Разработка
Text Resizing — гибкие компоненты для улучшенного доступности: опыт PayPal
Наша сложная работа будет продолжена, но улучшение доступности — задача, которой стоит заниматься. Даже небольшие шаги приносят удовольствие, когда мы знаем, что каждая итерация будет влиять на реальных людей.

Продукты, которые работают для всех
Доступность — горячая тема в мире мобильных приложениях прямо сейчас. Если вы не знакомы, доступность — это принцип проектирования и разработки продукта, целью которого является предоставление инклюзивных цифровых продуктов, которые подходят всем, независимо от их способностей. Простым примером доступности на практике является обеспечение высокой контрастности между цветом текста и цветом его фона. Подумайте о сером тексте на белом фоне: низкая контрастность этой комбинации затрудняет чтение для многих клиентов. Увеличение цветового контраста сделает его более понятным. Хорошо продуманный текст в пользовательском интерфейсе будет полезен каждому, но это особенно важно для людей с дальтонизмом, в очках или с другими проблемами со зрением.
Хотя доступность — не новая тема, в последнее время она получила большой импульс в сообществе разработчиков мобильных приложений. В этом году на сессиях Apple WWDC и Google I/O эти компании как никогда активно говорили о новых функциях доступности в своих операционных системах и приложениях. Это отличная новость для таких борцов за доступность, как мы. Вместо того, чтобы рассматривать доступность как необязательное дополнение, которое иногда приятно иметь, разработчики приложений теперь начинают уделять ей приоритетное внимание и даже использовать ее как стратегическое преимущество.
По данным ВОЗ, 2.2 миллиарда человек во всем мире имеют по крайней мере один тип нарушения зрения, и, по нашим оценкам, 20% из наших 400 миллионов клиентов PayPal имеют какой-либо недостаток. Типы инвалидности включают зрительные, слуховые, моторные, неврологические и другие. Поскольку это такая большая и разнообразная аудитория, методы, которые мы используем для поддержания ее в наших продуктах PayPal, непросты. Мы не можем решить только один аспект потребностей в доступности и назвать задачу выполненной.
Создавая цифровые продукты в PayPal, мы со временем меняем функции. Наша недавняя работа позволила улучшить доступность наших нативных приложений (iOS/Android). Мы увеличили размера шрифта по умолчанию, разработали больший цветовой контраст для текста и элементов управления, а также сделали поддержу незрячего использования. Поскольку наша команда планировала новую крупную инициативу, редизайн потребительского приложения PayPal, мы искали следующую возможность улучшить доступность для наших клиентов. Одна особенность выделялась как ценная цель, к которой мы должны стремиться — поддержка изменения размера текста (Text Resizing) в наших приложениях.
Что такое Text Resizing?
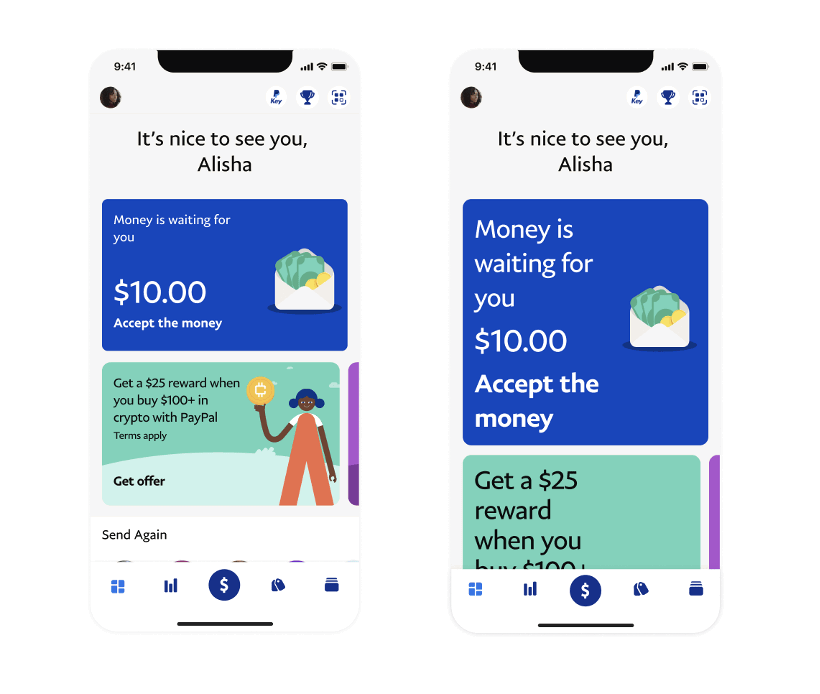
Изменение размера текста — это возможность для пользователя настроить предпочтительный размер шрифта в настройках операционной системы своего устройства. Многие пользователи включают эту настройку, чтобы улучшить свою способность читать мелкий текст на маленьком экране. После изменения этого параметра платформа и все приложения, которые имеют встроенную поддержку этой функции, изменяют размер отображаемого текста. Посмотрите на примеры того, как настроить этот параметр изменения размера текста и шрифта на платформах Android и iOS. Совет: если вы еще не использовали эти настройки, возьмите телефон и попробуйте прямо сейчас. Как мы все знаем, хорошо ставить себя на место клиента. К тому же это будет хорошей практикой, потому что большинство из нас со временем сочтут эту функцию полезной.
Начинаем работу
Как и многие другие приложения в отрасли, более ранние версии PayPal не поддерживали изменение размера текста. Когда пользователь изменял свои системные настройки шрифта и размера текста в настройках iOS или Android, наше приложение не распознало эти настройки и не реагировало на них. Пришло время это исправить!
Чтобы начать работу, мы собрали целевую команду, состоящую из членов нашей команды доступности, команды системного дизайна и продуктовых команд — продукт менеджмента, инжиниринга, UX дизайна и дизайна контента.
Мы начали с аудита, чтобы оценить состояние. Мы изучили ряд приложений от конкурентов, как из финтех, так и из смежных отраслей, а также приложений, созданных разработчиками платформ iOS/Android.
Мы обнаружили самые разнообразные результаты. Некоторые части дефолтных приложений платформ будут реагировать, а другие — нет. Например, компонент Segmented Controller в iOS не изменился, когда было опция была активирована.
Мы нашли несколько отличных примеров. Приложение ведущего супермаркета динамически изменяло макеты для облегчения изменения размера текста, что указывало нам на понимание: интервалы и размер контейнера должны адаптироваться вместе с изменением размера текста. При увеличении размера текста контейнеры, в которых он находится, должны адаптироваться, чтобы избежать преждевременного обрезания текста.
Мы видели и плохие примеры. Популярные приложения, которыми многие из нас пользуются ежедневно, вообще не поддерживают изменение размера текста. Мы надеемся, что эта история побудит другие приложения улучшить поддержку, как мы сделали.
Совместные эксперименты
Как только мы поняли, как изменение размера текста работает во внешних приложениях, мы изучили собственное, чтобы определить объем наших возможностей. Мы рассмотрели каждый раздел приложения, чтобы определить, какие части интерфейса потенциально могут быть изменены. К ним относятся очевидные текстовые заголовки и абзацы, а также более сложные элементы управления, такие как кнопки действий, навигационные компоненты, информационные панели и маркетинговые элементы.
Вместо того, чтобы принимать дизайнерские решения изолированно, мы собрали нашу команду и начали вместе экспериментировать. Инженеры увеличивали размер текста в качестве быстрого теста, и мы сразу видели, что текст вырос за пределы контейнера кнопки. Чтобы сохранить элементы в своих контейнерах, нам пришлось удалить ограничения фиксированного размера, на которые мы раньше полагались, и перейти к более гибкому и отзывчивому подходу. С некоторыми корректировками мы определили гибкость контейнеров, чтобы при увеличении размера текста размер контейнера изменялся вокруг него.
Когда контейнеры пришли в хорошую форму, мы увидели несколько примеров, когда одна кнопка теперь содержала более 3 строк текста внутри. Это привело к использованию слишком большого вертикального пространства на экране, что снизило качество взаимодействия с пользователем. Мы достигли точки принятия решения: сохранять ли нам каждый символ текста в таком большом размере или ограничивать расширение усечением? Усечение — это когда фраза или предложение резко обрезаются, чтобы соответствовать доступному пространству, часто заканчиваясь тремя точками. Это предложение усечено…
Учитывая, какой большой текстовый контент перетекает в дополнительные строки, мы пришли к ключевому выводу: нам нужно четкое правило, чтобы решить, как перенос и усечение работают вместе при изменении размера текста. Мы знали, что в некоторых случаях потребуется усечение, но мы хотели минимизировать его использование, поскольку оно может серьезно повлиять на понимание текста. С изменением размера, вызывающим перенос на несколько строк, и переводом, добавляющим еще большую длину в длинных языках, вы можете видеть, как все может очень быстро запутаться. Поэтому команда экспериментировала с балансом между сохранением текста, насколько позволяли макеты, с использованием переноса и усечения, когда макет ломался. Мы создали руководство, в котором говорилось, что а) текст должен переноситься по умолчанию, б) контейнеры должны адаптироваться к многострочному тексту, а затем в) текст должен усекаться только в случае необходимости после применения а) и б).
Затем мы спросили, насколько большой слишком большой? Нам нужно было установить ограничения на масштабирование. Стандартно можно подумать, что чем больше, тем лучше. Однако в рамках недавнего редизайна мы уже увеличили базовые размеры текста. Это был положительный и фундаментальный шаг к улучшенному доступности текста в приложении по умолчанию, для стандартных 100% размера текста. В результате наш диапазон размеров шрифта в целом превышает отраслевые стандарты. Начиная с больших размеров, возникла проблема, особенно с нашими действительно большими размерами текста, которые называются «Заголовок» и «Отображение».
В случае сомнений спросите у экспертов. WCAG (источник стандартов доступности) предлагает масштабировать текст до 200%. Однако 200% чего они не объясняют. И если ваш базовый уровень уже увеличен, как вы учитываете эту корректировку?
Чтобы установить размеры по умолчанию (100%), мы использовали наименьший размер в нашем наборе Caption (14 пикселей) плюс размер основного текста (18 пикселей) и удвоили их, чтобы установить максимальный размер в 200%. Эти размеры стали минимальным и максимальным для нашей шкалы изменения размера для большей части текста. Затем мы применили этот подход к размерам «Заголовок» и «Отображение», которые используются реже, когда мы выделяем важные заголовки и числа, но результаты нам не понравились. Их масштабирование до 200% вызвало хаос. Представьте себе слово настолько большое, что в строке умещается всего одна буква.
Быстрое решение — сделать исключение и не изменять размер этих и без того больших размеров, но тогда визуальный баланс между увеличенным основным текстом и фиксированным размером заголовка будет нарушен, что ухудшит понимание прочитанного. Наше предложение заключалось в масштабировании шрифтов разных размеров в разных пропорциях. В результате были установлены максимальные значения 200% для первых нескольких размеров (заголовок и текст), а затем максимальное масштабирование “Заголовка” до 150% и самый большой размер «Отображения» до 125%. Такая обработка пропорциональной шкалы сделала сбалансированное расширение диапазона размеров, улучшив при этом читаемость на максимальных размерах.
В подробностях
Сотрудничество между нашими дизайнерами и инженерами в определениях дизайна дало нам фору в реализации. Примерные спецификации были предоставлены в нашей облачной Figma, что позволило нам предоставить гибкие инструкции, не создавая утомительных макетов для каждого экземпляра. По мере того, как команда общалась и принимала решения, спецификации становились более уточненными, а наша документация дополнялась.
Наши библиотеки компонентов системы дизайна построены по атомарной структуре, то есть простые части объединяются в более сложные. Это позволило нам принимать решения об изменении размера текста в основных частях, таких как, например, поле ввода текста, а затем быстро повторно использовать эти решения в других компонентах, таких как раскрывающиеся списки, списки и меню. Довольно скоро у нас появился план для широкого спектра элементов пользовательского интерфейса, используемых в наших приложениях.
Изучая инженерные сборки обновленных компонентов, мы проверяли, как они выглядят и работают с помощью демонстрационных приложений. Поскольку наша команда была распределена из-за эпидемии по домашним местам, у нас не было возможности поделиться своими тестовыми телефонами, как обычно, поэтому мы использовали еще одну лучшую вещь — смоделированные устройства. И iOS, и Android позволяют использовать на компьютере эмулированный телефон, который является ценным инструментом для тестирования готовых приложений.
Поскольку мы хотели опробовать наши функции изменения размера на ряде устройств с экранами разного размера, мы искали устройства, которые не были доступны в эмуляторе. Особую озабоченность вызывала эмуляция моделей Samsung, наиболее распространенных устройств на платформе Android. Мы нашли обходной путь в виртуальном веб-эмуляторе. Это помогло, но получение правильно масштабированных скриншотов из него создало дополнительные проблемы. Хотя это и не идеально, мы смогли получить достаточно деталей от симуляторов, чтобы обсуждать и оттачивать новые функции изменения размера текста в наших компонентах пользовательского интерфейса.
Нашим последним и критическим шагом было применение этих новых деталей в наших продуктах. Мы поделились обновленными компонентами пользовательского интерфейса с функциональными группами, которые применили их к реальным макетам и контенту, составляющим наше пользовтаельское приложение. Кроме того, каждая команда применяла наши принципы изменения размера к любому контенту, созданному вне предоставленных компонентов. Мы вместе отметили результаты и определили еще больше возможностей.
Долго и счастливо
Счастливый конец состоит в том, что мы разработали и создали более доступное приложение, которое улучшает восприятие продуктов PayPal нашими разнообразными клиентами.
Это обновление сейчас развертывается. После обновления версии вашего приложения для iOS или Android вы увидите, что размер текста изменяется в соответствии с настройками вашей системы. Мы очень рады выпустить эту функцию, и у нас уже есть следующая итерация в разработке, которая скоро появится у вас.
Как команда, мы многому научились на этом пути, получили удовольствие от работы в разных дисциплинах по-новому и вместе заложили отличную основу. Мы знаем, что эта функция не сможет полностью решить проблему доступности для нашей большой и разнообразной клиентской базы. Эта сложная работа будет продолжена, но улучшение доступности — задача, которой стоит заниматься. Даже небольшие шаги приносят удовольствие, когда мы знаем, что каждая итерация будет влиять на реальных людей.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter
















