Новости
Google запустил MediaPipe в веб
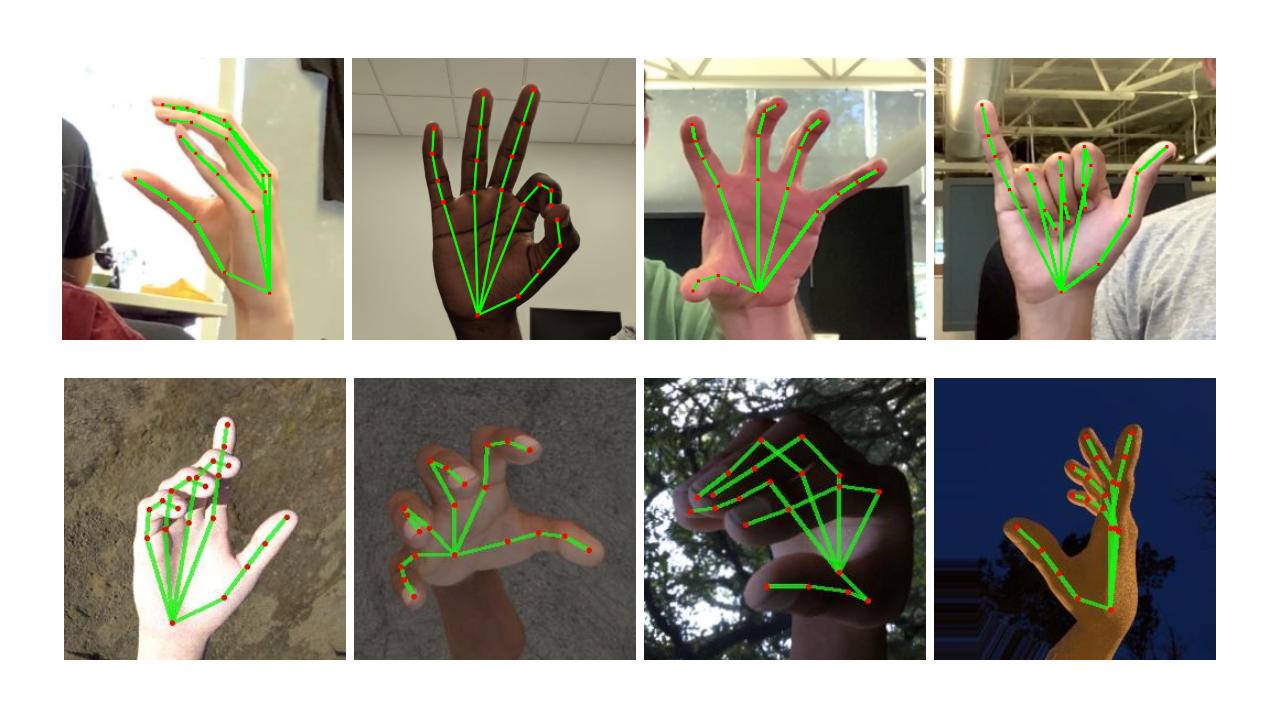
Например, MediaPipe позволяет выполнять обнаружение объектов, обнаружение лиц, отслеживание рук, сегментацию волос и другие подобные задачи в модульном режиме с помощью популярных систем машинного обучения, таких как TensorFlow и TensorFlow Lite.

Примерно год назад Google открыл исходный код MediaPipe, фреймворка для создания кроссплатформенных конвейеров ИИ для быстрой обработки медиа. Например, MediaPipe позволяет выполнять обнаружение объектов, обнаружение лиц, отслеживание рук, сегментацию волос и другие подобные задачи в модульном режиме с помощью популярных систем машинного обучения, таких как TensorFlow и TensorFlow Lite.
Ранее MediaPipe можно было развернуть на настольных компьютерах, мобильных устройствах под управлением Android и iOS, а также на периферийных устройствах, таких, например, Google Coral, а сейчас фреймворк можно использовать и на веб-сайте — через WebAssembly и библиотеку XNNPack ML. Что касается графики и рендеринга, MediaPipe теперь автоматически подключается непосредственно к WebGL.
API облегчает взаимодействие между JavaScript и C ++, позволяя пользователям изменять графы MediaPipe и взаимодействовать с ними напрямую, используя JavaScript. И все необходимые ресурсы, включая AI-модели и вспомогательные текстовые файлы и файлы данных, упакованы в виде отдельных пакетов двоичных данных, которые загружаются во время выполнения.
«Поскольку все запускается непосредственно в браузере, видео никогда не покидает компьютер пользователя, и каждая итерация может быть немедленно протестирована вживую прямо с веб-камеры», — поясняют разработчики MediaPipe Майкл Хейс и Тайлер Маллен.
Google использовал компоненты MediaPipe для создании функции предварительного просмотра веб-визуализатора — своего рода рабочего пространства для работы с потоковыми конструкциями ИИ. Визуализатор, размещенный по адресу viz.mediapipe.dev, позволяет разработчикам проверять работу MediaPipe (конвейеров машинного обучения), вставляя код графов прямо в редактора браузера и загружая видео-файлы в визуализатор. Пользователи могут перемещаться и увеличивать графическое представление, используя мышь и колесо прокрутки, а визуализация реагирует на изменения, внесенные в редакторе, в режиме реального времени.
Правда, в настоящее время веб-версия MediaPipe ограничена демонстрационными графами, предоставленными Google. Разработчики могут редактировать существующие шаблоны — но не могут предоставлять свои собственные, разработанные с нуля. Еще не поддерживается TensorFlow Lite, а вычисления должны выполняться в одном потоке процессора.

-
Видео и подкасты для разработчиков4 недели назад
Разработка видеоредактора
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков3 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.51










