Разработка
Скриншот-тестирование для превью Compose
Скриншот-тестирование — эффективный способ проверить, как ваш пользовательский интерфейс выглядит для пользователей.

Скриншот-тестирование — эффективный способ проверить, как ваш пользовательский интерфейс выглядит для пользователей. Инструмент Compose Preview Screenshot Testing сочетает в себе простоту и возможности composable превью с повышением производительности при выполнении скриншот-тестов на собственном компьютере. Compose Preview Screenshot Testing разработан для того, чтобы быть таким же простым в использовании, как и сами composable превью.
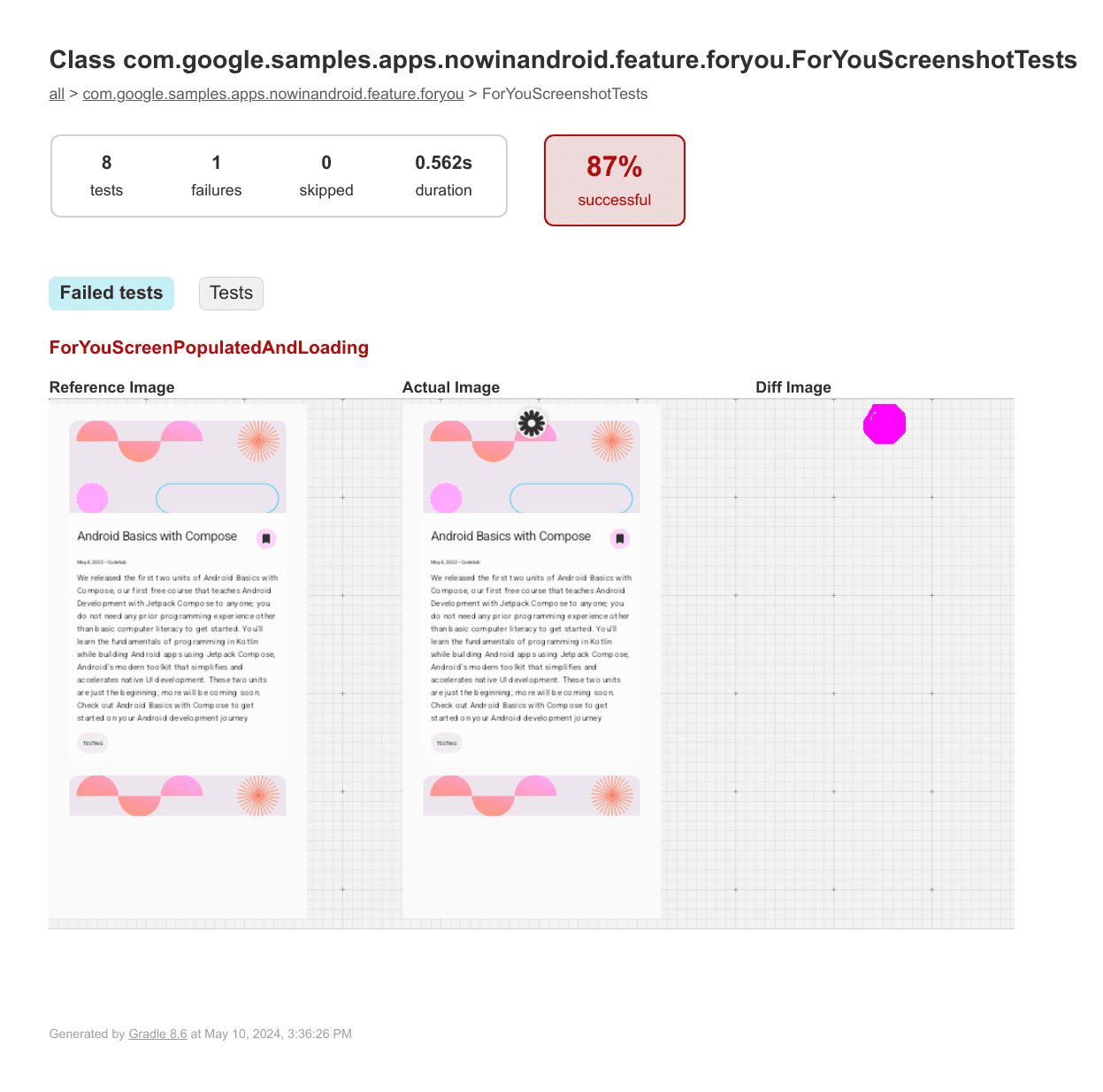
Скриншот-тестирование — это автоматизированный тест, который делает снимок экрана части пользовательского интерфейса, а затем сравнивает его с ранее утвержденным эталонным изображением. Если изображения не совпадают, тест проваливается и выдает HTML-отчет, который поможет вам сравнить и найти различия.
С помощью инструмента Compose Preview Screenshot Testing вы можете:
- Определить несколько существующих или новых composable превью, которые нужно использовать для скриншот-тестирования.
- Сгенерировать эталонные изображения из этих композитных превью.
- Генерировать HTML-отчет, определяющий изменения в этих превью после внесения изменений в код.
- Использовать параметры
@Preview, такие какuiModeилиfontScale, а также мультипревью для масштабирования тестов. - Модулировать свои тесты с помощью нового набора исходников
screenshotTest.
Требования
Чтобы использовать Compose Preview Screenshot Testing, вам необходимо следующее:
- Android Gradle 8.5.0-beta01 или выше.
- Kotlin 1.9.20 или выше.
Настройка
Чтобы включить инструмент, выполните следующие действия:
1. Добавьте плагин com.android.compose.screenshot версии 0.0.1-alpha01 в свой проект.
а) Добавьте плагин в файл version catalogs:
[versions]
agp = "8.5.0-beta01"
kotlin = "1.9.20"
...
screenshot = "0.0.1-alpha01"
[plugins]
...
screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
б) В файле build.gradle.kts на модульном уровне добавьте плагин в блок plugins {}:
plugins {
...
alias(libs.plugins.screenshot)
}
2. Включите экспериментальное свойство в файле gradle.properties вашего проекта:
android.experimental.enableScreenshotTest=true
3. В блоке android {} вашего модульного файла build.gradle.kts включите флаг experimental, чтобы использовать screenshotTest, и убедитесь, что версия расширения kotlinCompilerExtensionVersion установлена на 1.5.4 или выше:
Примечание: если вы используете Kotlin 2.0 или выше, вам не нужно отдельно устанавливать версию Compose Compiler. Узнайте больше о плагине Compose Compiler Gradle.
android {
...
composeOptions {
kotlinCompilerExtensionVersion = "1.5.4"
}
experimentalProperties["android.experimental.enableScreenshotTest"] = true
}
4. Убедитесь, что вы добавили зависимость ui-tooling.
а) Добавьте ее в каталоги версий:
[libraries]
androidx-compose-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
б) Добавьте ее в модульный файл build.gradle.kts:
dependencies {
screenshotTestImplementation(libs.androidx.compose.ui.tooling)
}
Назначьте composable для использования в скриншот-тестах
Чтобы назначить композитные превью, которые вы хотите использовать для тестов скриншотов, поместите их в тестовый класс. Файл тестового класса должен находиться в новом наборе исходников screenshotTest, например app/src/screenshotTest/kotlin/com/google/yourapp/ExamplePreviewScreenshots.kt ({module}/src/screenshotTest/{kotlin|java}/com/your/package).
Вы можете добавить больше composable и/или превью, включая мультипревью, в этот файл или другие файлы, созданные в том же наборе.
package com.google.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.google.yourapp.ui.theme.MyApplicationTheme
class ExamplePreviewsScreenshots {
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
}
Создание референсных изображений
После создания тестового класса необходимо сгенерировать эталонные изображения для каждого первью. Эти эталонные изображения используются для идентификации изменений в дальнейшем, после внесения изменений в код. Чтобы сгенерировать эталонные изображения для скриншот-тестов с превью composable, выполните следующую задачу Gradle:
- Linux и macOS:
./gradlew updateDebugScreenshotTest(./gradlew {:module:}update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew {:module:}update{Variant}ScreenshotTest)
После выполнения задачи найдите референсные изображения в app/src/debug/screenshotTest/reference ({module}/src/{variant}/screenshotTest/reference).
Примечание: Имена изображений состоят из конкатенации полного имени тестовой функции и хэша параметров предварительного просмотра, например com.sample.screenshottests.test1_da39a3ee_c2200e98_0.png.
Создайте отчет о тестировании
После того как эталонные изображения созданы, запустите задачу проверки, чтобы сделать новый снимок экрана и сравнить его с эталонным изображением:
- Linux и macOS:
./gradlew validateDebugScreenshotTest(./gradlew {:module:}validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew {:module:}validate{Variant}ScreenshotTest)
Эта задача создает HTML-отчет по адресу {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Инструмент Compose Preview Screenshot Testing находится в стадии разработки. Его функции и API могут быть существенно изменены на стадии альфа-версии. Сообщайте о любых отзывах и проблемах через трекер проблем.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








