Дизайн и прототипирование
Почему вам стоит бояться призрачных кнопок
Вы видели эти элементы не раз: полностью прозрачные кнопки, состоящие только из контура и текста. Дизайнер Бартоломью Фиш рассмотрел историю появления этого тренда и его потенциальное влияние на компании.

Введение: что такое призрачные кнопки?
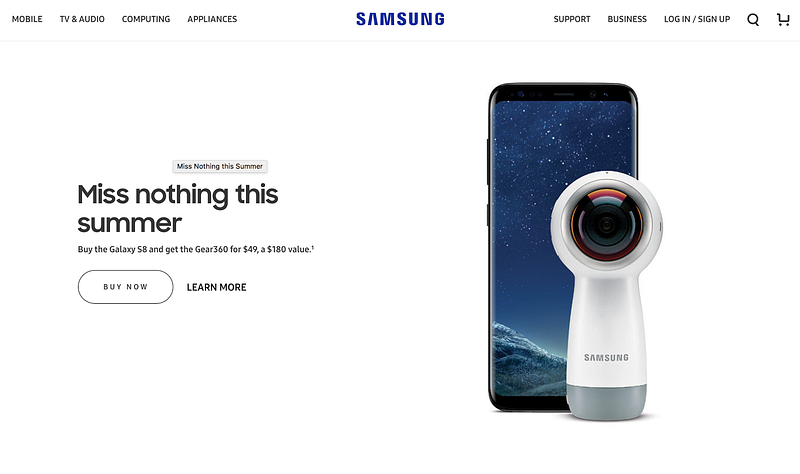
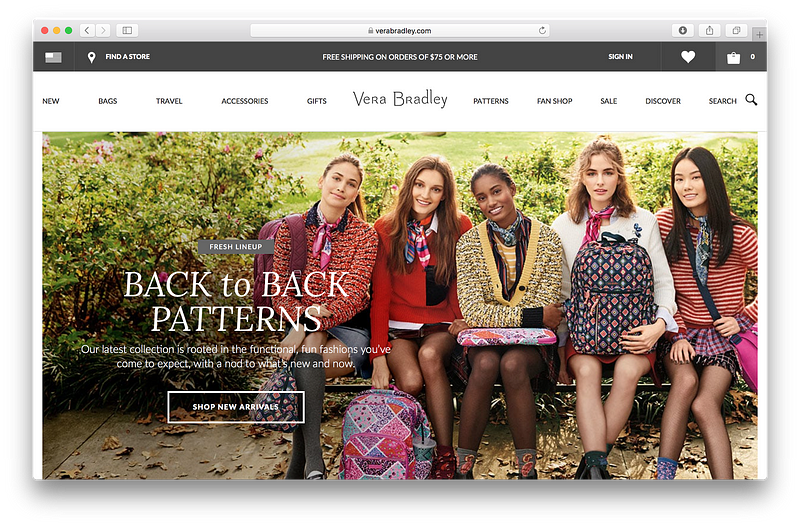
Вы решили купить новую обувь. Вы открываете Google, переходите на сайт любимого магазина и на секунду застреваете на стартовой странице. На баннере размещено привлекательное изображение, но где же находится кнопка для покупки? Это не может быть вон той маленькой квадратной кнопкой в центре картинки, не так ли?
Призрачные кнопки — кнопки с контуром без цветной заливки — стали достаточно популярны. Они так называются из-за своей прозрачной природы — так как у кнопок нет заливки, они выглядят просто как фон (обычно это фотография). Каждый раз, когда я их вижу, я задаюсь вопросом: дизайнеры провели A/B-тестирование кнопок? Может быть дело в моем опыте в оптимизации конверсии, может быть в повсеместности этих кнопок. Но в любом случае, у меня с ними проблема.
В этой статье мы обсудим, как веб-дизайн развился от скевоморфизма к плоскому дизайну, как призрачные кнопки стали популярными за последние несколько лет и каково их влияние на конверсию пользователей.
Откуда появились призрачные кнопки?
