Разработка
SketchAR: новая эра рисования — история запуска на iOS
Решать то, что никем не решалось, сложно, но интересно. Главное, что мы четко знаем, как это применить в обычной жизни, где технологии развивают личность. Тем более, если речь идет о вечной и интересной теме — искусстве.

Андрей Дробитько, основатель и CEO SketchAR поделился с нами историей разработки приложения и теми трудностями, которые пришлось преодолеть для того, чтобы сделать нас художниками.
Рады сообщить — SketchAR теперь доступен в AppStore. Это начало новой эры и вот почему…
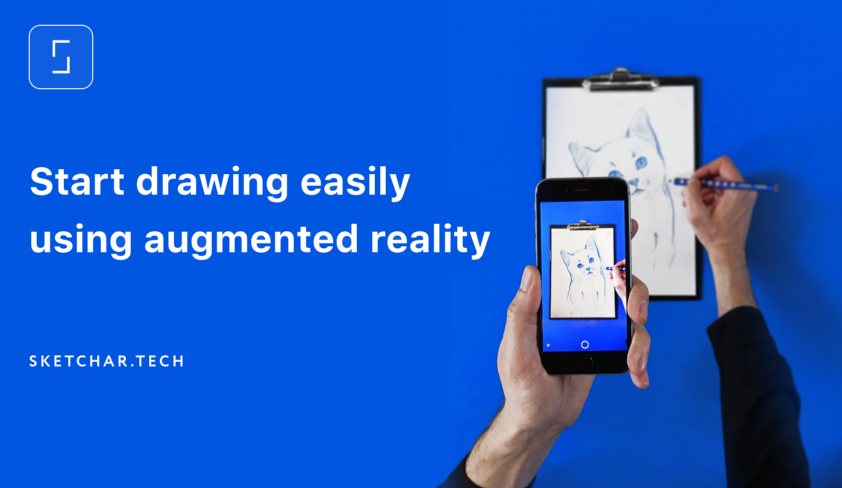
SketchAR — это приложение, с помощью которого пользователь видит виртуальный рисунок на поверхности. В одной руке пользователь держит телефон и видит на экране виртуальный рисунок, а другой рукой обводит виртуальные линии эскиза уже на бумаге.
Полгода назад я рассказывал о том, как было придумано приложение, и какую волну публикаций подняла новость о выходе подобного продукта. “Game changer app”- так отзывались мировые СМИ и обычные пользователи в социальных сетях. “Правила игры” действительно меняются. Отныне, навык рисования становится доступен всем обладателям смартфонов.
Эти три месяца после вдохновляющей волны публикаций в десятках стран мы активно дорабатывали ядро технологии, чтобы виртуальный рисунок удерживался на поверхности и можно было обрисовать его без помех.
Ниже описаны ряд проблем, с которыми столкнулись:
Метки
После первоначального исследования стало очевидно, что на рынке нет решений для корректного обнаружения рукописных меток. Доступные на рынке технологии “заточены” под заранее предустановленные метки. Массовый пользователь не будет ничего печатать, ему надо “здесь и сейчас”.
Также, проблема усугублялась тем, чтобы предусмотреть частичное и полное перекрытие меток рукой в процессе рисования.

Тесты выявили простой для воспроизведения и эффективный для детектирования вид меток…
Оптимальной меткой оказался Круг.
Выяснилось, что в понимании компьютерного зрения, квадрат — это круг, где углы сглаживаются и слабо влияют на качество обнаружения.

В первой версии SketchAR в качестве меток необходимо нарисовать карандашом пять кружков
Мы понимаем, что лучшая метка — это её отсутствие, но сегодня смартфоны слабо ориентируются в пространстве на относительно небольших расстояниях и камера должна ориентироваться по меткам, чтобы четко позиционировать и удерживать виртуальный объект на реальной плоскости. Существующие решения успешно расставляют мебель в комнате, но в формате стола и белого листа перед камерой эти алгоритмы не работают.
[highlight]Исключение — Lenovo Phab 2 Pro с Project Tango, который вышел в ноябре 2016-го года. Кратко скажу, что благодаря Project Tango смартфон научился сканировать пространство и сохранять в памяти 3D модель этого пространства. Нам это казалось подходящим решением, НО — это только один тип смартфонов. Не сомневаемся, что эта технология станет массовой. Вопрос времени…[/highlight]
Контуры
Итак, количество и вид меток найдены, далее мы выяснили какие метки могут перекрываться рукой или карандашом в процессе рисования. Критичными для удержания оказались нижняя и боковые метки. Одна из верхних меток может перекрываться в процессе без ущерба для качества удержания. По ряду причин совсем отказаться от одной из верхних меток мы тоже пока не можем.
Важной частью является инструмент, преобразовывающий пользовательских фото в контурные изображения, которые и будут обводить будущие Пикассо.
Честно говоря, на этот этап мы закладывали не больше недели. Оказалось, что тысячи приложений, превращающих фото в контурные “типа эскизы”, используют крайне слабый общедоступный алгоритм, качество которого совсем печальное. Наша задача стояла в том, чтобы превращать в качественные контуры самые невнятные фотографии. В итоге ушло около 3-х недель, чтобы доработать и настроить необходимый результат.
Правильные примеры

