Дизайн и прототипирование
30 советов для эффективного проектирования пользовательского интерфейса
Я составил список из 30 советов, которые помогут вам улучшить свои навыки проектирования пользовательского интерфейса.

Хорошо продуманный пользовательский интерфейс может существенно повлиять на успех продукта. Я составил список из 30 советов, которые помогут вам улучшить свои навыки проектирования пользовательского интерфейса.
Эти советы охватывают все — от макета и цвета до типографики и остальных вещей, они подходят как для начинающих, так и для опытных дизайнеров, желающих улучшить свои навыки. Итак, давайте погрузимся в дизайн.
1. Линейный градиент для демонстрации контраста
При оформлении карточек с заголовками и фоновыми изображениями важно создать визуальный контраст между этими двумя элементами. Одним из эффективных методов достижения этой цели является добавление линейного градиента поверх фонового изображения с более низким уровнем прозрачности.
2. Не используйте чисто черный цвет в качестве фона
Использование чисто черного цвета в качестве фона часто создает эффект резкости, который кажется неестественным. Вместо этого рекомендуется использовать близкий к черному цвет, например #0F0F0F, для создания более естественного и эстетически приятного фона. Этот цвет может быть особенно полезен при разработке темных режимов.
3. Не используйте чисто черный цвет в качестве фона
При разработке интерфейсов с темным режимом вы можете столкнуться с ситуацией, когда вам необходимо разместить карточки с большим количеством цветов на темном фоне.
Например, карточка насыщенного синего цвета может лучше смотреться на темном темно-синем фоне, чем на чисто черном.
4. Поэкспериментируйте с цветом самой карточки, уменьшив значение яркости.
При размещении квадрата и круга одинакового размера рядом друг с другом они могут визуально отличаться из-за особенностей восприятия форм нашими глазами.
Поэтому важно использовать технику оптического выравнивания. Для этого необходимо скорректировать расположение квадрата и круга таким образом, чтобы они визуально казались одинаковыми, даже если они не идеально центрированы.
5. Равномерное расстояние
Одним из эффективных приемов является использование кратных 8 интервалов между элементами. Это связано с тем, что большинство разработчиков используют восьмиточечные сетки для структурирования своих проектов, что снижает вероятность ошибок и упрощает процесс разработки.
6. Эффект размытия
При применении эффекта размытия обязательно установите значение размытия в два раза больше по координате Y. Это создает гармоничный и сбалансированный эффект, который выглядит визуально приятным и может улучшить общее впечатление пользователя.
7. Ненасыщенный цвет на темном фоне
Ненасыщенные цвета очевидно имеют более низкий уровень насыщенности, создавая более тонкий эффект, который легче для глаз. С другой стороны, сильно насыщенные цвета могут казаться тяжелыми и подавляющими, вызывая напряжение глаз и затрудняя чтение текста.
Продолжайте экспериментировать с насыщенностью цветов, полезно использовать красный, зеленый, синий, желтый цвета.
8. Идеальный размер шрифта для контента
Выбор правильного размера шрифта — важнейший аспект разработки удобного для пользователя интерфейса. Когда дело доходит до установки размера шрифта для абзацев, идеальный размер шрифта — 16 пикселей. Такой размер шрифта обеспечивает баланс между разборчивостью и читабельностью.
16px — это широко используемый размер шрифта на различных устройствах и платформах.
9. Отступы для кнопки
Удвойте значение вертикального отступа по сравнению с горизонтальным, так кнопка будет выглядеть идеально.
В примере выше кнопка имеет 12px вертикальный padding (верхний, нижний) и 24px горизонтальный padding (правый, левый).
10. Визуальный контраст в содержании
Используя различные стили и цвета, вы можете создать иерархию информации, облегчая пользователям сканирование и понимание содержания. Например, использование жирного и крупного шрифта для заголовков может привлечь внимание к важной информации, а использование более светлого или мелкого шрифта для теглайна и содержания поможет создать ощущение непрерывности и потока.
11. Проектирование иконок для навигационной панели
При разработке нижней навигационной панели для вашего интерфейса важно соблюдать последовательность в стиле используемых пиктограмм.
Это означает, что все иконки должны быть либо заполненными, либо контурными, либо в любом другом последовательном стиле, нельзя смешивать и сочетать стили.
12. Значок активной вкладки в панели навигации
Различать активные и неактивные вкладки в навигационной панели очень важно.
Используя особый стиль, например, заполненный значок или другой цвет, вы можете четко указать пользователю, какая вкладка активна в данный момент, и улучшить общее впечатление пользователя.
13. Экспорт идеальных иконок
При экспорте значков для пользовательского интерфейса важно обеспечить их выравнивание и визуальную сбалансированность при размещении рядом друг с другом.
Для этого при экспорте рекомендуется поместить значок в рамку. Это поможет создать ощущение согласованности и баланса между различными значками. Этот прием может быть особенно полезен при создании наборов значков.
14. Проектирование карусели
При проектировании карусели покажите немного следующую или предыдущую карточку около края контейнера. Этот прием поможет пользователям предвидеть появление следующей карточки и сделать взаимодействие более естественным. Это даст пользователям четкое представление о том, что будет дальше.
15. Изменение действия кнопки
Вы можете изменить действие кнопки, чтобы создать более интуитивный и эффективный пользовательский опыт. Например, после того как пользователь добавит товар в корзину, нажав на кнопку «Добавить в корзину», CTA можно изменить на «Просмотреть корзину», чтобы пользователь мог быстро и легко получить доступ к своей корзине без необходимости переходить на другую страницу.
Этот прием может быть особенно полезен для электронной коммерции или других приложений, которые включают в себя несколько шагов или действий.
16. Вложенные углы
Если радиус закругления угла карточки и содержимого не совпадают, это может создать неровный или несбалансированный вид.
Всегда старайтесь, чтобы радиус закругления угла карточки и содержимого внутри нее совпадали. Эта техника помогает создать идеальный баланс в интервалах.
17. Идеальная высота строки
Идеальная высота строки для содержимого пользовательского интерфейса обычно в 1.5 раза больше размера шрифта. Эта техника позволяет создать достаточное пространство между строками текста, что облегчает чтение абзацев и уменьшает визуальный беспорядок.
Если высота строки слишком мала, это может привести к тому, что текст будет выглядеть тесным и трудночитаемым, поэтому всегда обращайте на это внимание.
18. Когда использовать большие буквы
Используйте заглавный регистр для текста CTA, так как он подчеркивает кнопку. Это означает написание первой буквы каждого слова в тексте заглавными буквами, за исключением артиклей, предлогов и союзов. Использование больших букв облегчает пользователям сканирование текста и определение ключевого сообщения кнопки.
19. Когда использовать верхний регистр
Прописные буквы оказывают более сильное визуальное воздействие, чем строчные. Рассмотрите возможность использования прописных букв в тегах, статусах и других подобных элементах, чтобы создать чистый и четкий вид, выделяющийся на фоне других элементов, не забывая при этом об общем визуальном балансе дизайна.
20. Использование градиента
Важно помнить, что большинство элементов пользовательского интерфейса имеют квадратную форму. Поэтому использование радиальных градиентных фонов иногда может выглядеть неуместно или несбалансированно в дизайне. Вместо этого лучше использовать линейные градиентные фоны, которые помогут создать ощущение глубины и контраста в дизайне.
Линейные градиенты могут быть особенно полезны при разработке пользовательского интерфейса темного режима.
21. Нижняя панель навигации
Всегда помните, что дело не в пространстве между каждой вкладкой, а в том, чтобы все вкладки занимали всю ширину навигационной панели. когда каждая вкладка занимает одинаковую ширину, расстояние между иконками в каждой вкладке будет одинаковым. Поэтому при проектировании нижней навигационной панели для мобильных устройств обязательно учитывайте ширину экрана и количество вкладок.
Посмотрите на такие мобильные приложения, как Instagram, Linkedin, Spotify, Twitter и т.д. — все они имеют одинаковое расстояние между иконками и фиксированную ширину для каждой вкладки.
22. Выделение активной вкладки или страницы
Активная вкладка должна быть легко отличима от неактивной. Один из способов сделать это — выделить активную вкладку с помощью контрастного цвета фона или какого-либо другого визуального признака. Например, вы можете использовать светлый цвет фона, чтобы активная вкладка выделялась на фоне остальных.
23. Контекст для CTA
Хотя это может показаться неважным, но добавление однострочного контекста под призывом к действию (CTA) может быть весьма полезным для информирования пользователя о следующих шагах, особенно в таких случаях, как платежи.
24. Выравнивание текстовых полей
Для единообразия и последовательности форм ввода лучше всего размещать каждую метку над соответствующим текстовым полем, а не слева или справа. Такое расположение может обеспечить чистый и организованный вид всего дизайна.
25. Визуальный стиль текстовых полей
Для создания единого визуального стиля в формах ввода убедитесь, что высота текстовых полей и главной кнопки призыва к действию (CTA) одинакова. При разработке форм ввода обязательно обратите внимание на высоту этих элементов, чтобы обеспечить чистый пользовательский интерфейс.
26. Метки текстовых полей
При оформлении форм ввода данных используйте короткие и лаконичные формулировки вместо длинных предложений типа «Пожалуйста, введите адрес вашей электронной почты». Это позволит пользователям быстро просканировать форму и легче ее заполнить.
27. Заполнители текстовых полей
Вместо того чтобы использовать общий текст-заполнитель в текстовых полях, лучше использовать конкретные примеры в качестве заполнителей. Например, «john@email.com» для текстового поля электронной почты и аналогичные примеры для каждого типа полей.
Это поможет пользователям понять требуемый формат ввода и облегчит заполнение формы.
28. Проектирование хлебных крошек
При оформлении хлебных крошек важно не использовать основной цвет для текущей страницы и оставить его для предыдущих страниц. Это гарантирует, что другие страницы будут выглядеть кликабельными и легко отличимыми от текущей страницы.
29. Мгновенные переключатели
Элемент переключателя следует использовать в тех случаях, когда его изменение немедленно вступает в силу в продукте. В таких случаях не требуется отдельная кнопка призыва к действию (CTA) для подтверждения действия, поскольку сам тумблер служит достаточным подтверждением.
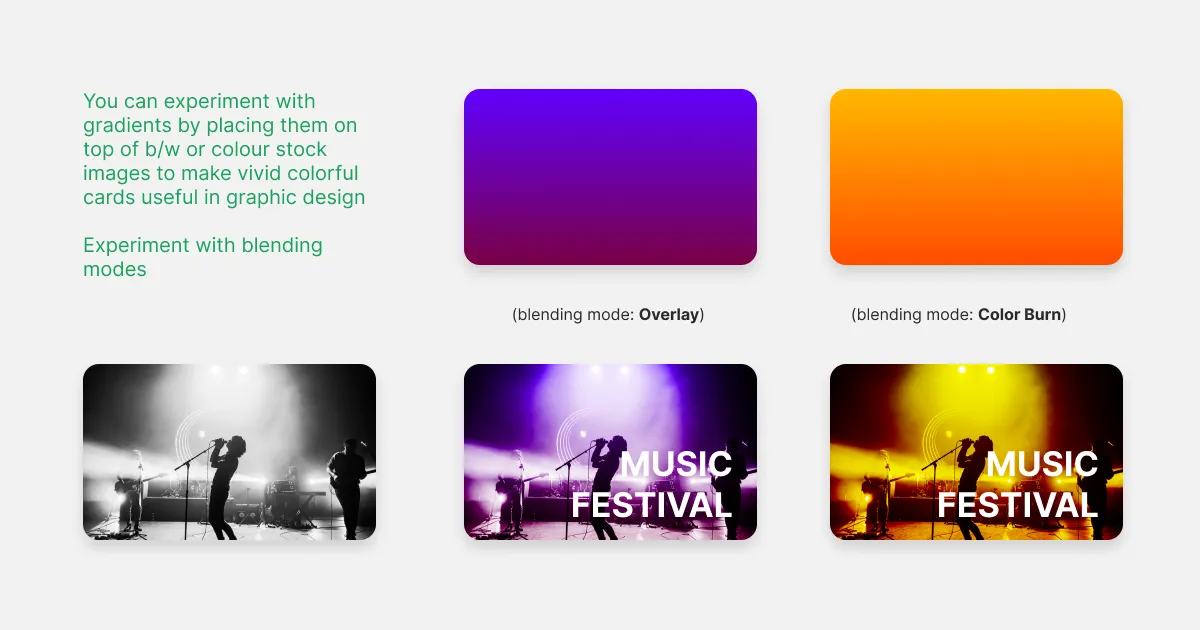
30. Использование градиентов в режиме наложения
Для создания ярких, красочных карточек попробуйте поэкспериментировать с градиентами, наложенными поверх черно-белых или цветных стоковых изображений. Достижения уникальных и интересных эффектов можно добиться с помощью режимов наложения. Полезно при разработке пользовательских интерфейсов с большим количеством изображений.
Я надеюсь, что эти 30 советов помогли вам улучшить свои навыки дизайна. Продолжайте экспериментировать и улучшать свои проекты.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу






































