Разработка
От идеи до игры за 24 часа
Я потратил большую часть своей карьеры на инструменты и платформы, чтобы разработчики могли быстрее и проще распространять свои идеи, но у меня не так много возможностей, как мне хотелось бы, чтобы проходить через эти процессы самостоятельно. Я подумал, что было бы интересно разобрать подход, использованный при создании Pictle.

Как, казалось бы, и все остальные на планете, я наслаждаюсь своей ежедневной дозой Wordle. Несколько моих товарищей по команде Firebase играют в нее, и мы делимся нашими ответами и сетками в чате. Вдобавок к тому, что это забавная головоломка мне просто нравится, Wordle представляет самое лучшее в Интернете — это просто забавный маленький сольный проект, даже не на своем собственном домене. Он стал популярным, потому что это интеллектуальная игра и из-за его интересной механики вовлечения (одна головоломка в день, чтобы вы продолжали возвращаться, плюс абсолютно гениальный эмоциональный социальный механизм). Это просто… прекрасно!
Однажды утром, после обсуждения интересных шаблонов, заложенных в игру, мне пришла в голову идея:

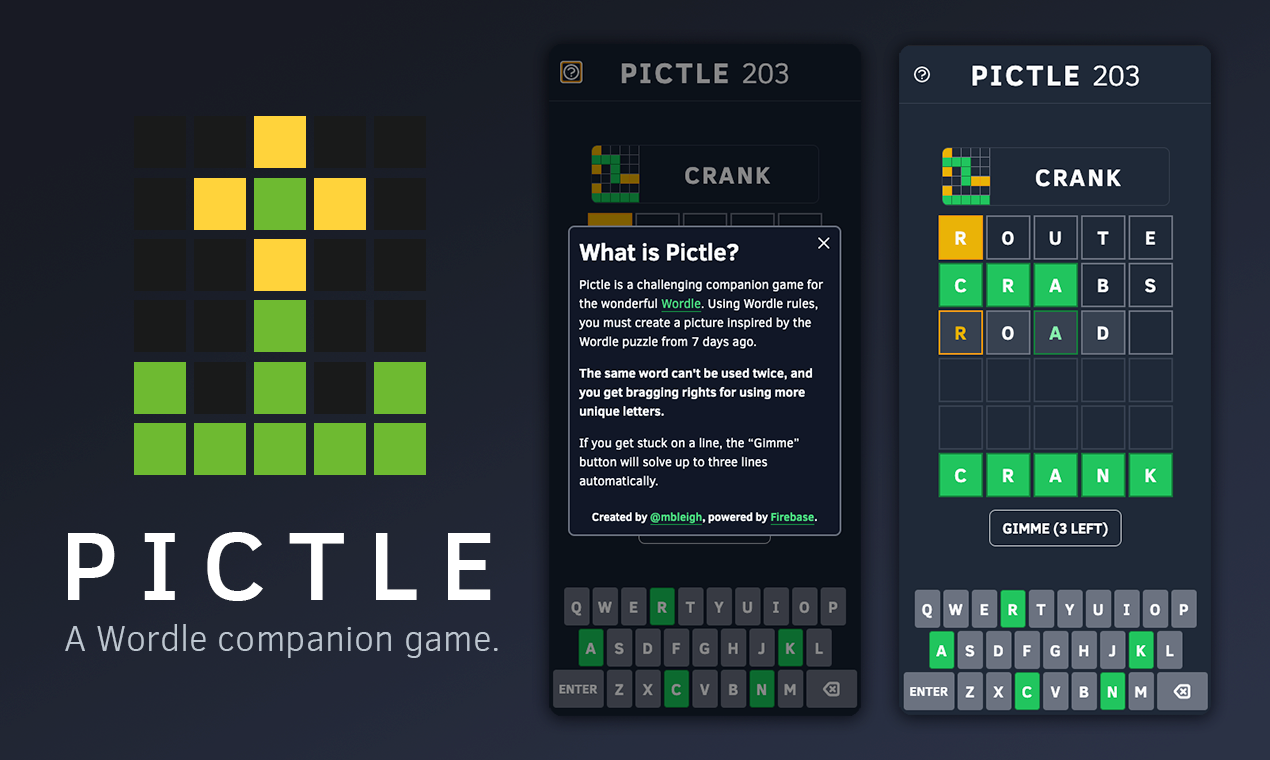
Только что подумал о варианте Wordle, который был бы более забавным. Pictle — вас с самого начала дается правильное слово, а потом надо воспроизвести поле 6х6 с догадками. Кто-нибудь хочет сделать со мной?
Через 24 часа я публично запустил Pictle в Твиттере:
Ever thought: «My Wordle solution almost looks like pixel art»?
🖼️ Pictle is a (surprisingly challenging!) companion game to Wordle that lets you paint with your words.
Built in < 24h, I’d love to hear what you think!https://t.co/urpxbMQi5f
— Michael Bleigh (@mbleigh) January 14, 2022
Я потратил большую часть своей карьеры на инструменты и платформы, чтобы разработчики могли быстрее и проще распространять свои идеи, но у меня не так много возможностей, как мне хотелось бы, чтобы проходить через эти процессы самостоятельно. Я подумал, что было бы интересно разобрать подход, использованный при создании Pictle.
Как делать быстро
У меня дома маленькая дочь и насыщенная семейная жизнь; У меня нет ни времени, ни желания тратить недели на полировку хобби-проекта. К счастью, после более чем десятилетия хакатонов, побочных проектов и прототипов я довольно хорошо научился сокращать проекты до настоящего MVP. Несколько советов:
- Не просто клонируйте, делайте свое. Я часто вижу опубликованные прототипы проектов, которые являются клонами других продуктов. Иметь отправную точку — это здорово — вдохновившись Wordle, я мог просто «по умолчанию» принять множество решений, касающихся макета, цвета, длины слова и т.д. Но вы получите гораздо более полезный опыт, если сделаете что-то уникальное. Попробуйте придумать одну умную идею, которая сделает ваш проект больше, чем просто примером кода. Для меня это был визуальный переворот словесной игры.
- Сосредоточьтесь на основных взаимодействиях. Имитируйте все, что у вас есть, пока не будут реализованы основные взаимодействия для вашего приложения/игры. Всегда будет что добавить, но если вы не разберетесь в критической механике, у вас не будет работающего продукта. Для Pictle я жестко запрограммировал одну головоломку и повторял ее, пытаясь осознать ощущения при вводе слов. Я обнаружил, что в игру было намного приятнее играть, когда сами буквы давали цветовые подсказки, когда вы печатали, а не только при нажатии кнопки «Отправить».
- Вы учитесь или делаете продукт? Каждый раз, когда я создаю проект с нуля, мне приходится решать, на чем я сосредоточусь: на обучении или на поставке. Если первое, то я попробую новый фреймворк или библиотеку, о которых слышал, зная, что это займет у меня больше времени, но я узнаю что-то новое. Если второе, я берусь за инструменты, которые знаю лучше всего, зная, что это даст мне кратчайший путь к поставке и запуску продукта. Оба подхода хороши, но выбирать следует осознанно!
- Запустите с самого начала. Это особенно относится к реальным сценариям с дедлайнами, таким как хакатоны… у вас нет продукта, пока он не развернут где-то вживую, так зачем ждать до конца, чтобы сделать это? Если вы заранее настроите процесс развертывания, вы будете готовы получить отклик, как только решите, что код готов. Я развернул Pictle на хостинге Firebase в течение часа или двух после создания папки проекта на моем компьютере.
- Автоматизировать никогда не рано. Как и в (4) выше, приведение в порядок ваших инструментов может сэкономить массу времени даже на быстрых проектах. Для Pictle я настроил GitHub Actions для автоматического развертывания в prod/staging на основе отправки ветки в репозиторий. Я также создал небольшой инструмент для отрисовки головоломок и проверки того, что они не невозможны (составлять невозможные узоры оказалось на удивление легко!). Подробнее об этом ниже.
- Измерьте что-нибудь. Это может быть добавление аналитики, настройка ленты с поиском в Твиттере для просмотра или множество других вещей, но придумайте хотя бы один способ, которым вы собираетесь измерять запуск своего проекта. Если вы не можете сказать, использует ли его кто-нибудь, как вы узнаете, стоит ли он ваших дальнейших усилий?
Делайте меньше
Большая часть быстрого создания чего-либо заключается в том, чтобы не создавать много вещей, которые, как вы могли бы подумать, вам нужны. Для первоначального запуска я вырезал все, что не могло сразу пригодиться новым игрокам или было необходимым для меня.
Изобрази админа, пока не станешь им
Pictle каждый день нужна новая головоломка из Wordle 7 дней назад. Изначально я собирался использовать решение Wordle за день до этого, но быстро понял, что это будет означать, что мне придется добавлять новую головоломку каждый день, и игра сломается, если я забуду. Вместо этого я выбрал «неделю назад», чтобы дать себе небольшой буфер, но как на самом деле создавать и хранить ежедневные головоломки?

Мой наспех созданный инструмент для создания головоломок
Я создал чрезвычайно простой инструмент, который позволял мне щелкать поля в сетке, чтобы переключать их между оранжевым, зеленым и пустым состоянием. Этот инструмент также берет «исходное слово» (решение) и перечисляет количество допустимых слов Wordle, которые соответствуют шаблону на основе исходного слова.
Затем я сериализую изображение в простую строку (0: пусто, 1: оранжевый, 2: зеленый, пробел: новая строка).
А как добавить в базу? На данный момент я все еще делаю это вручную, используя консоль Realtime Database. Возможно, в будущем я добавлю более сложную аутентификацию «администратора», но мой опыт работы администрирования не был тем «основным взаимодействием», на котором мне нужно было сосредоточиться во время запуска.
Безопасность без сервера
Я хотел сделать новые головоломки доступными автоматически в определенное время, а также сделать так, чтобы не было возможности «заглянуть вперед», в будущие головоломки. Я мог бы создать для этого сервер с API, но почему бы вместо этого не использовать немного магии Firebase? Используя правила безопасности Realtime Database, новая головоломка автоматически становится доступной для чтения раз в день:
{ "rules": { "puzzles": { "$puzzle_id": { ".read": "now > ( // timestamp for the first puzzle to start 1642003200000 + ( // id of the puzzle minus the start id data.child('id').val() - 200 ) // multiply by 24 hours in millis * 86400000 )" } } } }
Это простое правило генерирует «доступное время» для каждой головоломки на основе числового идентификатора, а затем просто запрещает доступ до этого времени. Данные головоломки безопасно недоступны на клиенте, сервера не требуются!
Стек Pictle
Чего бы стоил пост «как я сделал <вещь>» без обязательного изложения стека технологий? Вот инструменты, которые показались мне полезными при создании игры (более подробно вы можете ознакомиться с ней в репозитории игры с открытым исходным кодом):
- SvelteKit. Я никогда раньше не использовал Svelte, но решил проверить его в реальных условиях. Я не уверен, что когда-либо так быстро переходил от нуля к полукомпетентности с новым фреймворком, во многом благодаря действительно превосходному туториалу. «Переходный фреймворк» SvelteKit со всем необходимым обеспечивает отличный баланс между самим ощущением фреймворка и возможностью «просто писать JavaScript». Честно говоря, я был настолько впечатлен Svelte/SvelteKit, что, скорее всего, он станет моим инструментом по умолчанию, когда я начну делать новые проекты.
- TypeScript. Даже для одиночного проекта, где я совершенно счастлив использовать любой вариант, даже если переменная выглядит смешно, я по-прежнему люблю использовать TypeScript, потому что это делает меня более продуктивным в редакторе благодаря более сильным возможностям автозаполнения и автоматического импорта при использовании.
- Tailwind CSS. Сначала я скептически отнесся к Tailwind. Как может размытие десятков служебных классов в HTML быть быстрее, чем просто написание CSS (который я, в отличие от многих других, не ненавижу)? После того, как я попробовал, и особенно после того, как плагин VS Code заработал, я был покорен. Tailwind позволяет набросать кастомные компоненты в рекордно короткие сроки, а с автозаполнением и небольшой практикой это самый быстрый из известных мне способов создания пользовательского интерфейса. Я все еще хотел бы видеть инструменты, которые упрощают извлечение групп утилит в повторно используемые классы, но фреймворк действительно выполняет свою работу.
- Firebase. Работая в Firebase, трудно не звучать как рекламный зазывала, но я, честно говоря, всегда очень рад почувствовать, как работает платформа, когда у меня появляется возможность создать приложение с нуля. Пока что в игре используется хостинг Firebase, Realtime Database и Google Analytics для Firebase. Честно говоря, я потратил около 5% времени разработки на решение вопросов с с Firebase, но это потому, что он не мешает мне и просто выполняет свою работу.
Одна вещь, которая меня удивила после запуска Pictle, — это то, насколько маленьким оказался мой список зависимостей. После того, как Svelte скомпилировал приложение в ванильный HTML/JS/CSS, мой package.json в итоге выглядел так (привет всегда восхитительному пакету js-confetti!):
Как все прошло
Стал ли Pictle такой же вирусной сенсацией, как Wordle, собрав тысячи твитов и десятки тысяч новых пользователей? Неа. Но у него было несколько сотен посетителей, и многие из них регулярно использовали его. Обнадеживающим признаком является то, что на данный момент более 35% всех посетителей решают хотя бы одну головоломку:
Поскольку я размещаю все это в бессерверной инфраструктуре с помощью Firebase, мне ничего не нужно делать, чтобы поддерживать игру, кроме как тратить пару минут на создание новых головоломок каждый день. Было весело создавать что-то, что не предназначалось исключительно для разработчиков, и если это немного развлечет несколько десятков человек, для меня этого достаточно. В конце концов, именно полезная природа Wordle «просто для удовольствия» вдохновила меня на его создание!

-
Видео и подкасты для разработчиков4 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.52
-
Видео и подкасты для разработчиков4 недели назад
Как справляться с ростом количества Gradle-модулей в Android-проекте
-
Видео и подкасты для разработчиков4 недели назад
_VariadicView: подчеркивая скрытые возможности контейнеров










