GitHub
Biser Alert: “сахар” для UIAlertController

Biser Alert — “синтаксический сахар” от нашего читателя для работы с UIAlertController в стиле SwiftUI.
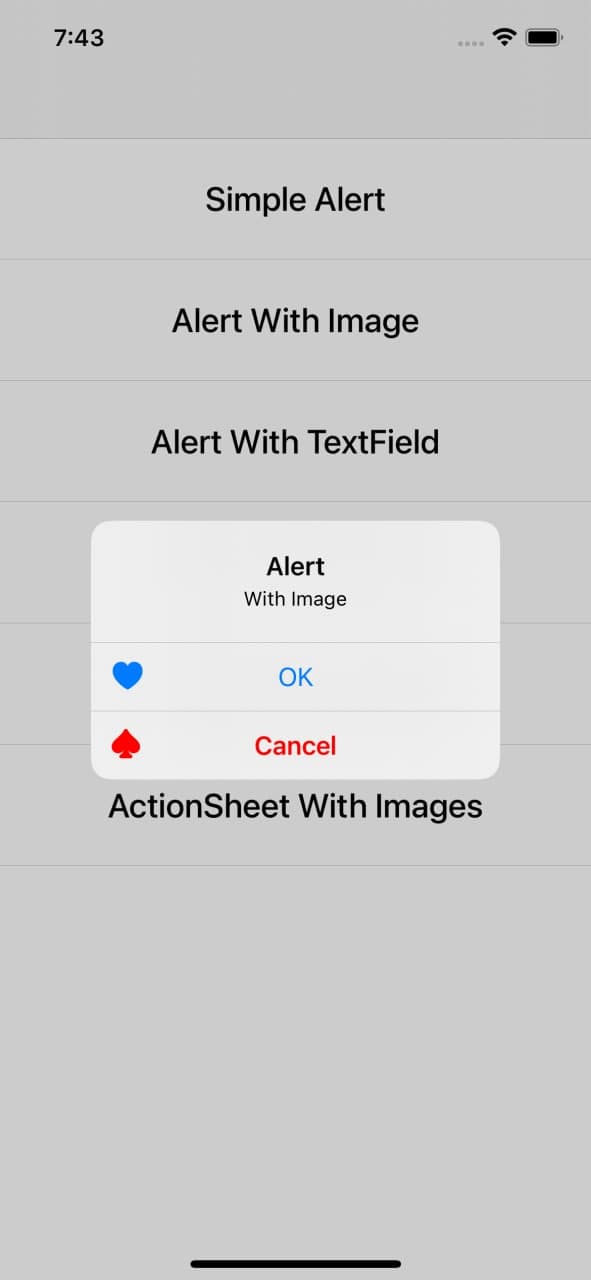
Примеры экранов
Alert(.actionSheet) .ok("Gallery", [.image(.SFSymbol("rectangle.stack.fill", size: 18)), .alignment(.left), .titleColor(.black), .imageColor(.systemBlue)]) .ok("Camera", [.image(.SFSymbol("bolt.fill", size: 20)), .alignment(.left), .titleColor(.black), .imageColor(.systemBlue)]) .ok("Document", [.image(.SFSymbol("doc.text.fill", size: 20)), .alignment(.left), .titleColor(.black), .imageColor(.systemBlue)]) .ok("Location", [.image(.SFSymbol("location.fill", size: 20)), .alignment(.left), .titleColor(.black), .imageColor(.systemBlue)]) .ok("Contact", [.image(.SFSymbol("person.fill", size: 22)), .alignment(.left), .titleColor(.black), .imageColor(.systemBlue)], action: { _ in print("Contact Tapped") }) .cancel("Cancel") .present()
Alert(.alert) .attributedMessage("Enter Password", textColor: .white, backgroundColor: .black, font: UIFont.systemFont(ofSize: 20, weight: .medium)) .textField { $0.placeholder = "I wait..." $0.textColor = .red $0.isSecureTextEntry = true } .ok("OK", action: { _ in print("ok tapped", AlertText) }) .cancel("Cancel") .bottomText("Bottom Text For Example", textColor: .black, backgroundColor: .clear) .present()
Библиотека: https://github.com/dimabiserov/Alert
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter










