Видео и подкасты для разработчиков
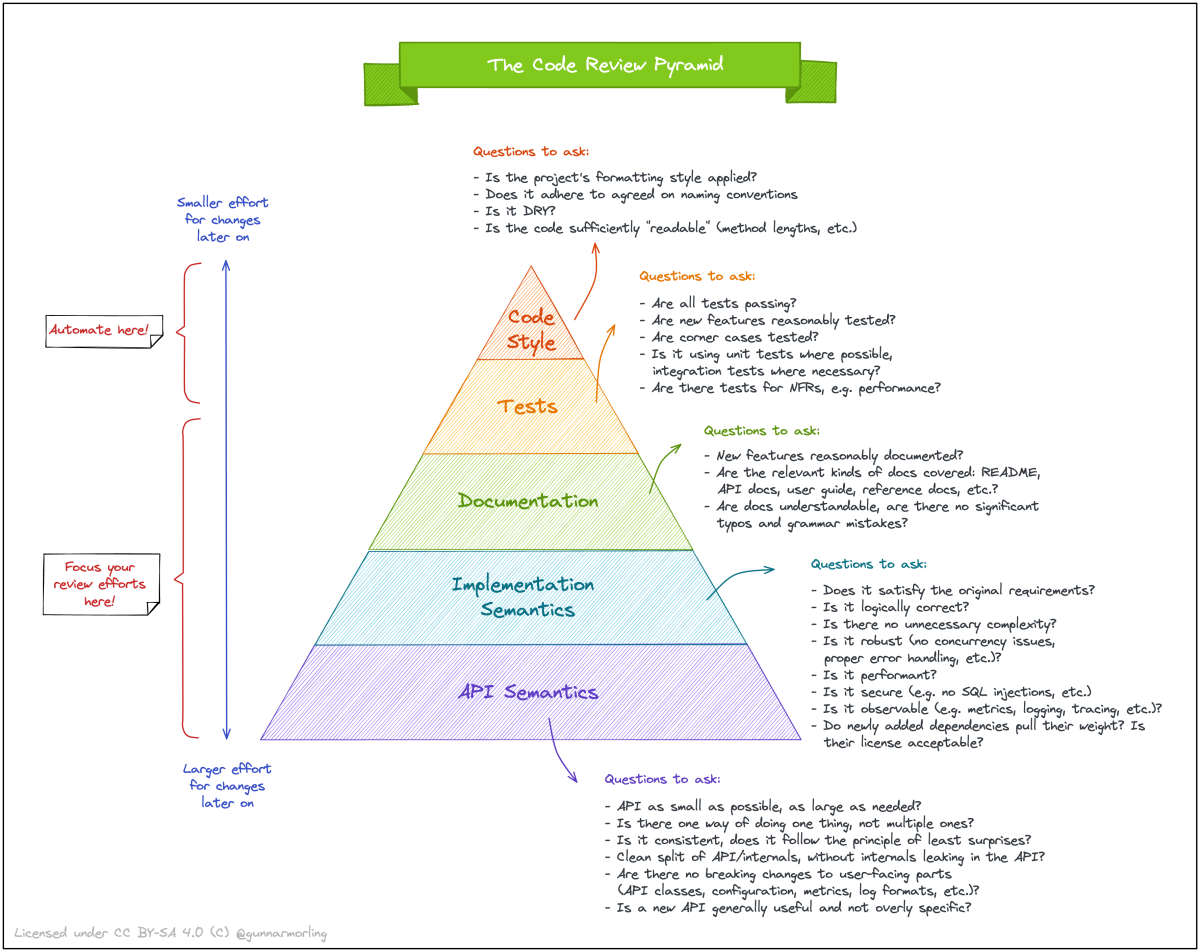
Пирамида Code Review
Она должна помочь сосредоточить внимание на тех частях, которые наиболее важны во время Code Review.

Когда дело доходит до код-ревью, обычно много внимания и многословных дискуссий уделяется приземленным аспектам, таким как форматирование и стиль кода, в то время как важные аспекты (делает ли изменение кода то, что должно делать, является ли оно производительным, является ли он обратно совместимым для существующих клиентов и многие другие), как правило, привлекают меньше внимания.
Чтобы повысить осведомленность об этой проблеме и предоставить некоторые рекомендации по аспектам, на которых следует сосредоточиться, на днях я поделился небольшим изображением в Твиттере, которое я назвал «Пирамида проверки кода». Она должна помочь сосредоточить внимание на тех частях, которые наиболее важны во время Code Review (во всяком случае, на мой взгляд), а также на том, какие части могут и должны быть автоматизированы.
Вы также можете загрузить изображение в виде SVG-файла.
Вот ответы на некоторые вопросы.
Почему это пирамида?
Нижние части пирамиды должны лежать в основе код-ревью и занимать его большую часть.
Эй, это треугольник!
Вы можете так подумать, но это пирамида сбоку.
Какой инструмент вы использовали для создания рисунка?

-
Видео и подкасты для разработчиков4 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.52
-
Видео и подкасты для разработчиков4 недели назад
Как справляться с ростом количества Gradle-модулей в Android-проекте
-
Разработка4 недели назад
Firebase App Check с Play Integrity API в Android








