Дизайн и прототипирование
9 советов для быстрого улучшения дизайна вашего пользовательского интерфейса
Маленькие и простые в применении советы по улучшению вашего дизайна.

Создание красивых, удобных и эффективных пользовательских интерфейсов занимает много времени, и на этом пути придется многое менять. Вы постоянно будете внедрять улучшения дизайна для создания того, что действительно порадует ваших пользователей, клиентов и вас самих.
Но правда состоит в том, что можно добиться быстрого улучшения.
В этой статье я собрал небольшую подборку советов, которые без особых усилий не только помогут вам улучшить дизайн сегодня, но и позволят создавать более осмысленные проекты в будущем.
1. Сделайте ваши элементы более выделяющимися
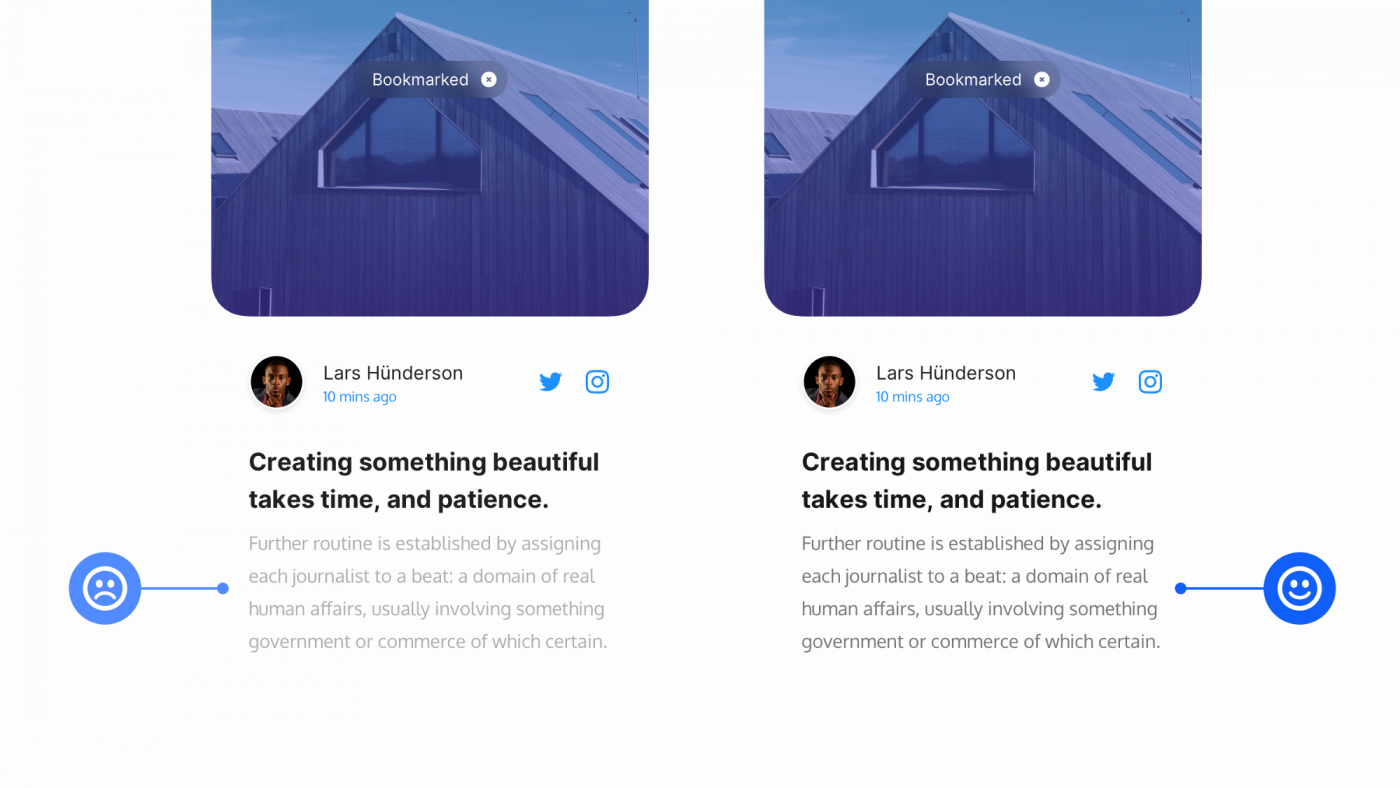
Используйте тени или очень тонкие границы (на несколько оттенков темнее, чем ваша текущая тень) вокруг определенных элементов, чтобы эти элементы выглядели более четкими, более определенными и выделялись бы на фоне остальных мутных теней.
2. Использование только одной гарнитуры в вашем дизайне — это хорошо
Абсолютно нормально просто выбрать один шрифт и использовать его — иногда это поможет вам добиться более сильных и целостных результатов.
Используя комбинацию весов, размеров и цветов, вы все равно можете получить совершенно красивые результаты.
3. Длинный контент? Попробуйте 20pt
Для длинного контента (например, блога, описания проекта и тому подобного рокнролла), попробуйте выбрать размер 20pt (или даже чуть больше).
Конечно, это зависит от выбранного шрифта, но большинство популярных шрифтов отлично работает при 20pt и дает пользователю гораздо лучший опыт чтения, когда он сталкивается со стеной текста. Размер 18pt ооочень устарел.
4. Улучшите онбординг ваших пользователей
Предоставьте пользователям возможность в любой момент пропустить последовательность онбординга и разместите ссылку “Пропустить” в пределах легкой досягаемости.
Большие пальцы все еще рулят в 2020 году, помните об этом!
5. Ваши тени из одного источника света
Убедитесь, что ваши тени всегда исходят от одного источника света. Это простая, но иногда незамечаемая ошибка.
Мы же не живем в стране тысячи солнц!
6. Улучшите контраст между текстом и изображениями с помощью простого наложения
В зависимости от того, где текст может располагаться над изображением, вы можете выбрать полное затемнение или более тонкое (снизу вверх или сверху вниз) градиентное затемнение для достижения простого контраста между двумя элементы.
7. Используйте центрирование текста под контролем
Старайтесь использовать центрированный текст только для заголовков и небольших отрывков текста. Практически во всем остальном держите текст выровненным влево.
8. Промежутки — ваши друзья
Ах, добрый старые промежутки или негативные пространства!. Используйте их много или в меру, но используйте их разумно.
Даже небольшое количество хорошего белого фона позволит вашему дизайну дышать и выглядеть более отточенными. Один из самых быстрых и простых способов улучшить ваш дизайн.
9. Затемните текст на светлом фоне.
Не делайте текст слишком светлым при работе со светлым фоном. Может показаться, что все классные ребята (все еще) делают это, но вы умнее их и хотите создавать гораздо более доступные интерфейсы, верно?

-
Аналитика магазинов4 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Видео и подкасты для разработчиков4 недели назад
Разбор кода: iOS-приложение для управления личными финансами на Swift. Часть 1
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.47
-
Разработка4 недели назад
Чему я научился, создавая My Veggie Garden


















