GitHub
SSCustomBottomNavigation: bottom bar с волной

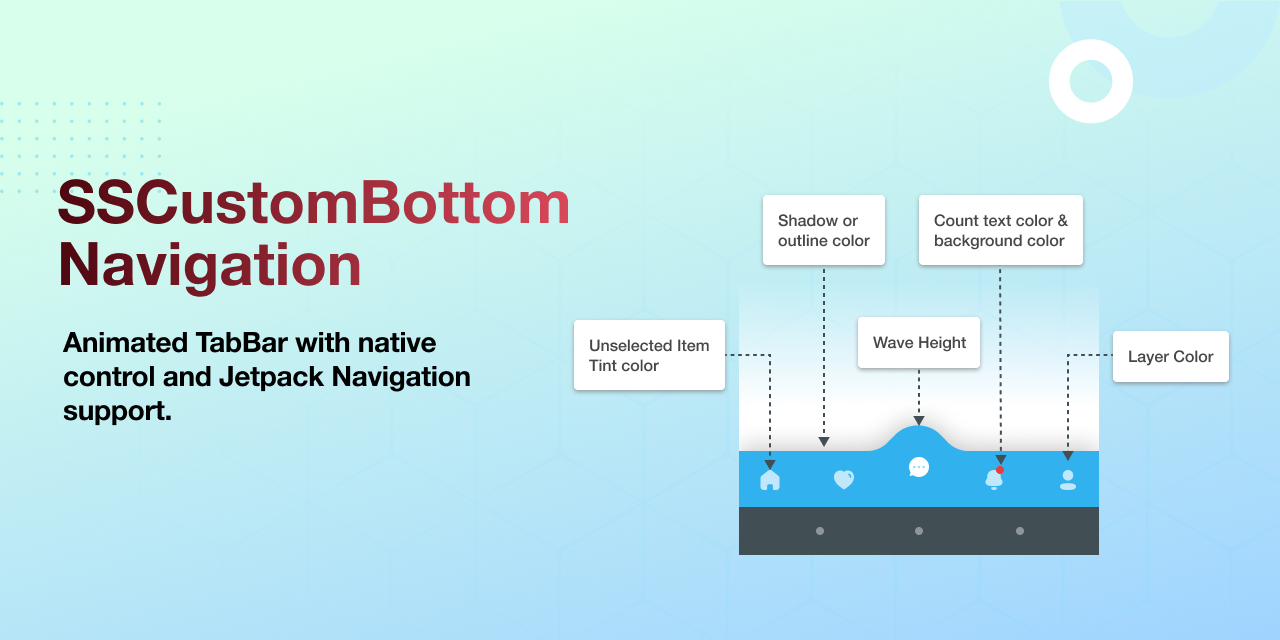
SSCustomBottomNavigation — нижнее меню (bottom bar) с анимацией и поддержкой Jetpack Navigation. Настраиваются иконки, цвета, текст для элементов и бейджей, высота волны.
Пример использования:
<com.simform.custombottomnavigation.SSCustomBottomNavigation
android:id="@+id/bottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:ss_backgroundBottomColor="#ffffff"
app:ss_circleColor="#ff6f00"
app:ss_waveHeight="7"
app:ss_countBackgroundColor="#ff6f00"
app:ss_countTextColor="#ffffff"
app:ss_countTypeface="fonts/graphik_semibold.ttf"
app:ss_defaultIconColor="#6200EE"
app:ss_iconTextColor="#6200EE"
app:ss_iconTextTypeface="fonts/graphik_semibold.ttf"
app:ss_rippleColor="#2f424242"
app:ss_iconTextSize="14sp"
app:ss_selectedIconColor="#ff6f00"
app:ss_selectedIconTextColor="#ff6f00"
app:ss_shadowColor="#1f212121" />
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








