Дизайн и прототипирование
Тренды UX/UI-дизайна 2024
Давайте посмотрим на некоторые из этих тенденций, которые уже не за горами и захватывают интернет!

Каждый год мы наблюдаем череду новых трендов в дизайне, которые не только хорошо выглядят, но и набирают популярность, заставляя других дизайнеров следовать за ними. Нравится вам это или нет, но есть некоторые дизайнерские волны, которые иногда являются умными и функциональными. Они могут варьироваться от включения большего количества информации в меньшее пространство до создания лучших взаимодействий с пользователями.
Давайте посмотрим на некоторые из этих тенденций, которые уже не за горами и захватывают интернет!
Больше, чем детская коробка для ланча — коробочки бенто
Бенто-боксы — это основной элемент японской культуры тиффинов и ланч-боксов. Они хорошо известны тем, что позволяют хранить еду в довольно организованном формате и поддерживать чистоту.
Мы никогда не узнаем, кто додумался до этого, но коробки бенто так же хороши в цифровом виде на экране, как и холодильнике.
Бенто — это еще одна тенденция в дизайне, которая начала распространяться на таких платформах, как Dribbble и Behance, и которую подхватили миллионы дизайнеров, однако концепция «модульного» дизайна вероятно началась с дашбордов для веб-сайтов. Это информационные панели для продаж и финансов, например, PayPal, аналитики, например, Google Ads, и многого другого.
Помните Windows Phone и Lumia? Так вот, пользовательский интерфейс, который они использовали, по сути, был ранней итерацией бенто-дизайна. Позже Microsoft реализовала эту концепцию и в стартовом меню рабочего стола Windows 8.
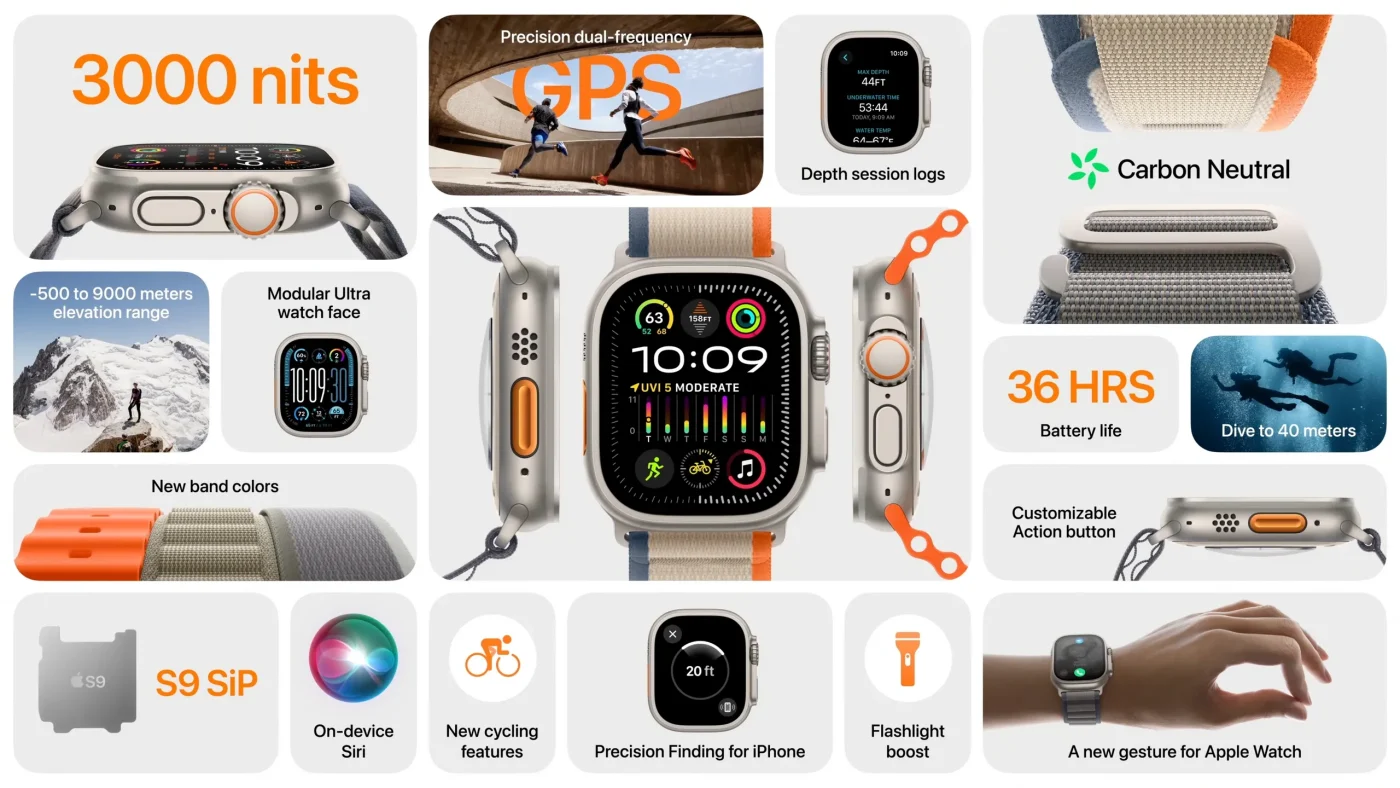
Несмотря на то что дизайны бенто использовались в индустрии повсеместно, они пережили взрывной рост, когда Apple впервые решила использовать бенто-сетку. Сначала они использовали ее на целевых страницах iPhone, но вскоре распространили на слайды и презентации мероприятий Apple.
Компания Apple широко известна тем, что запускает мегатренды, и бенто был лишь одним из них. Каждый дизайнер и его дядя использовали бенто для презентаций, веб-сайтов, запуска продуктов и так далее.
Самое большое различие между старыми дизайнами, похожими на бенто, и новым трендом заключается в том, что каждая секция сетки обозначает уникальное пространство, а не является частью группы.
В отличие от многих других тенденций в дизайне пользовательского интерфейса, бенто развивается и становится не просто красивым стилем оформления. Теперь он включает в себя демонстрации продуктов, смешивается с некоторыми другими уникальными макетами и даже стилизуется под новые концепции визуального дизайна.
Взгляните на это:
Приведенный выше пример — от diagram.com, он использует сетки бенто для демонстрации реальных примеров того, что может сделать его инструмент в интерактивном режиме. Это делает инструмент гораздо более привлекательным и говорит пользователям, чего им следует ожидать.
Чтобы помочь дизайнерам вроде нас, есть несколько сайтов, посвященных вдохновению дизайном бенто со всего мира. Один из таких сайтов — bentogrids.com, на котором собрана большая коллекция сетки бенто для пользовательского и графического дизайна. Благослови создателей этого сайта!
Пространственный дизайн и технологический скачок
Вы только что проснулись, взяли в руки телефон, чтобы просмотреть «важные письма», пока собираетесь в туалет, а вся ваша лента новостей заполнена новым Vision Pro от Apple. Именно таким было утро каждого любителя техники и дизайна в мире 5 июня 2023 года.
Следующие несколько недель мир технологий только об этом и говорил, а каждый дизайнер пытался перенять навыки пространственного дизайна. Помимо дизайнерских тенденций, на передний план вышли различные AR/VR-стартапы, о технологиях которых наконец-то заговорили. Это дало настоящий толчок развитию AR и VR, который был действительно необходим.
С отличными технологиями приходит и огромный дизайнерский потенциал. От смарт-часов до раскладных телефонов — дизайнеры всегда выходили вперед, чтобы показать свою истинную способность к адаптации. Пространственный дизайн не стал исключением.
Тут запустился популярный инструмент, ориентированный на дизайнеров, под названием Bezi. Он очень близок к таким инструментам проектирования, как Figma и Spline, но с добавлением третьего измерения. Дизайнеры могут заниматься пространственным проектированием, подключать работающую AR/VR-гарнитуру и создавать интерактивные пространственные эффекты.
Большим вкладом в улучшение AR/VR-опыта является улучшение UX. Глубокое понимание технологий, стоящих за красивыми дизайнами, использование настоящей VR-гарнитуры, тестирование в пространственных средах — все это будет частью работы. В процессе работы мы, безусловно, получим много новых уроков и изменим наше нынешнее понимание UX. Тем не менее, это один из тех навыков, которыми вы хотите овладеть прямо сейчас и, возможно, использовать в будущем.
Помимо большого воображения и глубоких карманов Apple, есть и менее технологически подкованные компании, которые привносят совершенно новый опыт в ношение очков.
Несмотря на то, что проект Google Glasses так и не достиг реального производства, компания RayBan, производящая солнцезащитные очки, включилась в гонку умных носимых устройств со своими новыми Meta* Wayfarer.
Не позволяйте обычному дизайну RayBan обмануть вас: встроенные камеры и интеллектуальные функции позволяют сохранять видео/изображения и вести прямые трансляции в социальных сетях. Это привносит новое измерение в пользовательский опыт и работу с клиентами. Возможно, это тренд 2025 года. Кто знает!
Анимировать может каждый
Новый тренд часто рождается, когда новый навык становится доступным для большего количества людей.
Именно такая миссия стояла перед LottieFiles. Когда я пришел в компанию в качестве евангелиста, я уже был в восторге от того, как легко мы можем добавить анимацию в любой пользовательский интерфейс в любом инструменте. Глядя на спрос на анимации Lottie, в компании даже запустили плагин для Figma, который позволяет нам конвертировать наши анимации Figma в экспортируемый файл Lottie JSON.
Это позволяет избавиться от большой кривой обучения в After Effects и других подобных программах. Таким образом, все больше дизайнеров смогут быстро анимировать самостоятельно.
Кроме того, сегодня на целевых страницах каждой компании можно заметить заманчивые взаимодействия. Все это благодаря постоянно растущей потребности в дифференцированном опыте для посетителей сайтов, а также большему спросу на сторителинг как инструмент для продажи товаров/услуг.
Возьмем, к примеру, следующее взаимодействие на посадочной странице:
Благодаря анимации прокрутки посетители будут увлечены тем, что вы хотите им показать. Инструменты без кода, такие как Webflow и Framer, постоянно совершенствуются, чтобы предоставить дизайнерам такие возможности анимации без необходимости писать длинные куски кода.
Казалось бы, на этом все заканчивается. Возможно, анимация достигла своего пика, и больше ждать нечего. К счастью для нас, люди в сфере технологий всегда находятся в поиске следующей большой вещи. Кроме того, благодаря нескончаемому обилию инструментов все, что вы только можете себе представить, становится возможным.
Одной из таких возможностей стала новая тенденция «анимированных кнопок». Новый стиль пользовательского интерфейса, в котором используются анимационные техники, чтобы оживить простую кнопку. Эти изменения варьируются от простой анимации обводки вокруг кнопки до звезд, перемещающихся внутри кнопки при наведении мыши.
Подобные тренды часто возникают благодаря эффекту домино. Сначала популярность набирает социальный пост одного дизайнера, а затем за ним следуют другие известные дизайнеры.
Конец плоского дизайна?
В последнее время многие дизайнеры говорят о том, что мир дизайна отходит от плоского дизайна (например, такого, какой вы видите на Medium) к более псевдореалистичным визуальным стилям. К ним относятся 3D-графика, эффекты глубины, неоморфизм, скеуоморфизм и т. д.
В последнее время мы увидели, как множество компаний внедряют 3D в качестве основного стиля. И хотя сейчас он может не проявляться в дизайне сайтов и приложений, логотипы обновляются с учетом этой новой тенденции.
Вот несколько хороших примеров новой 3D-волны:
Как и в случае с другими тенденциями в дизайне, большой причиной для внедрения этих стилей стало появление «простых в использовании» 3D веб-инструментов, таких как Spline и Vectary, которые делают включение 3D-ресурсов в веб-дизайн и приложения очень простым. Они также оживляют 3D-ассеты с помощью анимации, с одними из самых коротких кривых обучения, с которыми я сталкивался.
Для меня просто удивительно, как базовый линейный градиент и несколько теней могут добавить глубину и третье измерение вашим проектам и ресурсам.
Еще одна компания, которая всегда определяла дизайн и тенденции — Airbnb. Они широко известны своими простыми, но эффективными дизайнами приложений и взаимодействиями. В 2023 году они объявили об обновлении приложения, которое должно было принести несколько новых, важных функций.
Что они сделали? Они использовали более десятка визуальных элементов 3D, а их видеоролик с анонсом практически полностью состоит из 3D.
Изометрические изображения, 3D-персонажи и анимация, а также множество взаимодействий в приложении — все это хочется смотреть снова и снова. Переход от плоских изображений к 3D действительно происходит медленно и неуклонно, поэтому я считаю, что этот тренд останется.
Кто запустил эту тенденцию, всегда будет загадкой, но спрос на реалистичные и понятные дизайны заставляет нас внедрять инновации для пользователей и, конечно же, по собственным эгоистичным творческим причинам.
Поток ИИ инструментов для проектирования — друзья или враги?
Искусственный интеллект — самое употребляемое и узнаваемое слово в технологиях за последнее десятилетие. Хотя некоторые дизайнеры воспринимают его как угрозу будущему своей карьеры, большинство из нас используют эти технологии, чтобы быстрее создавать лучшие проекты.
Множество дизайнерских инструментов, рекламирующих себя как «A.I. powered», пытаются внедрить открытые API ИИ на различных уровнях, а также работают над собственными моделями. Однако большинство из этих ИИ-функций — просто уловки. Случайный дизайн пользовательского интерфейса, перетасовка ассетов и даже базовые решения сложных задач. Это лишь некоторые из моих критических замечаний, которые поддерживают многие члены сообщества.
Среди всех этих уловок есть несколько героев, которые приходят, чтобы спасти положение. Один из таких героев — Relume, безусловный фаворит фанатов. Эта компания, ориентированная на Webflow, выпустила нечто под названием Relume A.I., мощный инструмент для создания вайрфреймов и схем сайтов.
Вы вводите запрос, который, по сути, является описанием вашего проекта, и он выдает полную и подробную карту сайта, а также карквайрфреймс. Этот каркас полон соответствующих данных и макетов, которые можно быстро скопировать в Figma и Webflow.
Кроме того, мне одному кажется, что Chat-GPT разрушает человеческое творчество и зависимость от процесса?
Более внимательный и эмпатичный UX
Хватит о визуальных эффектах и дизайне пользовательского интерфейса. UX, мягко говоря, эволюционировал, и это можно объяснить тем, на чем фокусируются исследователи и дизайнеры. Это означает, что процесс должен быть более мягким, чтобы сделать дизайн доступным и инклюзивным.
Многие дизайнеры погружают свои пальцы в озеро юзабилити, а не визуального дизайна. Это привело к появлению более простых и практичных дизайнов. Дизайнеры придерживаются того, что работает, а не изобретают колесо, несмотря на изменения, произошедшие в индустрии за последние несколько лет.
Приведенный выше график тенденций Google показывает, как доступный дизайн стал по-настоящему промышленным требованием.
Эти методы обеспечения доступности варьируются от цветового контраста, читаемых шрифтов, узнаваемых элементов, вплоть до подстройки под людей с разными возможностями, чтобы привнести в систему функции, ориентированные на доступность.
Почему доступность востребована?
Доступность становится все более востребованной в связи с необходимостью разрабатывать дизайн для людей всех возрастов и даже с физическими ограничениями. Компании хотят получить прибыль от различных демографических групп и стремятся к инклюзивности во всех аспектах. Поскольку все больше и больше людей переходят на цифровые технологии, для дизайнера становится почти обязательным уделять внимание доступному дизайну.
Курсы и буткампы учуяли спрос за версту и готовят студентов к работе в сфере дизайна с хорошими знаниями о доступном дизайне.
Персонализация
Помимо доступности, персонализация — это то, что действительно удерживает людей в приложении или на сайте. Вы наверняка уже видели это небольшое сообщение на YouTube:
Вы также можете наблюдать, как различные приложения экспериментируют с новой функцией в течение нескольких дней, а затем отказываются от нее, потому что пользователям она не понравилась. Это прямое отражение того, как UX-дизайнеры берут на себя инициативу, когда речь заходит о будущем продуктов и услуг.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах


