Набросок, выполненный по фото с помощью SketchAR
Первая Библиотека примеров состояла из крутых эскизов. При тестировании выяснилось, что разница между оригиналом и тем, что рисовал пользователь, получалась огромная. Это демотивировало и дальнейшее желание развиваться пропадало. Позже сформировали библиотеку из нейтральных эскизов, которые несложно воспроизвести. Даже если у пользователя получится обвести их получится криво, то работа не выглядит хуже, а просто смотрится “по-другому”.
Публикация в AppStore
Мы не новички, ведь за плечами 5 лет разработок технологии для издателей и “Приложение Года 2015” в App Store. Но никогда нельзя быть уверенным в том, что публикация пройдет гладко. Разработчики знают какой это стресс и боль — отправлять очередную сборку в App Store.
На этот раз оказалось еще хуже, чем раньше. Приложение завернули с формулировкой: “На видео-превью изображены iPhone и человек”, а это по правилам Apple не разрешается. Устройство из кадра убрали, хотя подразумевается, что пользователь держит телефон и смотрит в него, чтобы обрисовывать рисунок. Но запрет на показ человека завел эту ситуацию в абсурдно-маразматичный тупик.

Первая версия видео о SketchAR для App Store
Первый вопрос, который всплыл в головах: “Как показать процесс без рук?”. Ребята из Apple видимо не разобрались в принципе работы приложения и подогнали требования под стандартные правила.

Вторая версия видео (скринкаста с телефона) для App Store о работе SketchAR
После второй попытки отказали по той же причине.
Конечно бывает, что роботы рисуют картины, но наше приложение для людей.
[highlight]Задача: как показать видео про приложение c дополненной реальностью, где создается рисунок с помощью рук, но руки показывать нельзя, а видео-скринкаст записать можно только с телефона? Правильные ответы присылайте на impossible@apple.com.[/highlight]
Пришлось подать апелляцию и описывать принцип взаимодействия человека с окружающей средой с помощью телефона.
Одобрили!
Сверху скрины SketchAR. Снизу примеры приложений с главной App Store, которые мы привели в апелляции как показатель их предвзятости.
SketchAR and Project Tango
Проект Tango от Google казался подходящим решением. Быстро заказали пару смартфонов Lenovo Phab 2 Pro в момент анонса продаж в США и провели первые тесты. Результаты оказались хорошие, но дальше начались проблемы.

Тест привязки виртуального рисунка на стену с помощью приложения SketchAR
SDK Tango Project оказался простым, но в формате нашего приложения применим не полностью.
Ряд противоречий, которые пришлось решить:
- Рука в кадре сбивала датчики и рисунок просто уезжал из кадра. Необходимо было отдельно адаптировать алгоритм для определения рук и не учитывать их при удержании виртуального рисунка.
- Tango программно запрещает использовать главную камеру и блокирует её во время работы. Мы обошли ограничение переменно включая датчики Танго и основную камеру. Сделали это из-за того, что Танго плохо отрабатывает и удерживает виртуальный объекты на близких расстояниях.
- Горизонтальное положение смартфона-обязательное условие в Tango. И тут насильно обошли и заставили стандартные SDK Tango работать в вертикальном положении смартфона, необходимом для нас.
Но вместе с противоречиями и проблемами открылись возможности применить SketchAR на больших поверхностях, к примеру, для рисования на стене.
Решать то, что никем не решалось, сложно, но интересно. Главное, что мы четко знаем, как это применить в обычной жизни, где технологии развивают личность. Тем более, если речь идет о вечной и интересной теме — искусстве.
Всем конфет!

-
Аналитика магазинов2 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Интегрированные среды разработки3 недели назад
Chad: The Brainrot IDE — дикая среда разработки с играми и развлечениями
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.45
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.46













