GitHub
SwiftUIJoystick: джойстик на SwiftUI

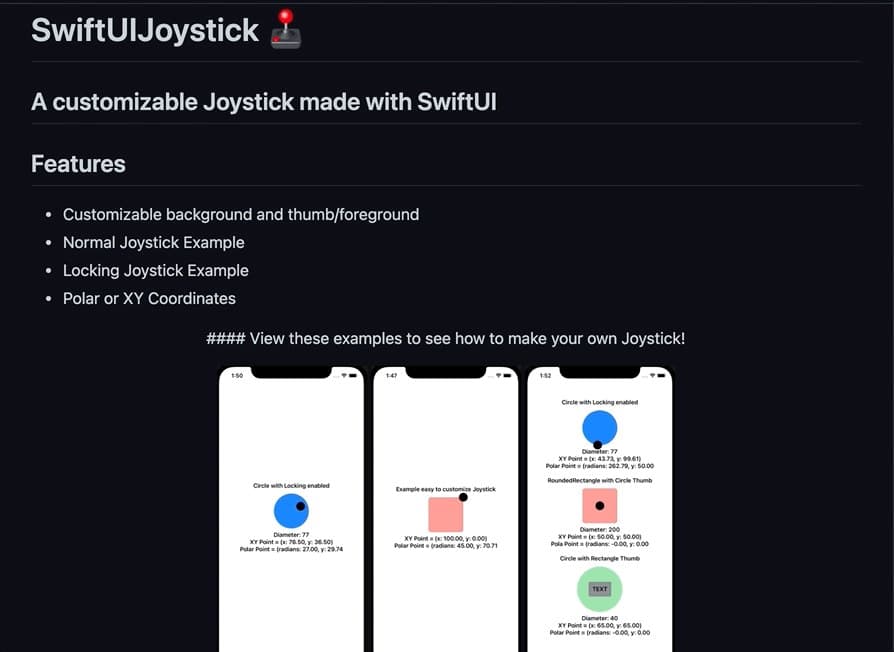
Даже не знаю, зачем это может пригодиться не в играх, но вещь забавная. SwiftUIJoystick — джойстик для приложения на SwiftUI. Можно менять внешний вид поля и самой метки, координаты.
Пример использования:
// An example Joystick // Copy this example and modify it import SwiftUI import SwiftUIJoystick public struct Joystick: View { /// The monitor object to observe the user input on the Joystick in XY or Polar coordinates @ObservedObject public var joystickMonitor: JoystickMonitor /// The width or diameter in which the Joystick will report values /// For example: 100 will provide 0-100, with (50,50) being the origin private let dragDiameter: CGFloat /// Can be `.rect` or `.circle` /// Rect will allow the user to access the four corners /// Circle will limit Joystick it's radius determined by `dragDiameter / 2` private let shape: JoystickShape public init(monitor: JoystickMonitor, width: CGFloat, shape: JoystickShape = .rect) { self.joystickMonitor = monitor self.dragDiameter = width self.shape = shape } public var body: some View { VStack{ JoystickBuilder( monitor: self.joystickMonitor, width: self.dragDiameter, shape: .rect, background: { // Example Background RoundedRectangle(cornerRadius: 8).fill(Color.red.opacity(0.5)) }, foreground: { // Example Thumb Circle().fill(Color.black) }, locksInPlace: false) } } }
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.51









