Дизайн и прототипирование
Как использовать метод струн для улучшения любого пользовательского интерфейса
Не меняя типографику, цвета и не улучшая верстку, а просто уменьшив количество струн, можно значительно улучшить пользовательский интерфейс.

Иногда, создавая пользовательский интерфейс или пытаясь проанализировать приложения конкурентов, вы замечаете, что в нем что-то не так, но не можете точно сказать, что именно. Все просто выглядит неправильно, или плохо согласованно, или много шума.
Если вам необходимо придать пользовательскому интерфейсу более профессиональный и чистый вид, вы можете использовать метод струн (Strings Method) для его быстрой очистки.
Давайте сначала посмотрим на этот экран, он явно зашумлен и плохо выровнен:
Как использовать метод струн в проектировании пользовательского интерфейса
1. В качестве первого шага нам необходимо просканировать каждую строку экрана по горизонтали и нарисовать вертикальную линию (струну) каждый раз, когда мы видим на пути какой-либо новый объект, например, так:

Большое количество струн — показатель того, что пользовательский интерфейс шумит и плохо выровнен
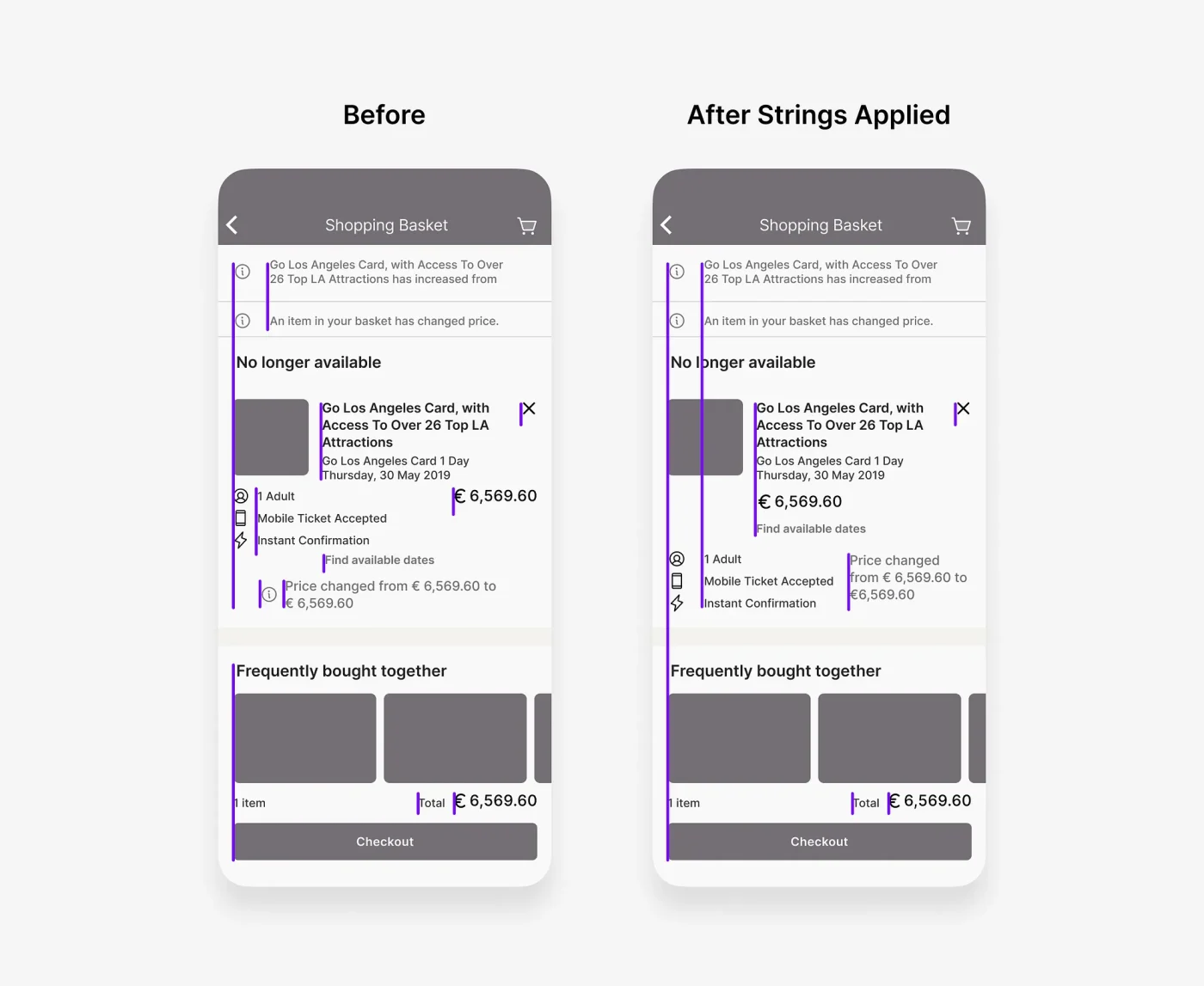
2. Во-вторых, необходимо перестроить пользовательский интерфейс и уменьшить количество вертикальных линий. Не меняя типографику, цвета и не улучшая верстку, а просто уменьшив количество струн, можно значительно улучшить пользовательский интерфейс:

Слева — уменьшенное количество строк, справа — версия с содержанием и цветами, чтобы видеть результат
3. Теперь мы можем сравнить оригинальный дизайн с обновленным:

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2