Призрачные кнопки не родились из вакуума, как почти всё в вебе — они стали результатом исследований, технических ограничений и эстетических предпочтений. Поэтому, когда мы задаем вопрос о том, откуда взялись призрачные кнопки, нам нужно немного исторического контекста:
1984 — Apple выпускает первый Macintosh
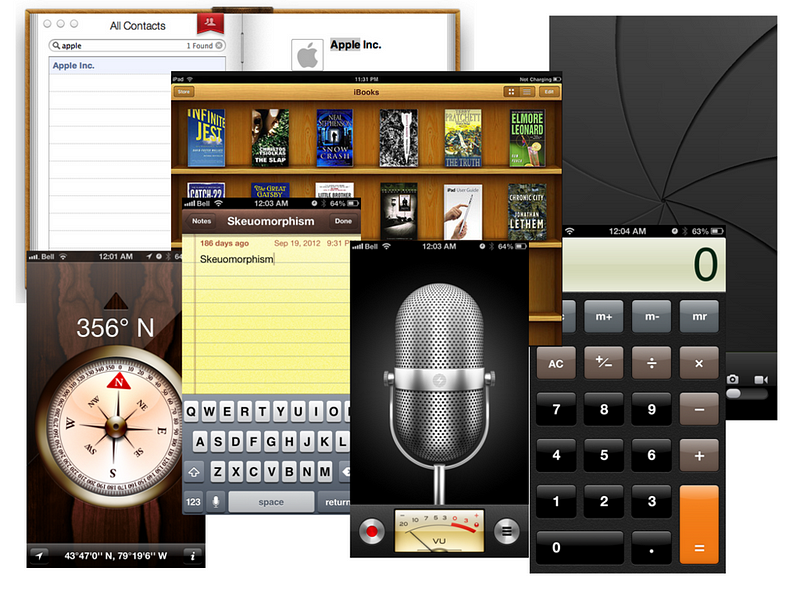
Первый Macintosh представил графический интерфейс (GUI) широкой публике. Он использовал концепцию бумаги для файлов, папок — для контейнеров, содержащих эти файлы, и каталог файлов — для группы контейнеров. В 1984 компьютеры были новинкой, они были редкостью в домах. Используя эти визуальные метафоры, пользователи могли преодолеть когнитивный барьер между цифровым и физическим объектами.
Apple использовали подход скевоморфизма, когда дизайнер стилизует цифровые инструменты и концепции с оглядкой на их копии из реального мира. Например, ранние версии приложения “Заметки” были похожи на реальные желтые блокноты. Визуальная метафора должна была помочь новым пользователям понять, как использовать приложение, которое было просто цифровой версией желтого блокнота для записей.
2001 — команда в Razorfish запускает первый сайт, который адаптируется под экран пользователя, audi.com
2004 — Кэмерон Адамс создает пример макета, зависимого от разрешения
2007 — выход первого iPhone
Изобретение iPhone стало значительным событием не только потому, что оно показало скевоморфизм и мышление Apple большему количеству людей, но и потому, что это мобильное устройство. Он стал началом распространения смартфонов и мобильного дизайна.
2008 — каждый второй человек в мире имел мобильный телефон
2010 — выход первого iPad
2010 — Итан Маркотт создал термин “адаптивный веб-дизайн” (Responsive Web Design)
Итан Маркотт использовал этот термин для подвижных сеток, гибких изображений и использования медиа-запросов. Вместо того, чтобы создавать отдельные архитектуры для мобильных устройств и десктопов, адаптивный веб-дизайн предложил одну подвижную архитектуру, которая может адаптироваться к любому размеру экрана.
Плоский дизайн
В то время, как ранние последователи адаптивного веб-дизайна начали изучать, как сделать веб более эластичным и как он может работать, работа над плоским дизайном начала задумываться о том, что он может представлять. Хотя многие видели плоский дизайн как более футуристичную и модернистскую эстетику, его корни восходят к 1950-м годам и движениям Швейцарского международного стиля, модернизму и Баухаузу. Плоский дизайн стремится устранить ненужный декор. Призрачная кнопка, сокращенная до прямоугольной формы с текстом, вполне вписывается в семейство плоского дизайна.
Когда мы начали видеть призрачные кнопки?
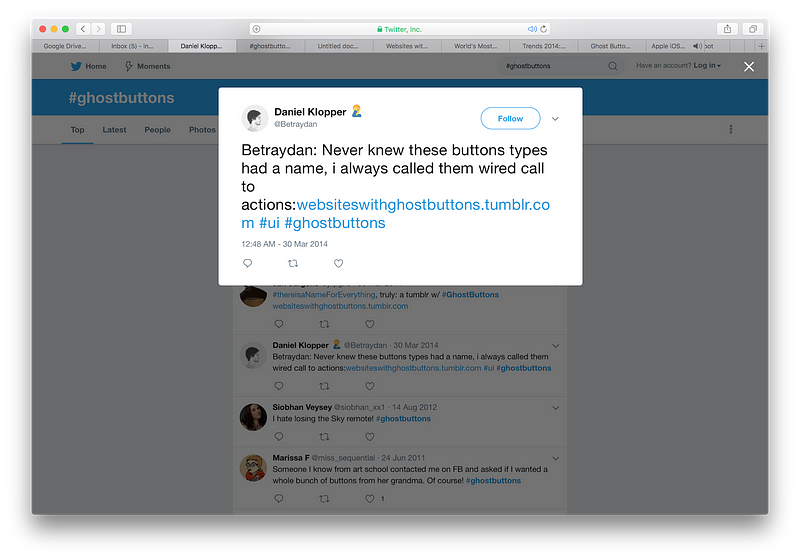
Мы начали видеть призрачные кнопки в 2014. Стал популярным Tumblr-блог под названием websiteswithghostbuttons, а Дэниел Клоппер впервые написал твит о призрачных кнопках.
Некоторые считают, что призрачные кнопки происходят из head-up display-дизайна (HUD-интерфейс должен давать информацию, не ограничивая поле обзора летчика или водителя). Сложно сказать, откуда именно появились призрачные кнопки, но мы можем рассмотреть некоторые из ранних примеров.
С релизом Windows Phone 7 и Windows 8 Microsoft представила дизайн-систему под названием Metro. Она включала в себя использование ярких цветов, простых шрифтов и призрачных кнопок.
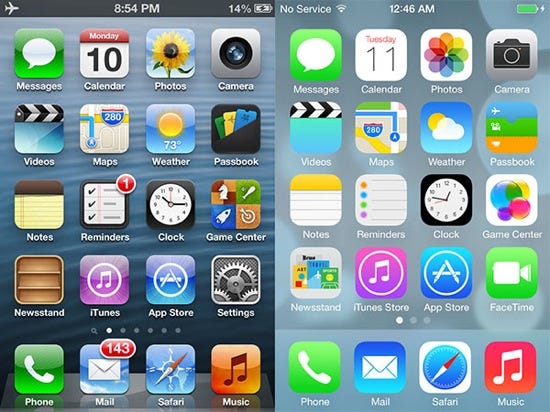
Среди всех первопроходцев, самое большое влияние на тренд оказал релиз iOS 7. В этой статье Apple подчеркнула, что пользовательские интерфейсы должны быть “ненавязчивыми и уважительными” и они должны “отступать, выделяя ваш контент”, а не соревноваться с ним. Немногие люди сегодня поспорят с философией Apple: контент должен быть самым важным элементом, а интерфейс должен его поддерживать.
Как дизайнеры используют призрачные кнопки?
