Разработка
Изменение порядка Collection View Cells (ячеек просмотра коллекции)
iOS 9 анонсировала изменения в Collection View Cells. Теперь стала доступной функция длительного нажатия, которая заставляет выбрать ячейку и поменять ее позицию относительно других ячеек, тем самым меняя общий порядок.

iOS 9 анонсировала изменения в Collection View Cells. Теперь стала доступной функция длительного нажатия, которая заставляет выбрать ячейку и поменять ее позицию относительно других ячеек, тем самым меняя общий порядок. В этом уроке мы покажем как можно изменить порядок ячеек через длительное нажатие на них. Ячейки содержат буквы алфавита, а порядок этих ячеек может быть легко изменен. Этот туториал создан для iOS 9 в Xcode 7.
Откройте Xcode и создайте новое Single View Application.
Для имени продукта можете использовать что-то типа iOS9CollectionViewReorderDemo, затем заполните следующие поля аналогично снимку внизу, если вам не хочется ломать над этим голову. Установите Язык -Swift, а в качестве устройства выберите iPhone.
Давайте перейдем в наш Main.storyboard и удалим наш единственный View Controller. Затем из библиотеки объектов перетащите на холстCollection View Controller. Выделите View Controller Collection и перейдите в меню Editor -> Embed -> Navigation controller.
Затем выделите Navigation Controller и перейдите Attribute Inspector (вкладка в правом верхнем углу). В разделе View Controller выберите галочку “Is Initial View Controller” (исходный View Controller).
Дважды щелкните Navigation Bar (серая полоска сверху Collection View Controller’а) в Collection View Controller и измените название на (myAlphabet). Выберите Collection View (просто щелкните в середину Collection View Controller) и перейдите в Size Inspector (предпоследняя вкладка в виде линейки справа вверху). В Collection View Section установите размер ячеек на ширину и высоту на 110.
Выберете Collection View Controller Cell перейдите в Attribute Inspector и найдите раздел View. Замените фон — «background» на какой-либо другой, чем просто прозрачный, например, на такой:
Теперь, все так же с выделенной ячейкой, идите в Attribute Inspector и в разделе Collection Reusable View напишите в графе Identifier «Cell”.
Перетащите Label из библиотеки объектов и поместите его в центре Collection View Cell. Дважды щелкните на ярлык и введите букву «A». Затем с выделенным ярлыком (Label) пройдите в Attribute Inspector и поменяйте цвет шрифта на белый, или на тот, который вам подходил лучше, чем стандартный черный.
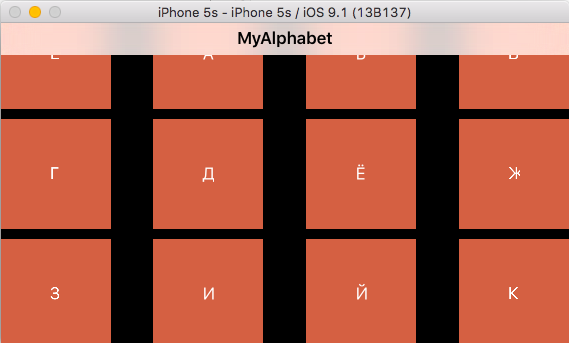
В итоге у вас должно получиться что-то вроде этого:
Поскольку View Controller был нами удален, то мы можем так же смело удалить и файл ViewController.swift. Теперь давайте добавим новый файл в наш проект, который будет связан с нашим Collection View Controller. В меню выберите File -> New -> File… -> iOS -> Source -> Cocoa Touch Class. Назовите класс CollectionViewController и сделайте его подклассом UICollectionViewController.
Затем создайте класс для Collection View Cell. Добавьте новый файл в проект. Выберите File -> New -> File… -> iOS -> Source -> Cocoa Touch Class и назовите класс ABCCell и сделайте его подклассом UICollectionViewCell.
Эти новые классы необходимо подключить к нашим объектам в Main.storyboard. Кликните Collection View Controller и перейдите ко вкладкеIdentity Inspector (владка справа вверху, третья слева). Заполните поле class на CollectionViewController.
Теперь щелкните на Collection View Cell (ячейку) и пройдите так же в Identity Inspector. Изменените класс на ABCCell.
Теперь давайте создадим IBOutlet ярлыка нашей ячейки в коде. Идем в Assistant Editor и смотрим, чтобы файл ABCCell.swift виден. Выделяем наш ярлык (или Label), зажимаем клавишу Ctrl и перетаскиваем курсор в класс AlphabetCell, а затем создайте следующий Outlet:
Перейдите во CollectionViewController.swift. Выберите класс viewDidLoad и удалите следующую строку:
self.collectionView!.registerClass(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)Идентификатор (reuse identifier) уже имеется у нас в Interface Builder. Поэтому эта строка кода нам не нужна.
Добавьте свойство, чтобы хранить значение буквы алфавита.
var charArr: [String] = []Давайте теперь изменим метод viewDidLoad на:
override func viewDidLoad() {
super.viewDidLoad()
let letters = "АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ"
for letter in letters.characters {
charArr.append(String(letter))
}
}Каждая буква в алфавите присваивается массиву charArr. Затем измените предопределенные методы делегата Collection View.
// 1
override func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return 1
}
// 2
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return charArr.count
}
// 3
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("Cell", forIndexPath: indexPath) as! ABCCell
cell.ABCLabel.text = charArr[indexPath.row]
return cell
}- Collection View будет содержать всего один раздел.
- 33 секций будут созданы в Collection View, так как в массиве charArr содержится 33 членов.
- В каждой ячейке будет находится по одной букве или, другими словами, по одному члену массива.
Когда происходит изменение порядка ячеек, то содержание должно быть изменено. Это может быть сделано в методе CollectionView: moveItemAtIndexPath:toIndexPath
override func collectionView(collectionView: UICollectionView, moveItemAtIndexPath sourceIndexPath: NSIndexPath,toIndexPath destinationIndexPath: NSIndexPath) {
let temp = charArr[sourceIndexPath.row]
charArr[sourceIndexPath.row] = charArr[destinationIndexPath.row]
charArr[destinationIndexPath.row] = temp
}Что мы по сути сделали, так это просто поменяли поменяли значения двух членов.
Теперь давайте запустим приложение и попробуем длительным зажатием изменить порядок ячеек.
Уверен, что результат вас не разочаровал! Наверное, сейчас вас так и подмывает сделать “пятнашки” :)
Конечный проект доступен по ссылке.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу























