Программирование
Как использовать GitHub Copilot со Swift, используя Visual Studio Code
GitHub Copilot обладает весьма впечатляющими способностями понимать инструкции по генерации кода из деклараций или комментариев. Также интересно понимать, что ИИ может генерировать рабочий код Swift, хотя он может быть и не оптимизирован.

Недавно я получил ранний доступ к технической предварительной версии GitHub Copilot. Как iOS-разработчик, я хотел попробовать то, что может сделать GitHub Copilot, чтобы повысить мою продуктивность при написании Swift-кода.
К сожалению, в нем пока нет поддержки Xcode. Мне нужно было настроить Visual Studio Code, чтобы попробовать поддержку GitHub Copilot для языка Swift.
Настройка среды разработки Swift в VSCode
Поскольку VSCode поддерживает Language Server Protocol (LSP), а Swift поддерживает протокол через sourcekit-lsp, мы можем легко активировать поддержку автодополнения для языка Swift в VSCode.
Шаг 0: Установите Xcode
Я предполагаю, что у вас уже установлен Xcode (если вы iOS-разработчик). В противном случае вы можете установить Xcode через Mac App Store или загрузить напрямую с веб-сайта Apple Developer.
Я бы порекомендовал проверить xcodes, это очень удобный способ работать с несколькими версиями Xcode.
Шаг 1. Установите Node
Нам понадобится Node для компиляции расширения VSCode для интеграции sourcekit-lsp в VSCode.
Вы можете установить Node, загрузив установщик с домашней страницы, но я бы рекомендовал использовать homebrew для управления Node
brew install node
Шаг 2: Установите расширение SourceKit-LSP для VSCode
Расширение sourcekit-lsp является частью исходного кода sourcekit-lsp, и нам нужно будет скомпилировать его вручную из исходного кода.
$ git clone https://github.com/apple/sourcekit-lsp.git $ cd sourcekit-lsp/Editors/vscode/ $ npm install $ npm run dev-package $ code --install-extension sourcekit-lsp-development.vsix
После выполнения команды вы можете открыть любой проект Swift в VSCode. Вы должны увидеть, как работают встроенная документация и автозаполнение.
Тестирование GitHub Copilot
Наличие IDE для написания Swift — первый отличный шаг. Но мы намерены использовать Github Copilot для генерации кода Swift для нас на основе наших инструкций. Давайте сделаем это шаг за шагом.
Шаг 1. Установите расширение Github Copilot.
На момент написания GitHub Copilot Technical Preview (пока) не является общедоступным. Если вы? через учетную запись GitHub? имеете к ней доступ, то сможете установить расширение GitHubCopilot в VSCode. Просто следуйте инструкциям.
Шаг 2: Использование Github Copilot
GitHub Copilot будет генерировать предложения прямо в VSCode, пока вы пишете код.
Есть несколько способов запустить процесс предложения кода.
На основе имени функции
Просто напишите объявление, GitHub Copilot попытается сгенерировать предложение из имени.
Предложение на основе комментария
Мы можем написать более длинный комментарий, чтобы дать больше контекста для генерации кода.
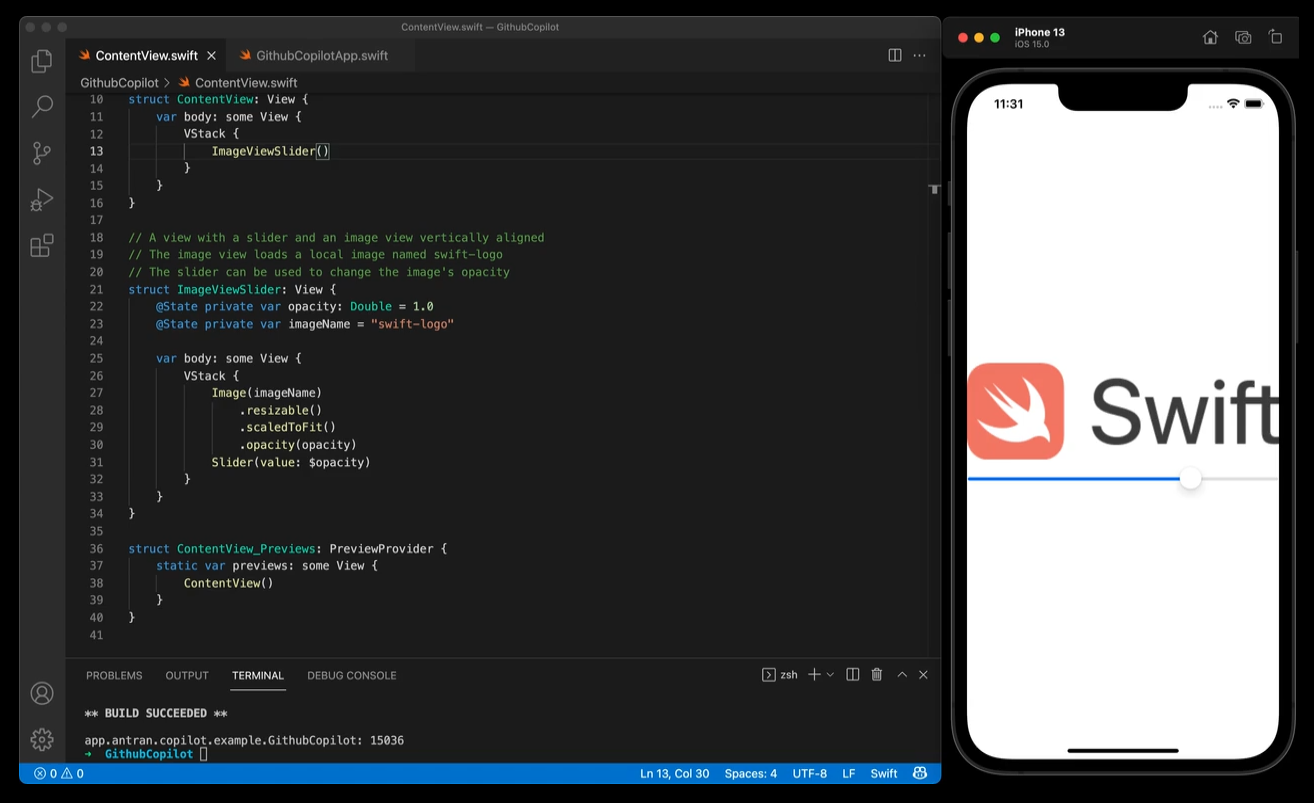
Генерация кода Swift с использованием GitHub Copilot
Я немного поэкспериментировал с возможностью генерации кода SwiftUI с помощью Github Copilot, и это довольно впечатляюще. Я пробовал несколько сценариев генерации кода в следующих скринкастах:
Выводы
GitHub Copilot обладает весьма впечатляющими способностями понимать инструкции по генерации кода из деклараций или комментариев. Также интересно понимать, что ИИ может генерировать рабочий код Swift, хотя он может быть и не оптимизирован.
Лично я считаю, что GitHub Copilot потенциально может стать очень полезным инструментом для генерации кода для API, с которым разработчики не знакомы, или общих сниппетов, которые достаточно популярны и пригодны для автоматической генерации.

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Вовлечение пользователей7 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам