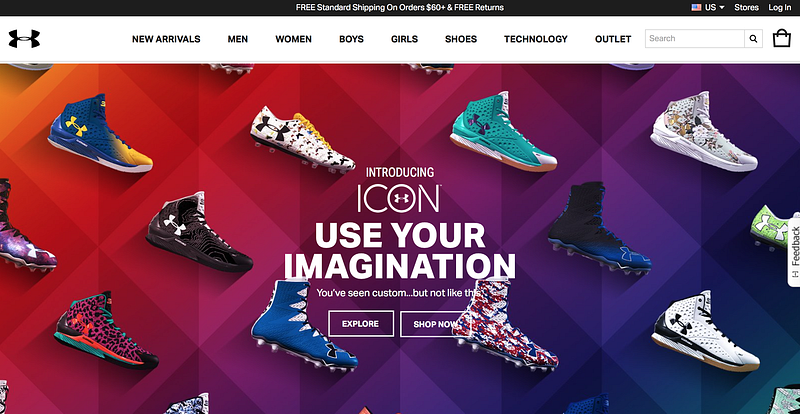
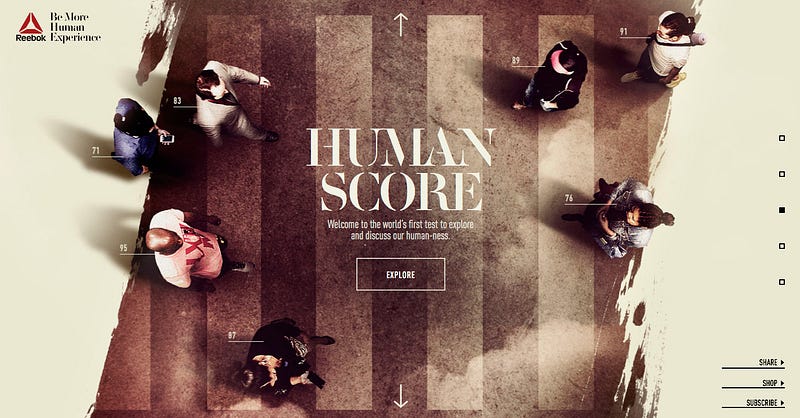
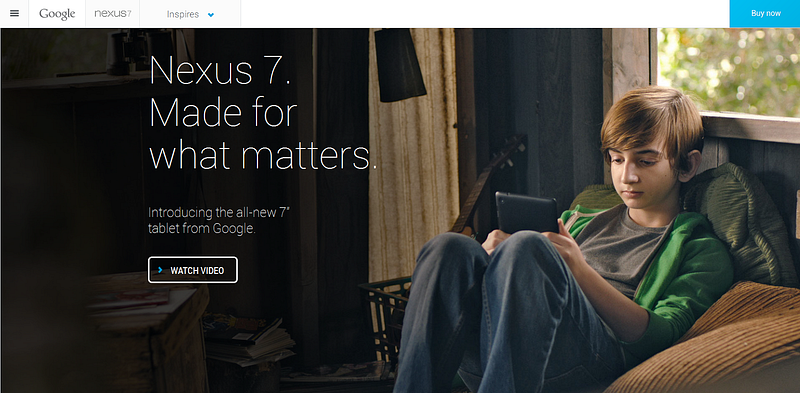
Теперь у нас есть представление о том, откуда произошли призрачные кнопки, но как они стали полноправным трендом? Многие дизайнеры скажут, что их простой дизайн делает их многофункциональными. Когда вы используете много изображений или видео, призрачные кнопки помогут создать акцент на изображении и надписи.
