить одну важную вещь: структура должна быть частью приложения и таргета виджета, поскольку они оба будут ее использовать. Приложение создаст и отправит ее в виджет, соответствующим образом обновив пользовательский интерфейс.
Создаем Live Activity
Сейчас создадим Live Activity, как только мы начнем процесс навигации. Для этого мы создаем новый NavigationAttributes и запрашиваем новую активити:
Возвращаемый объект — Activity типа NavigationAttributes. Лучше всего сохранять этот объект в переменной экземпляра, чтобы у нас была ссылка на него. Это будет объект, который нужно изменить, когда нам понадобится обновить расчетное время прибытия, следующий поворот или просто отключить навигацию.
Чтобы обновить Activity, нам нужно отправить новое состояние (помните тип ContentState?).
Чтобы завершить навигацию, мы просто вызываем end():
К самому виджету
Первое, что нам нужно сделать, это убедиться, что наш проект имеет таргет виджета. Если нет, нам нужно создать его (File -> New -> Target и выбрать «Widget Extension»).
Если у нас есть цель виджета, нам нужно убедиться, что у нас есть бандл виджетов, чтобы новая Activity была виджетом, поддерживаемым нашим приложением.
Чтобы создать новый виджет, нам нужно добавить новую структуру, соответствующую «Widget», и вернуть ActivityConfiguration:
Обратите внимание, что новый ActivityConfiguration имеет дженерик тип NavigationAttributes, который мы создали ранее.
Первый UI, который нам нужно вернуть, — это виджет экрана блокировки. Когда мы создаем Live Activity, мы также создаем виджет экрана блокировки, который показывает обновленную информацию из атрибутов, которые мы отправляем. Признайтесь, вы даже не знали, что у вас есть такое!
Второй параметр ActivityConfiguration — это DynamicIsland, который имеет четыре параметра — Expanded, compactLeading, compactTrailing и Minimum.
Шаблоны Dynamic Island
Самое замечательное в поддержке Dynamic Island — это то, что большую часть тяжелой работы за нас делает iOS.
Все, что нам нужно сделать, это объявить пользовательский интерфейс Dynamic Island для трех состояний:
- Compact (компактный) — это «обычное» состояние, когда мы выходим из приложения, и оно «сжимается» в Динамический Остров.
- Minimal (минимальный) — ваше приложение получает минимальный вид, когда другое приложение сжимается.
- Expanded (расширенный) — когда пользователь долго нажимает на динамический остров, и ваша активность временно расширяется, чтобы получить больше места и элементов управления.
Одна вещь, которую нужно понять, это то, как сделаны шаблоны динамического острова. Apple хочет, чтобы все мы, разработчики приложений, создавали Dynamic Island по определенному шаблону, подобно тому, как делается стандартная панель навигации.
Компактный режим («обычный» режим) основан на двух частях — Leading и Trailing.
Расширенный режим имеет Leading, Trailing, Top и Bottom.
Посмотрите на следующую компоновку как для компактного, так и для расширенного режима:
Добавить эти части легко:
Обратите внимание, что каждая часть (виджеты «Динамический остров» и «Экран блокировки») получает контекст, который содержит атрибуты и состояние.
Теперь давайте посмотрим, как наш виджет выглядит в разных состояниях.
Компактный:
Расширенный:
Минимальный:
Довольно круто, да?
Резюме
Live Activity (Dynamic Island) легко настроить, так как большая часть грязной работы уже сделана за нас.
Следующая часть будет посвящена обновлению Live Activity с помощью push-уведомлений. Следите за обновлениями!

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Вовлечение пользователей7 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам













