Дизайн и прототипирование
Supernova превращает макеты Sketch в нативный код
Стартап из Чехии создал решение, превращающее дизайн в нативный код.

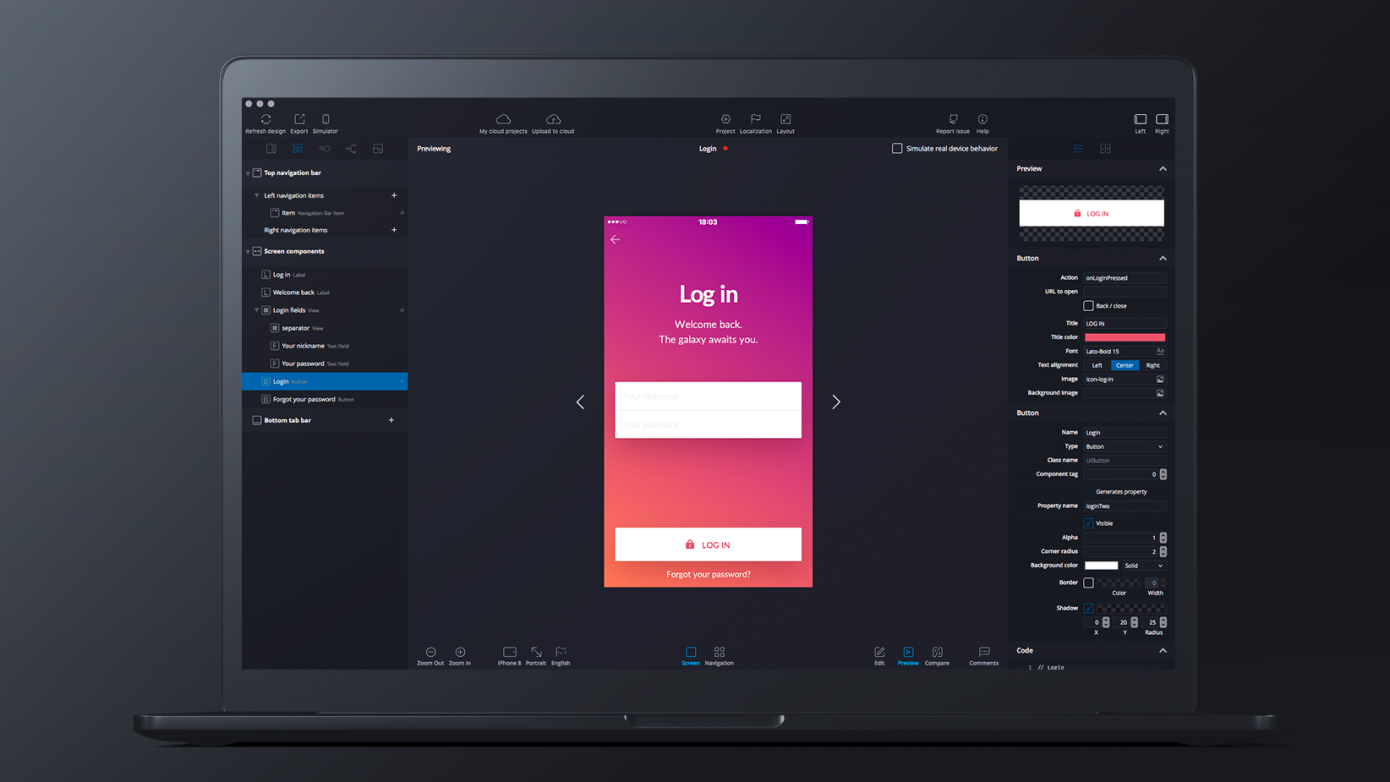
Supernova, стартап из Праги, ставит перед собой цель упростить создание приложений для разработчиков и дизайнеров. По задумке сооснователя компании Иржи Тречака (Jiří Třečák), приложение Supernova Studio для macOS должно автоматически превращать макет приложения, нарисованный в Sketch, в нативный UI-код, и сокращать разрыв между прототипированием, дизайном и самой разработкой.
Тречак говорит, что Supernova — представитель тренда автоматизации создания кода, который с одной стороны обусловлен ростом спроса на программы и приложения, а с другой — нехваткой разработчиков. Он говорит, что сама идея и первые версии Supernova появились из его опыта разработки мобильных приложений, когда каждый новый проект требовал большого количества повторяющихся действий.
“Я хотел дать разработчикам больше времени на создание интересных вещей”, — говорит он.
Если ваш проект в Sketch достаточно хорошо организован, то Supernova Studio просто берет ваш дизайн и превращает его в нативный компоненты, вроде кнопок, надписей, изображений, таблиц и так далее. В основе Studio лежит то, что Тречак называет “высокоразвитыми эвристиками и аналитикой”, которые позволяют автоматически экспортировать файлы, локации, анимации, код и другое без участия разработчика. Это позволяет сэкономить много времени и сил, и особенно основатель Supernova гордится качеством кода и организации проекта, которые получаются в результате работы программы.
“Supernova помогает дизайнерам и разработчикам воплощать дизайн в жизнь”, — говорит он. “Сейчас дизайнер готовит дизайн приложения и передает его разработчику, который пишет код для каждого экрана. Здесь возникает много монотонной работы: подбор цветов, верстка меняющихся макетов, кнопок, анимаций. В некоторых случаях эта работа может занимать недели или даже месяцы”.
Supernova Studio пытается автоматизировать этот переход: программа позволяет разработчику или дизайнеру выбирать компоненты, которые будут соответствовать конкретным элементам дизайна, а также ресурсы и все необходимое для фронтенд-разработки. “Студия может сэкономить до 50% времени, необходимого на разработку”, — утверждает Тречак.
И он знает, о чем говорит. До недавнего раунда инвестирования, когда стартап получил 500 тысяч долларов от Credo Ventures, Тречак и его компания работали на собственные деньги несколько лет, полагаясь на доход от разработки приложений для клиентов, в которых использовались и первые версии Supernova.
Supernova не создает приложения и сайты полностью, и подобные продукты часто имеют плохую репутацию из-за конвейерного подхода и некачественного кода. Supernova создает код, который передается разработчику и его необходимо доработать для соединения с бэкендом или базой данных, но все равно процесс разработки при этом становится меньше на один утомительный шаг.
“Мы автоматизировали получение макета, ресурсов, экранов, анимаций и почти всего, связанного с интерфейсом, поэтому пользователь просто выбирает платформу — iOS, Android или React Native — и нажимает на кнопку экспорта. Продакшн-код готов”, — говорит Тречак.
Компания также работает над Supernova Cloud, коллаборационной платформой, на которой дизайнеры и разработчики могут получать прямую обратную связь от клиентов и команд и вносить изменения в дизайне до тех пор, пока они не будут довольны. “В отличие от других решений для совместной работы, Supernova Cloud позволяет пользователям обсуждать реально работающие приложения, которые можно сразу конвертировать в код”, — объясняет Тречак.
Supernova Cloud бесплатна для использования, Supernova Studio доступна по подписке за 39 долларов в месяц или 396 долларов в год.
https://youtu.be/lAdpMx1dOGE

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








