Дизайн и прототипирование
Секрет идеально сбалансированных пустых пространств
Сделайте информацию более удобной для чтения и сканирования.

Самым сложным элементом дизайна, с которым приходится работать, является пустое пространство. Пустое или белое пространство — это невидимый элемент, который существует на каждом экране между компонентами.
Не существует стандарта, определяющего идеальное количество пустого пространства. Дизайнеры должны использовать свое интуитивное чувство для определения расстояний между элементами, что довольно сложно. В результате во многих проектах либо слишком мало, либо слишком много пробельных элементов.
Когда у вас слишком мало пробельных элементов, вы затрудняете чтение информации. Элементы теснятся и нагромождаются друг на друга, из-за чего их трудно различить по отдельности.
С другой стороны, слишком большое количество пробелов затрудняет сканирование информации. Элементы выглядят отдаленными и разделенными, что делает их взаимосвязь трудноразличимой.
Идеальный баланс пробельных элементов позволяет легко читать и сканировать информацию. Отдельные элементы легко различимы, и их взаимосвязь также очевидна.
Секрет нахождения идеального баланса пустых пространств заключается в использовании системы интервалов, кратных шести пикселям.
Кратные шести числа позволяют разделить пробельные элементы на половины и трети, чтобы получить целое число. В результате ваши элементы будут выглядеть более симметрично и гармонично рядом друг с другом.
Другой секрет заключается в том, чтобы делать меньше интервалов вокруг элементов, имеющих связь, и больше интервалов вокруг несвязанных элементов. Другими словами, чем более связаны между собой два элемента, тем ближе они должны быть друг к другу. Чем менее они связаны, тем дальше они должны быть друг от друга.
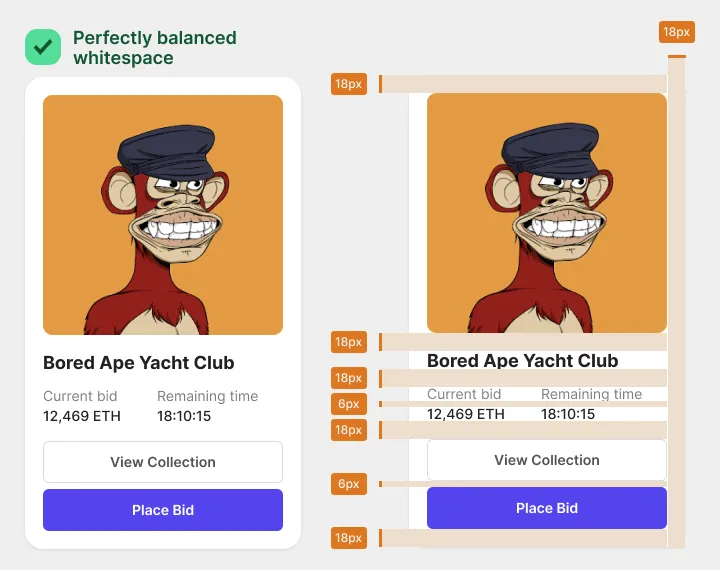
Например, в этом компоненте карточки со сбалансированными пробелами используется интервал в 6 и 18 пикселей. Восемнадцать пикселей — это три раза по шесть, что дает пропорциональное расстояние по всему периметру.
Поскольку текстовые метки «Current bid» и «Remaining time» связаны с числовыми данными, между ними используется интервал в 6 пикселей. Однако эти текстовые метки не имеют прямого отношения к заголовку или кнопкам. В результате их разделяет расстояние в 18 пикселей.
Две кнопки имеют непосредственное отношение друг к другу. Поэтому они расположены ближе друг к другу и имеют расстояние в 6 пикселей. Однако вокруг них имеется 18-пиксельный интервал, потому что они не связаны с окружающими элементами. Держите связанные элементы ближе, а несвязанные — дальше друг от друга.
Следуя этому принципу, вы облегчите сканирование информации. Пользователи могут сканировать группы элементов по частям, а не по отдельности. Слишком большое количество пробельных элементов заставляет пользователей сканировать каждый элемент отдельно, что приводит к большему количеству фиксаций взгляда.
Система интервалов, кратная шести, сделает вашу информацию более удобной для чтения. Вы всегда будете точно знать, сколько интервалов нужно добавить между элементами. В результате вы предотвратите нагромождение текста друг на друга, чтобы пользователи могли его различать.
Общее правило — использовать расстояние в 6 или 12 пикселей, чтобы показать связь между элементами. Но чтобы разделить элементы и показать отсутствие взаимосвязи, используйте расстояние между пикселями 18px, 24px или больше.
Теперь вы знаете секрет идеально сбалансированного пустого пространства. Перестаньте использовать произвольные числа пикселей и начните использовать числа, кратные шести. Это изменит пространственную гармонию и симметрию вашего дизайна.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter













