Разработка
Продвинутые формы для ваших Drawable
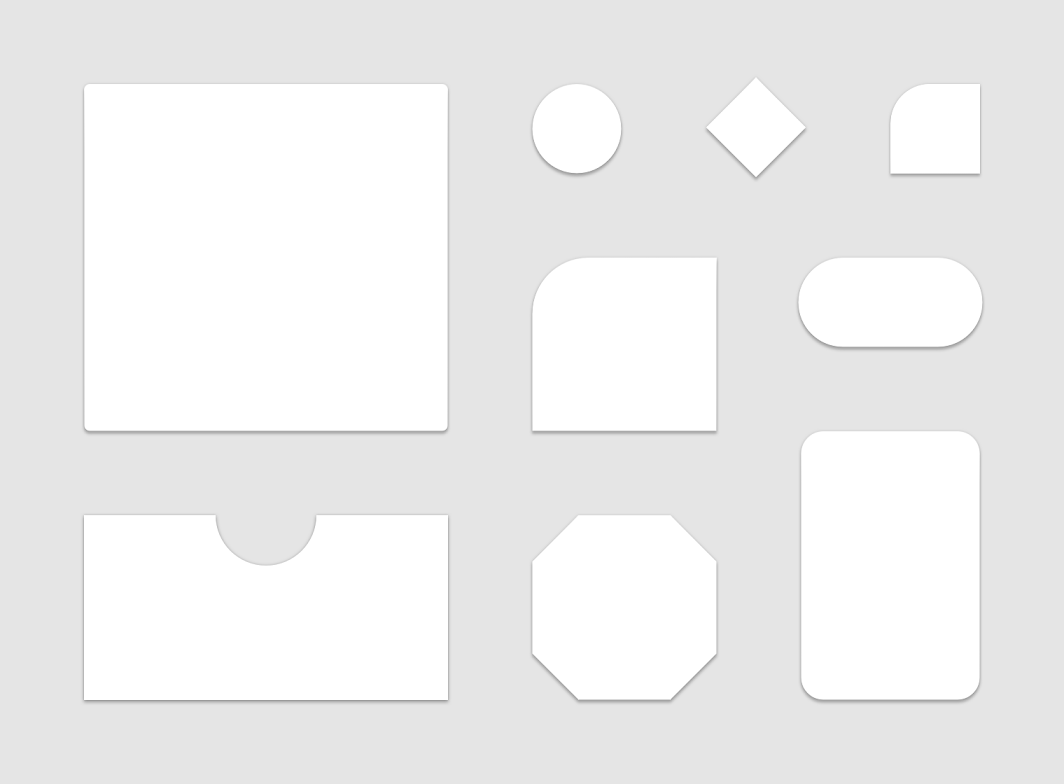
Я хотел бы показать вам новые классы, которые могут помочь вам создать свои уникальные формы и позволить системе соответствующим образом генерировать тени.

Material Design — очень популярная система дизайна, хорошо известная в мире Android.
Материальный дизайн вдохновлен физическим миром и его текстурами, в том числе тем, как они отражают свет и отбрасывают тени. Материальные поверхности переосмысливают такие среды, как бумага и чернила.
После своего первого выпуска в 2014 году он постоянно обновлялся современными и свежими рекомендациями. Чтобы помочь разработчикам Android создавать привлекательный пользовательский интерфейс, инженеры Google выпустили очень популярный набор компонентов под названием Material Components для Android.
Формы
Распространенным шаблоном проектирования является включение содержимого в контейнер. Это может быть карточка или любой другой макет с цветным фоном.
Android-приложения часто используют для этой цели популярный компонент CardView, а в других есть растровые изображения, 9-patch битмапы, векторы и многие другие типы графических элементов.
В физическом мире объекты могут складываться или прикрепляться друг к другу, но не могут проходить друг через друга. Они отбрасывают тени и отражают свет.
Все эти решения прекрасно работают до тех пор, пока вы не начнете работать с высотами и z-трансляциями, потому что Android не может автоматически рисовать тень, соответствующую вашей пользовательской форме.
По этой причине я хотел бы показать вам новые классы, которые могут помочь вам создать свои уникальные формы и позволить системе соответствующим образом генерировать тени.
MaterialShapeDrawable и ShapeAppearanceModel
MaterialShapeDrawable — это специальный Drawable, который обрабатывает тени, высоту, масштаб и цвет для сгенерированного пути.
Путь определяется в модели ShapeAppearanceModel, которая позволяет определить внешний вид всех углов и краев вашей фигуры.
Путь края рисуется классом EdgeTreatment.
Давайте создадим форму. В этом примере мы создадим фигуру, представляющую билет:
Прежде всего, вам нужно настроить ваш проект. Просто добавьте зависимость от материальных компонентов:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}
Теперь пришло время создать новый класс, который будет рисовать типичную форму билета.
Для этого мы расширим класс EdgeTreatment и нарисуем внутреннюю дугу.
Как видите, у объекта shapePath есть методы для рисования линий и кривых. Получив EdgeTreatment, мы можем создать ShapeAppearanceModel, настроив левый и правый края.
Теперь вы можете применить этот drawable программно. Дополнительный шаг, который я предлагаю — сделать его доступным также для макетов xml.
Теперь вы можете просто применить его таким образом:
... android:background="@drawable/bg_ticket" ...
Готово! Ваш компонент готов к использованию в вашем приложении.
Вот еще примеры того, что вы могли бы сделать:

-
Видео и подкасты для разработчиков4 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.52
-
Видео и подкасты для разработчиков4 недели назад
Как справляться с ростом количества Gradle-модулей в Android-проекте
-
Разработка4 недели назад
Firebase App Check с Play Integrity API в Android











