Дизайн и прототипирование
Создание удобных мобильных форм
Заполнять формы мало кто любит, тем более на мобильных устройствах с их маленькими экранами и управлением пальцами. Поэтому при проектировании мобильных форм вам надо уделить повышенное внимание удобству использования и эффективности ввода информации.

Заполнять формы мало кто любит, тем более на мобильных устройствах с их маленькими экранами и управлением пальцами. Поэтому при проектировании мобильных форм вам надо уделить повышенное внимание удобству использования и эффективности ввода информации.
Вот несколько советов от компании Mobiscroll, занимающейся созданием красивых контролов.
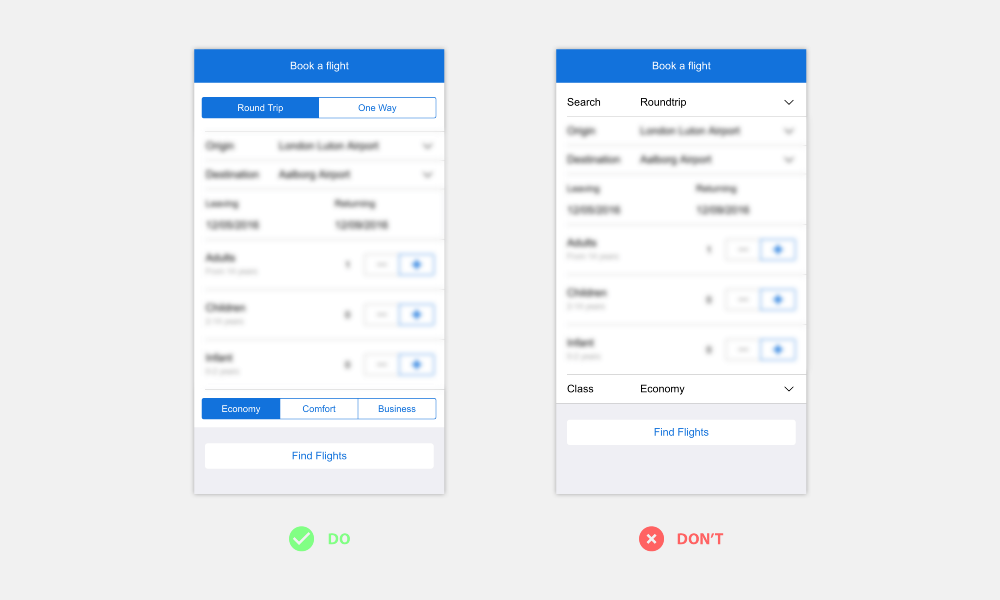
Если у вас мало вариантов, используйте сегментные контролы, а не выпадающие списки:
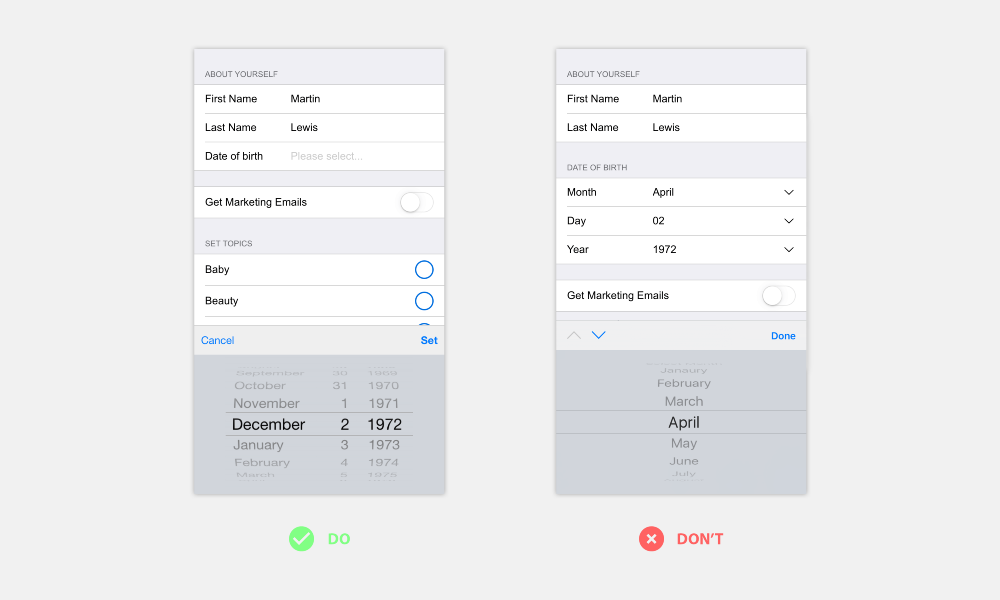
Объединяйте списки, где это возможно – например, не отдельный выбор для дня, месяца и года, а единый контрол:
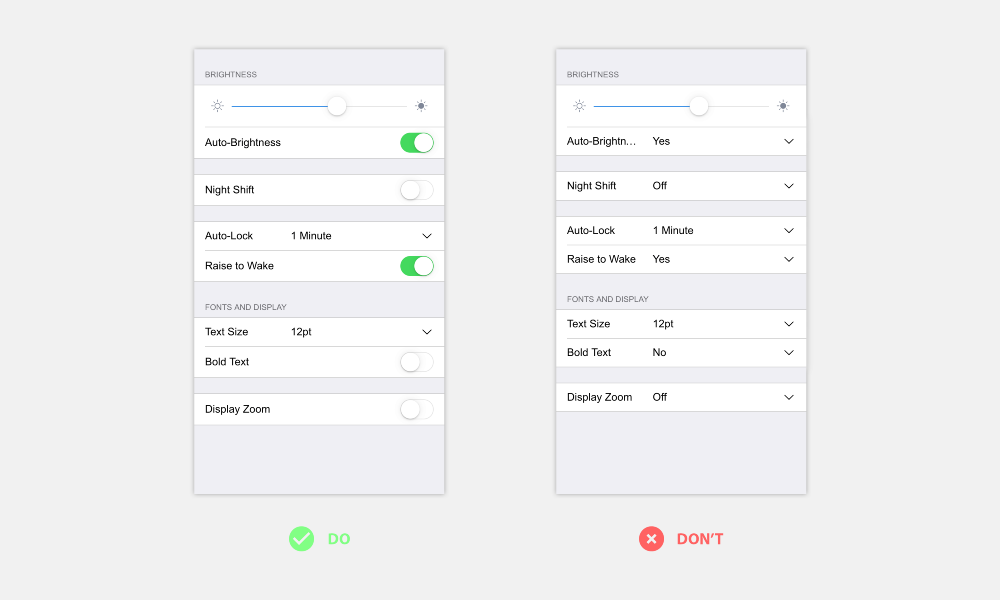
