Разработка
Поваренная книга SwiftUI: создание сетки представлений
К счастью, SwiftUI позволяет легко создать такое представление с помощью представлений LazyVGrid или LazyHGrid.

Во многих случаях вам может потребоваться отобразить коллекцию представлений в виде сетки (grid), например, фотогалерею или игровую доску. К счастью, SwiftUI позволяет легко создать такое представление с помощью представлений LazyVGrid или LazyHGrid.
Вот пример того, как создать сетку представлений в SwiftUI:
struct ContentView: View {
let items = ["Item 1", "Item 2", "Item 3", "Item 4", "Item 5"]
let columns = [
GridItem(.flexible()),
GridItem(.flexible()),
GridItem(.flexible())
]
var body: some View {
LazyVGrid(columns: columns, spacing: 16) {
ForEach(items, id: \.self) { item in
Text(item)
.frame(maxWidth: .infinity)
.frame(height: 100)
.background(.blue)
.foregroundColor(.white)
}
}
.padding()
}
}
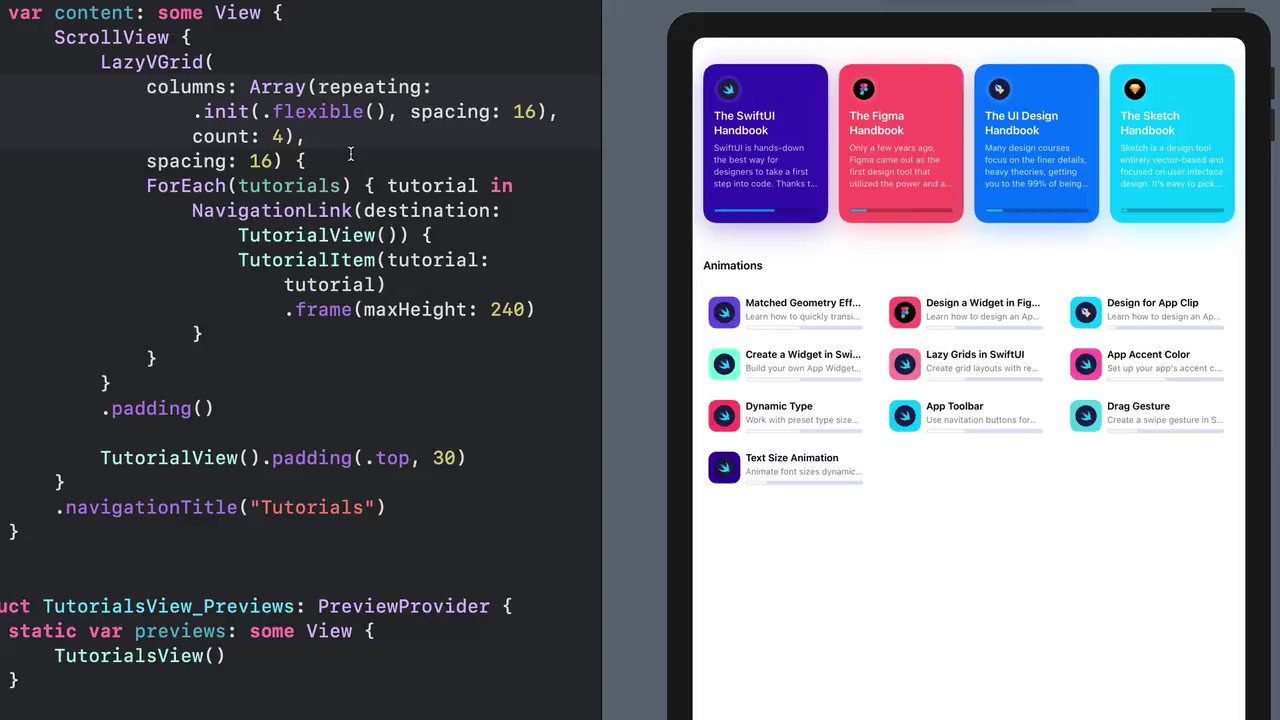
Предварительный просмотр должен выглядеть следующим образом:

Пример сетки в SwiftUI.
В этом примере вы начинаете с создания массива элементов items для отображения в сетке. Затем вы определяете массив columns, который задает макет сетки. В данном случае используются три колонки с гибким размером.
Для создания макета сетки используется представление LazyVGrid. Вы передаете массив columns в параметр columns и указываете spacing между элементами сетки.
Внутри LazyVGrid используется цикл ForEach для перебора каждого элемента в массиве items. Вы используете идентификатор .self, чтобы указать, что хотите использовать строку item в качестве идентификатора для каждого элемента в цикле.
Внутри цикла ForEach создается представление Text, которое отображает каждую строку item. С помощью модификатора frame вы задаете представлению гибкую ширину и фиксированную высоту в 100 точек. Вы также устанавливаете цвет background в синий, а цвет foregroundColor в белый, чтобы текст было легче читать.
Наконец, вы добавляете подложку к краям сетки с помощью модификатора padding.
Благодаря этому примеру кода вы теперь знаете, как построить сетку представлений в SwiftUI с помощью представления LazyVGrid. Настроив массив columns и параметр spacing, вы можете создать множество различных макетов сетки в соответствии с потребностями вашего приложения.
← Предыдущая статья: Создание круглого представления

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости6 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








