Дизайн и прототипирование
Формулы для оптических настроек: как придать фигурам одинаковый визуальный вес
Суть в том, что вы не можете полагаться на простые цифры — совпадение ширины и высоты двух объектов не означает, что они будут иметь одинаковый визуальный вес.

Давний стереотип мира дизайна заключается в том, что компьютеры плохо выравнивают и уравновешивают относительные масштабы элементов. Это неправильно.
Дизайнеры обычно вручную изменяют или двигают элементы до тех пор, пока они не окажутся на своих местах и не станут выглядеть нормально. Такой процесс называется «оптической регулировкой» или «оптическим выравниванием». Суть в том, что вы не можете полагаться на простые цифры — совпадение ширины и высоты двух объектов не означает, что они будут иметь одинаковый визуальный вес. Инстинкт хорош, но исполнение, на мой взгляд, не всегда отличается точностью. На цифры можно положиться, если используется правильный расчет.
Квадраты и круги
Типичным примером, используемым для представления случая, когда люди неправильно подходят к относительному масштабу, является квадрат, расположенный рядом с кругом. Квадрат и круг с одинаковой шириной и высотой не выглядят так, как будто они имеют одинаковый вес. Круг кажется меньше.
Вместо того, чтобы просто увеличивать круг, пока вы не почувствуете удовлетворение, что, если выровнять площади квадрата и круга? Это означает, что круг необходимо масштабировать на 112.84%.
Чтобы сделать разницу более очевидной, вот оригинальный и больший круг с переключением туда и обратно.
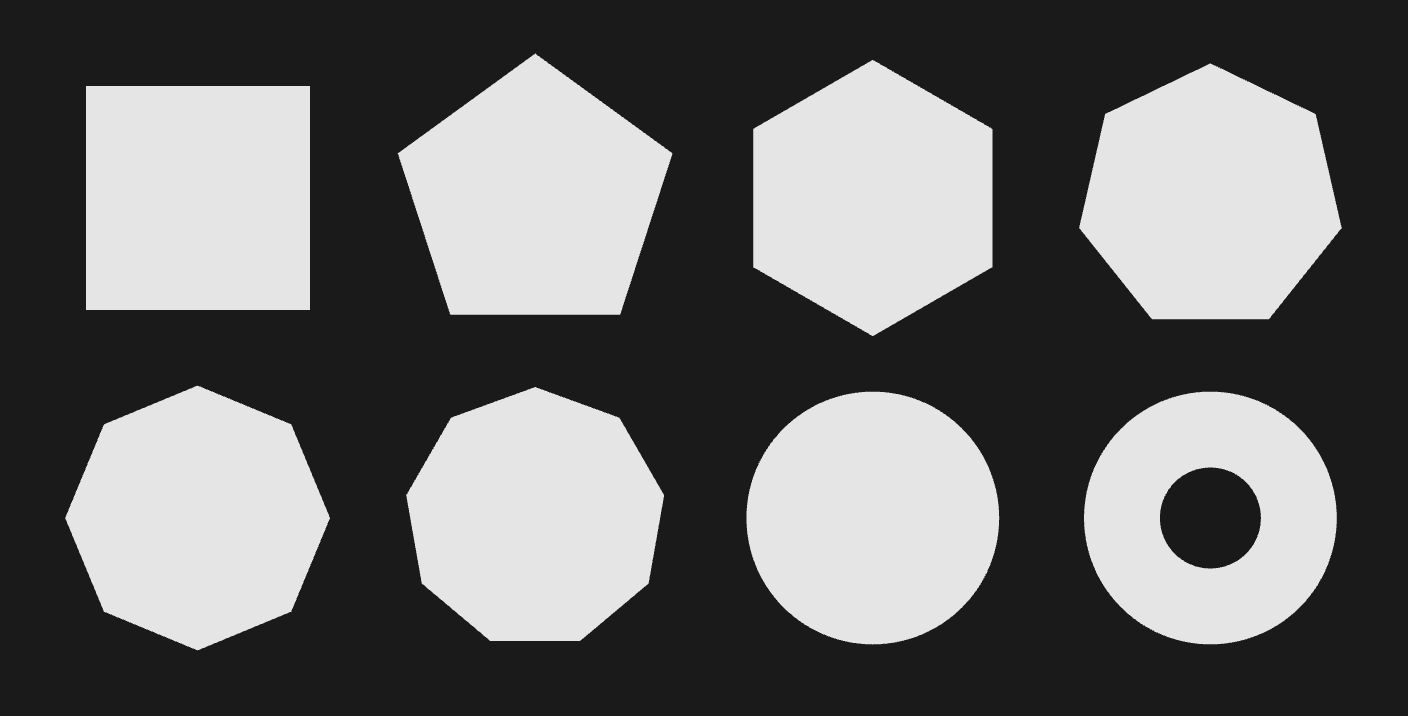
Использование площади хорошо работает для круга, но как насчет пончика? Отверстие посередине уменьшает общую площадь. Это также справедливо для звезд и других форм. Отверстия и вогнутые сегменты, вероятно, следует игнорировать. Для этого существует метод, обычно называемый выпуклой оболочкой. Это похоже на натяжение резиновой ленты вокруг всего объекта. Вероятно, это довольно хорошая формула для определения визуального веса, соответствующего человеческому восприятию. Вот еще несколько фигур, использующих выпуклую оболочку для определения масштаба.
Возможны ситуации, когда это не даст наилучшего результата, например, для звезды с очень тонкими лучами. Для элементов пользовательского интерфейса и иконок также будет нормальным привязывать размер фигуры к ближайшей границе, жертвуя точностью масштаба для более четкого рендеринга.
Треугольники и круги
Чтобы доказать, что выравнивание может быть правильно выполнено только людьми, принято изображать равносторонний треугольник внутри круга. Это похоже на иконку воспроизведения, и это хороший пример, с которым можно поработать.
Функция выравнивания объектов в инструментах дизайна часто использует встроенные ограничивающие рамки, чтобы решить, как центрировать элементы. Подогнанный ограничивающий прямоугольник — это наименьший прямоугольник, который может соответствовать фигуре. Для треугольников центр ограничивающей рамки часто не ощущается как центр треугольника, и выравнивание с помощью этого метода выглядит некорректно.
Треугольники имеют множество различных типов центров, в том числе центроид (центр тяжести), центр вписанной окружности, центр описанной окружности и ортоцентр. Для равносторонних треугольников все они совпадают, поэтому не имеет значения, какой из них используется. Выравнивание центроида треугольника по центру круга теперь выглядит правильно — расстояние от точек треугольника до края круга постоянно, и он выглядит идеально центрированным.
Вот ограничительная рамка и центроид с некоторыми вспомогательными линиями, показывающими, как находится центр.
Вращение треугольника с центром круга в качестве исходной точки показывает, насколько несбалансирована версия ограничительной рамки.
Все может стать немного сложнее с разносторонними треугольниками (стороны и углы разные) или если углы были закруглены на разную величину.
Цвет
Мне нечего сказать об оптической настройке цветов, за исключением того, что я часто вижу разницу, и она мне не нравится. Попытки быть слишком умными могут привести к сложным правилам для дизайн-систем и цветовых палитр, которые приносят больше вреда, чем пользы.
Если у вас есть какой-то очень тонкий шрифт рядом с тяжелой иконкой, и вы воспринимаете, что текст другого цвета, может быть стоит просто выбрать более толстый шрифт?
Найдите формулу, соответствующую вашим намерениям
Во многих ситуациях есть подходящий способ определить намерение с помощью формулы. Я не предлагаю использовать калькулятор каждый раз, когда создается или редактируется фигура — это было бы медленно и не очень весело. Я просто считаю, что есть очень рациональные определения того, как сделать элементы сбалансированными.
Несмотря ни на что, вам все равно придется руководствоваться своим здравым смыслом. Надеюсь, эта статья вызовет понимание, и мы сможем выйти за рамки суеверий и догадок. В ситуациях, когда вам нужно автоматизировать или анимировать, математическая формула может быть полезна для определения визуального веса или выравнивания.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу
