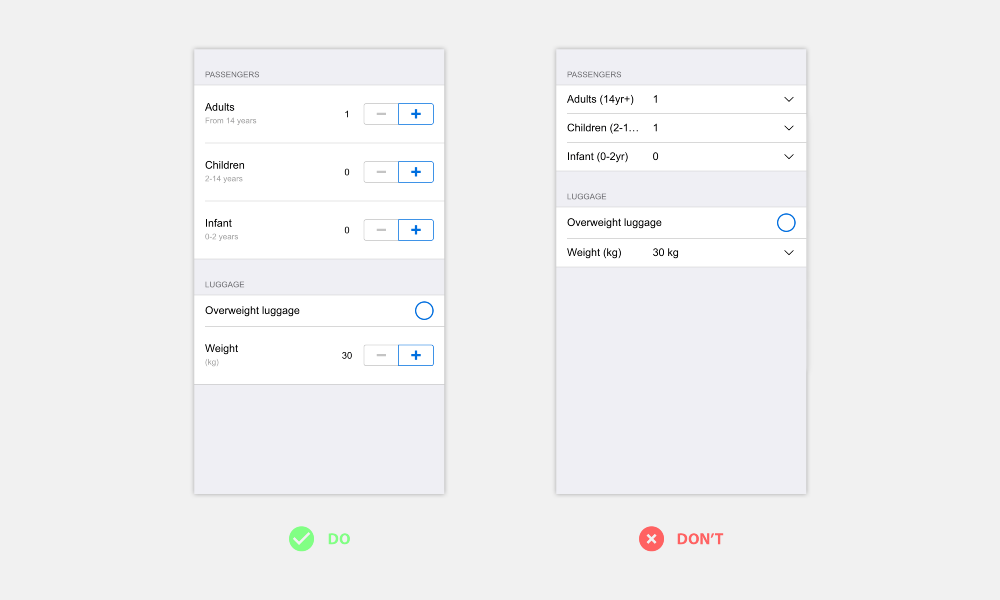
Переключатели, а не выпадающие списки:
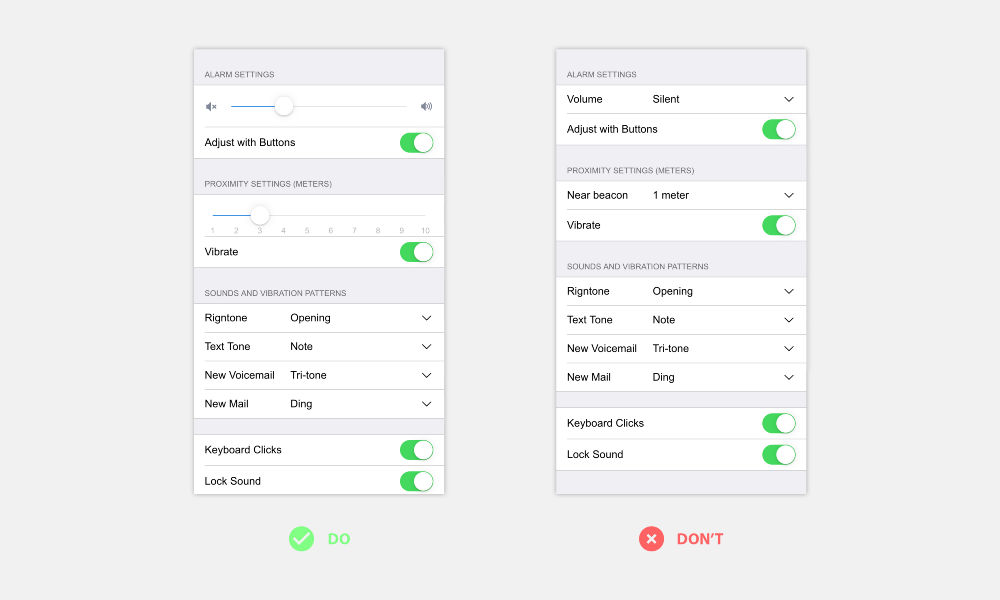
Неплохо подходят для выбора значений и слайдеры:
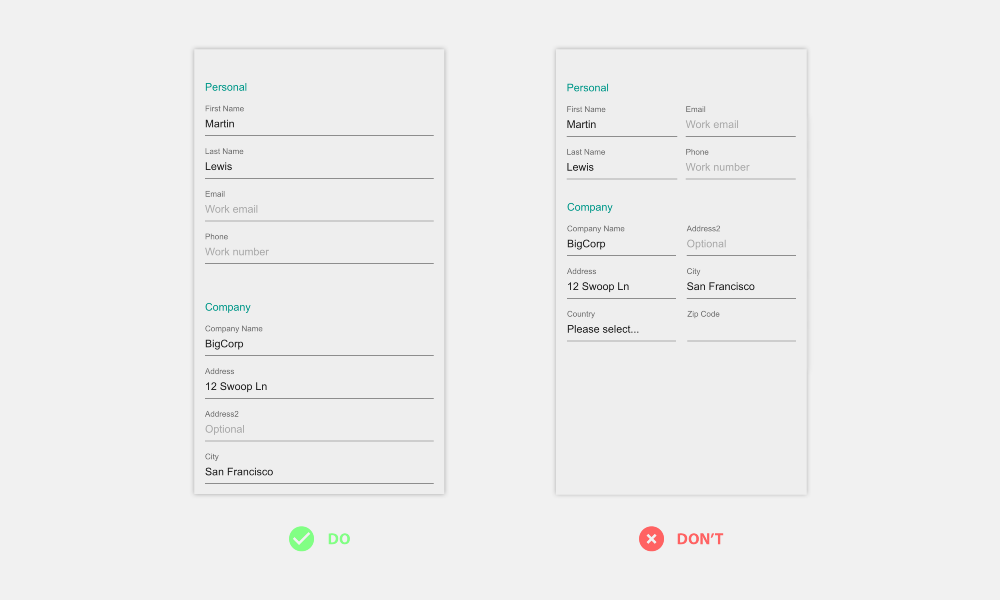
Избегайте нескольких колонок:
Вместо выпадающих списков можно использовать и инкрементальное увеличение:
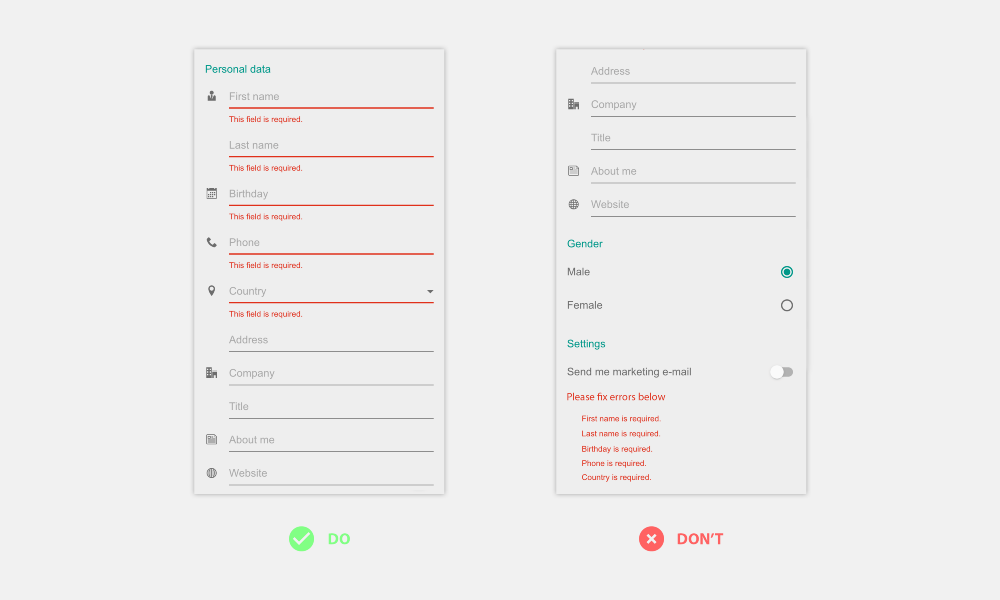
Показывайте ошибки там, где они случились, а не группируйте их в одном месте:
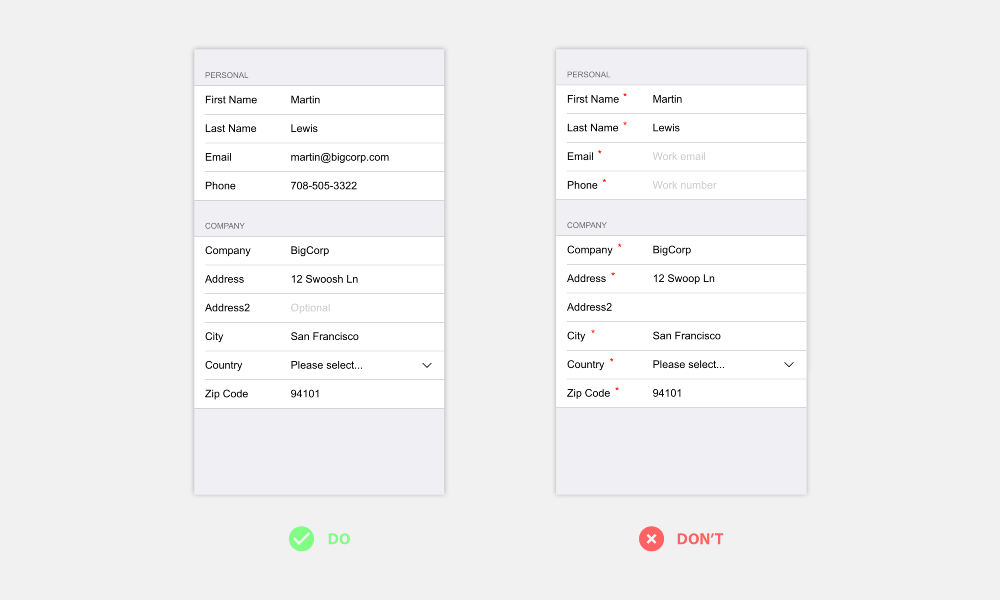
Если у вас много обязательных полей, то укажите лучше те, которые не требуются, а остальные будут пониматься как необходимые по умолчанию:
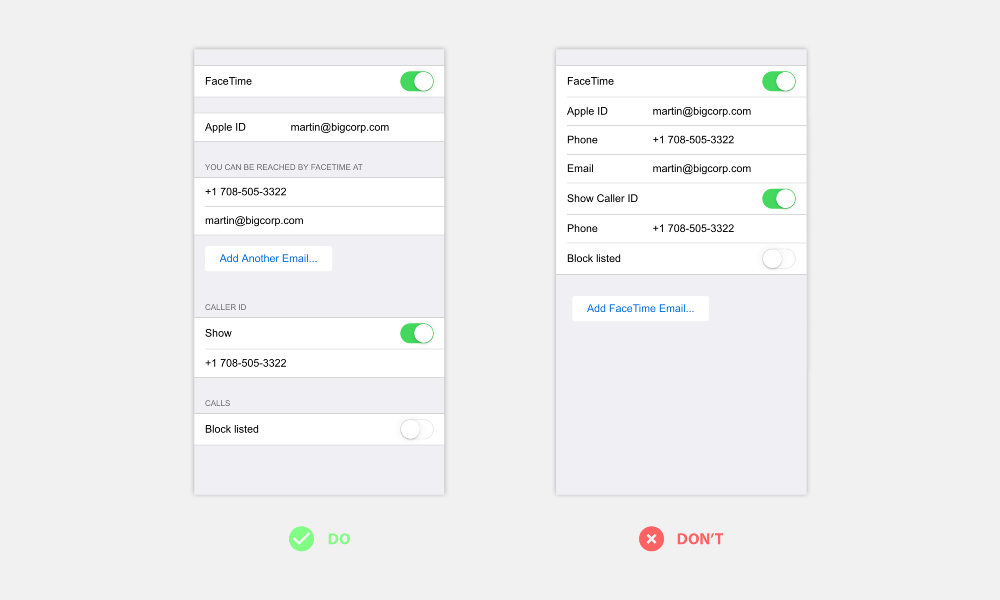
Группируйте поля по смыслу:
Помните о касаниях пальцами – не делайте кнопки слишком маленькими:
И в целом – старайтесь придерживаться правил платформ. Используйте стандартные элементы и паттерны взаимодействия там, где это возможно, предоставляя пользователям знакомый UI. Помните о том, что хочет пользователь от формы и приложения в целом, и тогда вы сможете значительно улучшить конверсию и вовлеченность.

-
Видео и подкасты для разработчиков4 недели назад
Как устроена мобильная архитектура. Интервью с тех. лидером юнита «Mobile Architecture» из AvitoTech
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.10
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.11
-
Видео и подкасты для разработчиков2 недели назад
Javascript для бэкенда – отличная идея: Node.js, NPM, Typescript