Дизайн и прототипирование
Шаблоны проектирования для больших экранов
Эта статья поможет дизайнерам и разработчикам, стремящимся создавать приложения как складных устройств, так и для устройств с большим экраном, объединить оба источника рекомендаций для создания адаптивного пользовательского интерфейса.

На первом Android Dev Summit в 2022 году Google анонсировал обновленное руководство по дизайну для больших экранов, галерею и советы по разработке для складных устройств. Эти обновления включали список канонических макетов, которые дополняют шаблоны dual-screen дизайна, представленные в документации для разработчиков Surface Duo. Материальный дизайн также был обновлен, поэтому дизайнеры, стремящиеся создавать новые возможности, выходящие за рамки маленького экрана телефона, получили большую поддержку.
Эта статья поможет дизайнерам и разработчикам, стремящимся создавать приложения как складных устройств, так и для устройств с большим экраном, объединить оба источника рекомендаций для создания адаптивного пользовательского интерфейса. Для разработчиков, работающих с кроссплатформенными инструментами, такими как Flutter, Xamarin, .NET MAUI или React Native, примеры реализации доступны на сайте разработчиков Surface Duo.
Список-детали
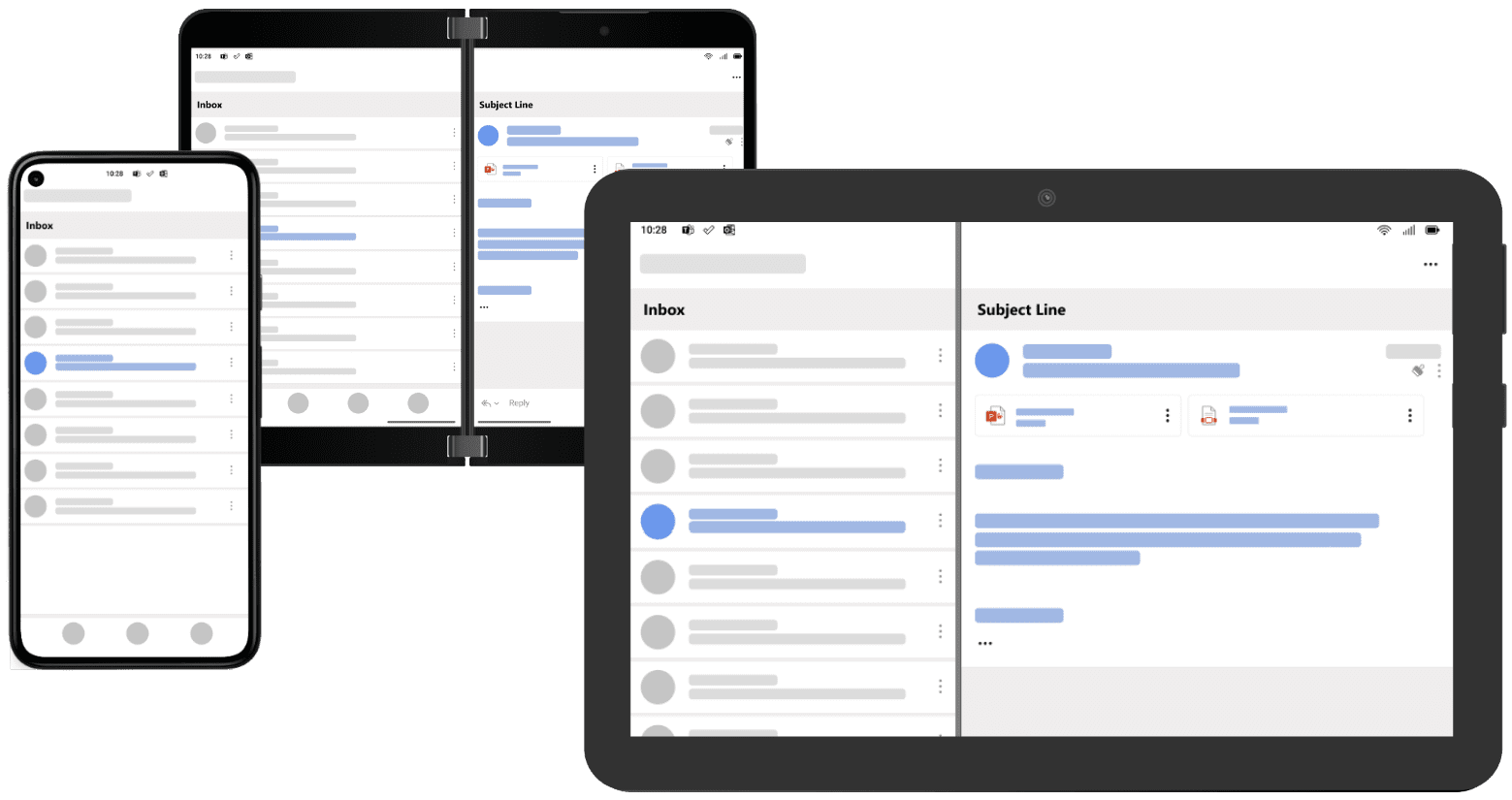
Представление списка элементов — и отображение более подробной информации об одном выбранном элементе — чрезвычайно распространено во многих типах приложений, включая социальные сети, производительность, обмен сообщениями, чтение, просмотр мультимедиа и многое другое. Вот два разных примера того, как list-detail может быть реализован на складном устройстве:
Этот макет может адаптироваться к меньшим и большим экранам легко понятными способами:
- На телефонах взаимодействие становится многоэтапным, когда список обычно занимает весь экран, а выбор элемента приводит к подробным сведениям, использующим весь экран, с жестом назад, чтобы вернуться к списку.
- На планшетах и настольных устройствах список и детали могут существовать рядом, но с соотношением сторон, выбранным разработчиком или пользователем.
Подробное каноническое руководство для Android содержит советы по разработке с помощью различных инструментов:
- Compose с помощью TwoPane из библиотеки Accompanist
- View с использованием SlidingPaneLayout
- Activity Embedding из Jetpack Window Manager
Лучшие практики использования этого шаблона включены в Surface Duo Design Kit, а примеры доступны для Views и Compose и других платформ.
Вспомогательная панель
Канонический макет Supporting panel повторяет двухэкранный шаблон Companion pane — есть первичное представление, на котором сосредоточена задача, и вторичное представление, содержащее инструментальную палитру, дополнительную информацию или некоторые другие элементы пользовательского интерфейса, которые являются зависимыми от первого экрана.
Чтобы адаптироваться к другим размерам экрана:
- На телефонах дополнительный вид может находиться под основным видом или внутри bottom sheet. В зависимости от доступного места вторичное представление также может складываться (с подмножеством доступной информации или элементов управления) с возможностями пользовательского интерфейса для отображения полного представления.
- На планшетах и настольных компьютерах дополнительный вид обычно меньше основного и может располагаться вдоль правого или нижнего края. Вторичное представление может изменять размер или скрываться, в зависимости от варианта использования.
Игровой контроллер на втором экране — это «особый случай» вспомогательной панели — на маленьких и больших экранах элементы управления обычно накладываются на игровой вид, а не сохраняются в отдельном виде.
Руководство по поддержке вспомогательной панели в Android содержит советы по созданию с помощью View или Compose.
Лента
Канонический макет фида хорошо подходит для планшетов и настольных устройств. Макеты фидов состоят из сетки элементов контента, которые могут быть расположены различными способами в зависимости от типа контента и размера экрана, от одного столбца до коллекции с прокруткой из нескольких столбцов.
Фид может адаптироваться к складному устройству по-разному:
- Отображать ленту на одной стороне сгиба и создавать представление, подобное списку, с выделенным элементом ленты на другой стороне.
- Отображать ленту на всем экране, но с таким расположением элементов контента, чтобы избежать области сгиба.
Другие шаблоны для двух экранов
В наборе Surface Duo Design Kit представлены шаблоны расширенного холста, двойного представления и двухстраничного дизайна.
Расширенный canvas
Шаблон расширенного холста отлично подходит для таких случаев, как карты, электронные таблицы или поверхности для рисования. Ключевая адаптация заключается в том, чтобы любые элементы фокуса на холсте (например, «текущее местоположение» на карте) или любые палитры или интерактивные элементы не были скрыты сгибом.
Масштабирование расширенного холста вверх и вниз (для телефонов, планшетов и настольных компьютеров) обычно включает в себя только настройку размера окна просмотра и позиционирование любых маркеров и палитр в пределах экрана.
Двойное представление
Двойное представление определяется как «отображение двух представлений одних и тех же данных» и обычно используется одним из двух способов:
- Синхронизированная навигация — например, список ресторанов или недвижимости. Одна панель содержит прокручиваемый список, а другая — карту, где в списке также представлены булавки или маркеры. Панорамирование и масштабирование карты может фильтровать данные в списке, а выбор элемента списка может изменить фокус карты.
- Сравнение информации — еще одно применение для параллельных представлений — это сравнения, например, различия продуктов, проверка исходного кода или даже режим редактирования и предварительного просмотра.
На небольших экранах этот шаблон обычно свернут, так что видно только одно из представлений, а другое включается или выключается с помощью кнопки или вкладок.
На больших экранах обычно отображаются оба вида, хотя разделение можно регулировать, а не фиксировать на половине экрана.
Две страницы
Чтение длинных форм — отличное приложение для устройств с двумя экранами, поэтому имеет смысл учитывать уникальные требования двухстраничного шаблона.
Этот шаблон также легко адаптировать для других размеров экрана — на устройствах меньшего размера отображается только одна страница, а на устройствах большего размера контент может перекомпоновываться для заполнения экрана. Некоторый контент может иметь смысл отображать даже в альбомном размере планшета, или, альтернативно, экран можно разделить, чтобы представить тот же двухстраничный макет, который представлен на складных устройствах.
Отзывы и ресурсы
В GitHub Android есть коллекция примеров их канонических макетов. У команды Surface Duo есть документация и примеры для всех этих пользовательских интерфейсов, написанные с помощью View и Jetpack Compose, а также с различными кроссплатформенными инструментами, включая Flutter, React Native, Xamarin и .NET MAUI.
Наконец, присоединяйтесь к нашей трансляции для разработчиков с двумя экранами в 11:00 (по тихоокеанскому времени) каждую пятницу — отметьте ее в своем календаре и просмотрите архивы на YouTube.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter