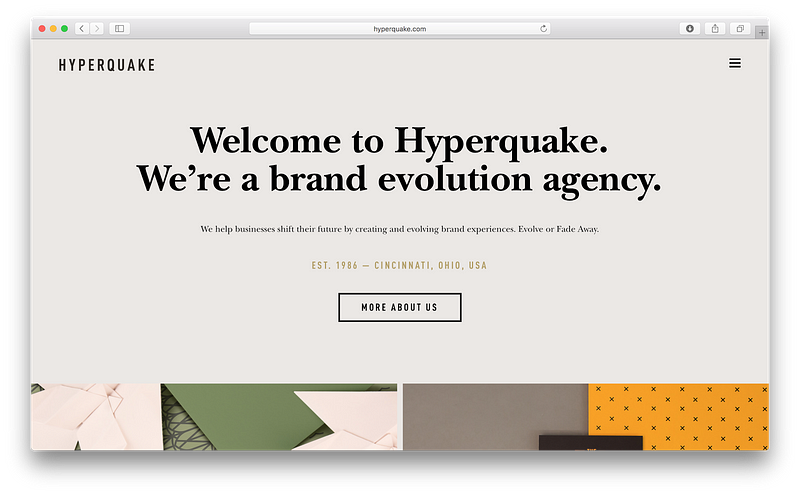
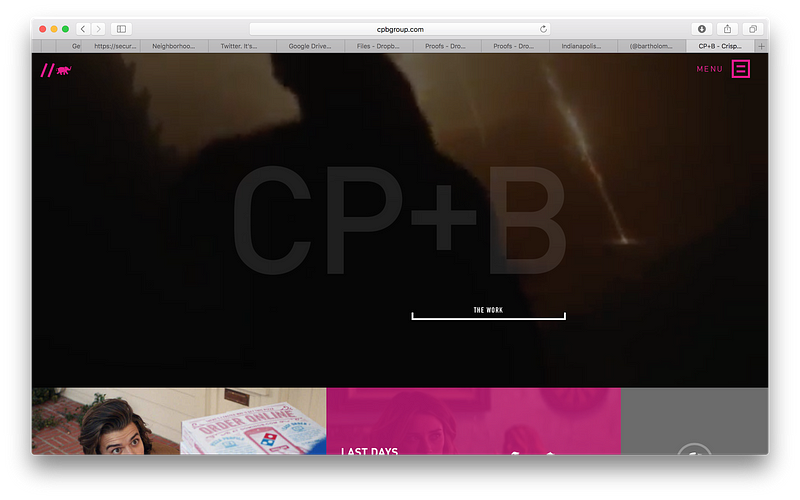
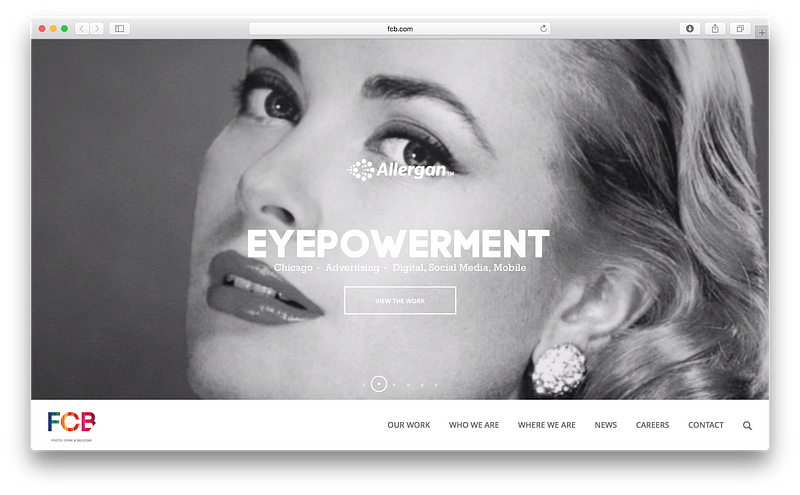
Призрачные кнопки часто появляются на сайтах креативных агентств. Возможно, дело в их изменчивости — они могут быть элементом простого и минималистичного или более сложного и насыщенного дизайна. Например, домашняя страница CP+B использует ещё более простую версию призрачной кнопки, в которой отсутствует верхняя граница кнопки.
Призрачные кнопки часто используются в качестве дополнения к кнопке с заливкой, расположенной рядом. Этот подход обычно обозначает цветную кнопку как главный призыв к действию, а призрачная кнопка предназначена для менее важной задачи. Некоторые дизайны идут даже дальше и создают микс из призрачных и цветных кнопок, создавая иерархию и разнообразие.
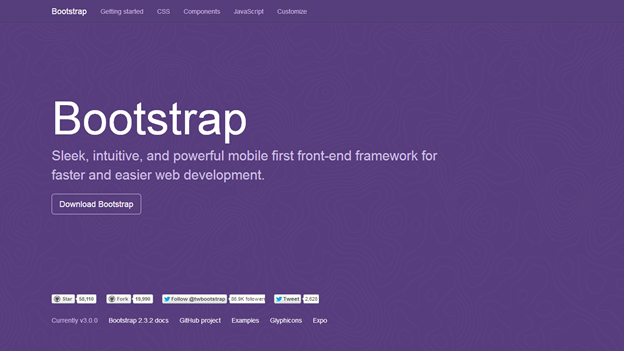
Использование монотонного или градиентного фона также стало более распространено с появлением плоского дизайна. Призрачные кнопки хорошо сочетаются с этим типом дизайна, потому что выступают как нейтральный элемент. Призрачные кнопки также являются эволюцией плоского дизайна, и если весь дизайн выдержан в этой эстетике, призрачные кнопки могут хорошо подойти по стилю.
Последствия использования призрачных кнопок
Как мы сейчас увидели, есть хорошие причины для использования призрачных кнопок, но существуют и менее приятные факты и цифры. Хотя призрачные кнопки могут помочь в создании привлекательного визуального дизайна, они могут стать причиной проблем, влияющих на пользовательский опыт и бизнес. Энджи Шоттмюллер, бывший руководитель конверсионного маркетинга в Unbounce, однажды сказала:
Призрачные кнопки сводят меня с ума. Они противоречат юзабилити. Эта концепция должна умереть — она всего лишь фантазия дизайнеров. Эта тактика может быть полезной, только если клиент настаивает на двух призывах к действию на одной странице, и мне нужно, чтобы один из них исчез. Призрачные кнопки приводят к призрачной конверсии.
Вот несколько проблем с удобством в использовании, связанных с призрачными кнопками:
Разборчивость: Если кнопка помещена на богатом по содержанию изображении или видео, пользователю может быть сложно понять, что написано на кнопке.
Контраст: Если кнопка и шрифт выполнены в белом цвете и размещены на изображении, то в таком случае часто отсутствует иерархия, которая может привлечь взгляд пользователя к главной для вас задаче. Это может иметь серьезные последствия для лендинговой страницы и повлиять на конверсию.
Ясность: Текст и анимации могут помочь, но пользователю не всегда понятно, что это кнопка. При отсутствии правильного контекста могут возникнуть некоторые недоразумения, которые также зависят от возраста вашей аудитории.
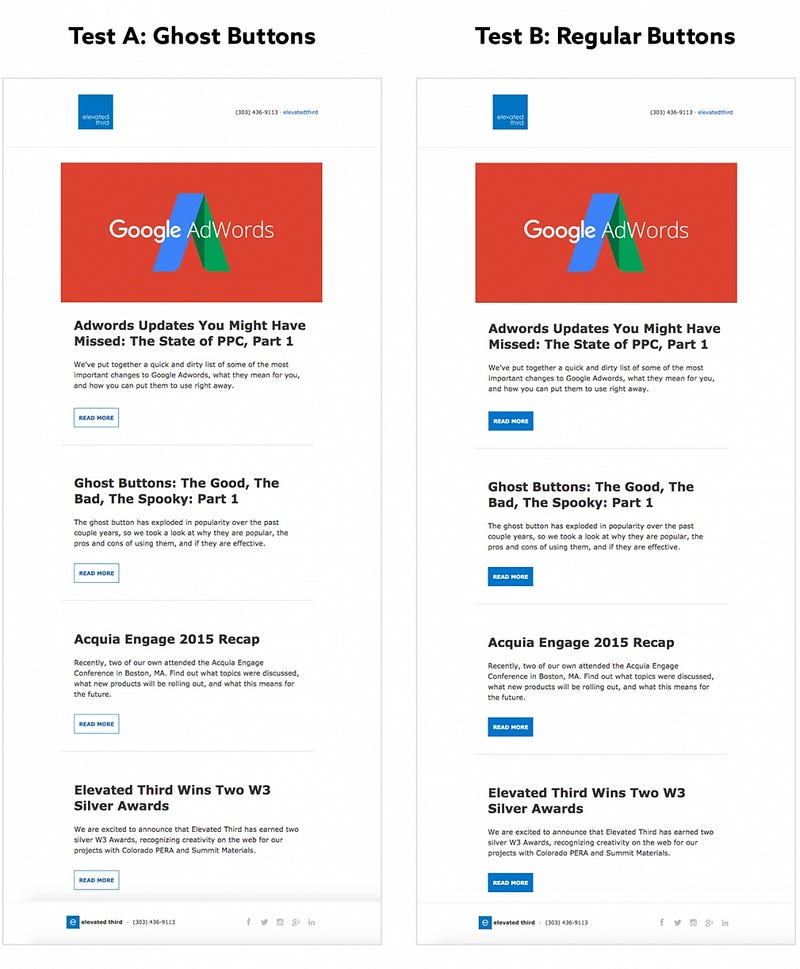
Потенциальное влияние на конверсию может стоить компаниям денег. Существует несколько исследований о влиянии разных типов кнопок на конверсию. Elevated Third устроили тестирование в своей рассылке: одна версия письма содержала призрачную кнопку, а другая — цветную. Они обнаружили, что версия с цветной кнопкой превзошла второй вариант почти на 7%.
В другом тесте сайт ConversionXL обнаружил 20% снижение количества кликов (на основании 10 тысяч посещений), проверяя следующие изображения:
Nielsen Norman Group недавно выпустила исследование, в котором сделала вывод, что “плоские UI-элементы привлекают меньше внимание и создают неуверенность”. В исследовании NNG обнаружила, что пользователи проводили на 22% больше времени на сайтах со слабыми обозначениями — на сайтах, на которых не было понятных кнопок и ссылок. Так как предметом исследования была видимость элементов, пользователям надо было завершить задачу как можно быстрее. Больше времени на странице — больше когнитивной нагрузки для пользователя.
Уже появились реакции на публикацию исследования NNG, в которых говорится, что исследование было направлено не совсем на плоский дизайн. Шон Декстер из Cigna написал статью под названием “Плоский дизайн: почему вам стоит задать вопросы исследованию NNG о модном стиле”. В своем тексте он отмечает, что один из самых наглядных примеров в исследовании сравнивает кнопку с заливкой и призрачную кнопку — изучает контраст, а не плоский дизайн. Проблема с этим наблюдением заключается в предположении, что призрачные кнопки являются другой проблемой, не связанной настолько тесно с плоским дизайном. Аргумент о том, что исследование NNG было сосредоточено главным образом на слабых и сильных обозначениях, а не на плоском дизайне, не лишен смысла. Но я не думаю, что будет преувеличением сказать, что многие реализации плоского дизайна пострадали от недостатка контраста.
-
Пример из исследования NNG
Это все небольшие примеры, и результаты могут меняться в зависимости от таких факторов, как индустрия, аудитория, тип трафика на странице, позиция на странице, текст и так далее. Если вы постоянно используете призрачные кнопки на сайте или в рассылке, вам стоит провести A/B-тестирование.
Следующие шаги: Осмысленный дизайн
Мы поговорили о том, что такое призрачные кнопки, их возможном происхождении, разных способах их использования и потенциальных последствиях. Что могут изменить дизайнеры в своем подходе к созданию новых систем идентичности бренда и сайтов? Вот несколько выводов, которые вам стоит рассмотреть, если вы хотите использовать призрачные кнопки:
- Используйте призрачные кнопки как вторичные призывы к действию
- Подумайте о контрасте, ясности и разборчивости
- Больше постоянства
- Тестируйте, тестируйте, тестируйте!
Помимо всего прочего, знайте о возможных последствиях и не создавайте дизайн на основе одних призрачных кнопок. Поговорите с коллегами и создайте план по тестированию кнопок. Многие дизайнеры осторожно относятся к решениям на основе данных, возможно, потому что боятся, что данные приведут к нежеланному варианту дизайна. Данные — это не враг, и если мы предпочитаем их игнорировать, мы подвергаем риску наших клиентов и их бренды.
Конечно, призрачные кнопки не могут в одиночку разрушить взаимодействие пользователей с продуктом или критически снизить конверсию, но они могут стать значительным фактором, если вы не подходите к ним с умом. Мы, как цифровые дизайнеры, обязаны знать о последствиях наших решений, поэтому в следующий раз дважды подумайте об использовании призрачных кнопок и не забывайте о тестах.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter