Разработка
«Похудевшие» приложения освободят пространство на iPhone и iPad
Есть три основных механизма, которые разработчики могут использовать для уменьшения размеров приложений.

iOS8 была не слишком добра к iPhone и iPad на 8Гб и 16Гб. Обновления «по воздуху» требовали многих гигабайтов свободной памяти, и их установка сокращала доступное на вашем устройстве свободное пространство. Вместе с iPhone6 Plus, принесшим «3x» ресурсы, приложения стали больше, чем они когда-либо были. К счастью, iOS9 должна помочь с этой проблемой, пишет ArsTechnica.
Apple уже упомянула, что компания уменьшила память, требующуюся для OTA обновления iOS 9, с 4.6 Гб до 1.3 Гб, но более интересная технология пока не получила внимания: Похудение приложений (App Thinning). Цель ее состоит в том, чтобы приложения на вашем телефоне или планшете оставили больше свободного пространства.
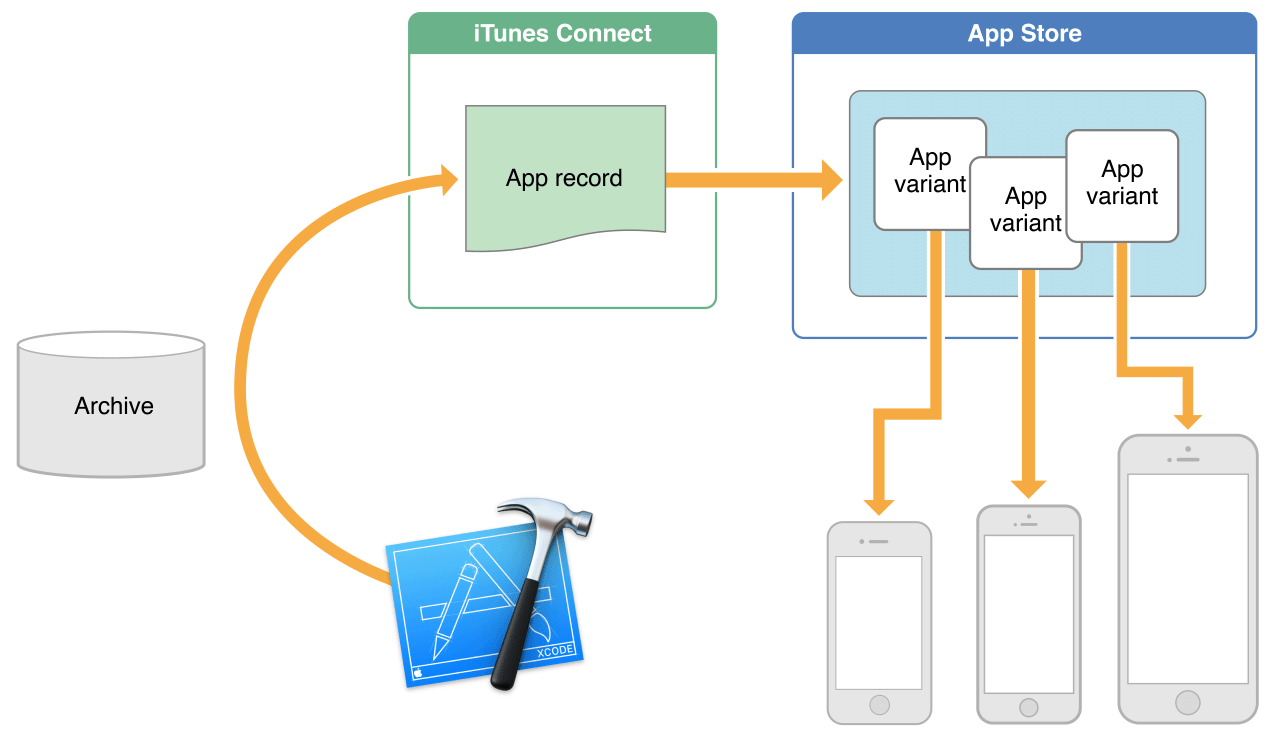
Есть три основных механизма, которые разработчики могут использовать для уменьшения размеров приложений. Первый и самый значительный — Нарезка приложения (App Slicing). Каждый бинарник приложения для iOS, который вы скачиваете, содержит весь код для всех устройств (если предположить, что это новое универсальное приложение с поддержкой iPhone 6 Plus, устройств 32 бита и 64 бита) — оно содержит ассеты для буквально каждого поддерживаемого iOS устройства, независимо от того, нужен этот код для вашего устройства или нет.
Допустим, у вас iPhone 5C с 32-битным CPU и GPU без поддержки API Metal. Скачайте современную универсальную и игру, и в нее будет включен 64-битный код, ресурсы для iPad и «3х» для iPhone 6 Plus, к тому же еще и ненужный код Metal API. А нужен всего-то 32-битный код, «2х» ассеты для iPhone и код для OpenGL графики. Нарезка приложения позволит скачивать только ту часть, которая нужна именно для вашего устройства.
Важно заметить, что это не должно потребовать большой дополнительной работы от разработчиков — все, что нужно, согласно документации, положить все в каталог ассетов и тэгировать для разных платформ. Разработчики так же, как и сейчас, загружают полные версии своих приложений в App Store, а App Store проделывает работу по компиляции и доставке специфичных для устройства версий этих приложений.
Вторая функция куда более сложная. Ресурсы по запросу (On-Demand Resources, ODR) — части приложений, которые скачиваются только тогда, когда они нужны и удаляются с устройства после выполнения своей задачи. Apple выложила на сайте для разработчиков много подробностей об ODR, но основная вещь — не надо использовать все ресурсы в приложении в одно и то же время.
Например, в игре с большим количеством уровней, предполагает Apple, нужно использовать только те данные, которые нужны для прохождения конкретного уровня и дальнейших, а уже пройденные больше не нужны. Для приложения с туториалом нужно скачать туториал для первого запуска, а после его прохождения можно его удалить, если ясно, что его не будут проходить заново. Приложение с покупками внутри может не скачивать эти элементы, пока вы их не купите.
Во время кодинга приложений разработчикам, которые хотят использовать ODR, нужно будет присваивать тэги разным частям кода. Пример Apple — снова игра, в которой можно тэгировать ассеты для разных уровней. Данные будут скачиваться из App Store (или с вашего тестировочного Mac, если вы разработчик), когда они нужны, и удаляться, когда ОС нужна память для чего-то другого. Разработчики смогут указать, какой ассет нужен для первого запуска приложений, когда приложению эти ресурсы больше не нужны и какие тэги нужно удалять в первую очередь для очистки пространства.
Apple предоставила полный список того, какой контент приложений может быть тэгирован как ODR — картинки и медиа файлы в него включены среди нескольких других вещей — но реально выполняемый код нельзя тэгировать как ODR.
Это кажется более трудным, чем Нарезка приложений, но все вместе поможет сэкономить пространство. Не очень ясно, какие могут возникнуть с этим проблемы; например, приложению может понадобиться скачать какой-то ресурс, а интернет-соединения не будет, или понадобится ли больше времени на работу приложения, пока оно будет скачивать ресурсы.
Последняя часть — то, что Apple назвала Bitcode. Когда разработчики загружают приложения в App Store, вместо уже скомпилированных программ им нужно предоставить «промежуточную» версию этих приложений, которая будет компилироваться непосредственно для устройства, когда пользователь скачивает приложение. Это делает возможным часть функциональности Нарезки приложений — определяет, загружает ли ваше приложение 32- или 64-битный код.
Поскольку Apple компилирует код по запросу, компания сможет реализовывать улучшать компилятор без необходимости разработчику ресабмитить приложение. В целом, это не сильно отличается от JIT (just-in-time) на Android и рантаймов ahead-of-time (AOT) Dalvik и ART, которые компилируют код для конкретной архитектуры CPU, когда вы запускаете или загружаете приложений (соответственно).
Использование Bitcode включено по умолчанию, но опционально для приложений на iOS (скорее всего скоро оно станет обязательным). Тем не менее, оно уже необходимо для нативных приложений на Apple Watch.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android











