Дизайн и прототипирование
Темный режим — просто трата времени?

Споры вокруг плюсов и минусов темного режима ведутся уже давно. Исследования, проведенные в конце 1980-х годов Джеймсом Л. Даннемиллером и Бенджамином Р. Стивенсом, показали, что младенцы предпочитают темное содержимое на светлом фоне.
Это, наряду с другими исследованиями, хорошо изложенными в статье Хосепа Феррера «Почему темный режим так увлекателен», указывает на то, что темный режим является второстепенным.
Для глаз?
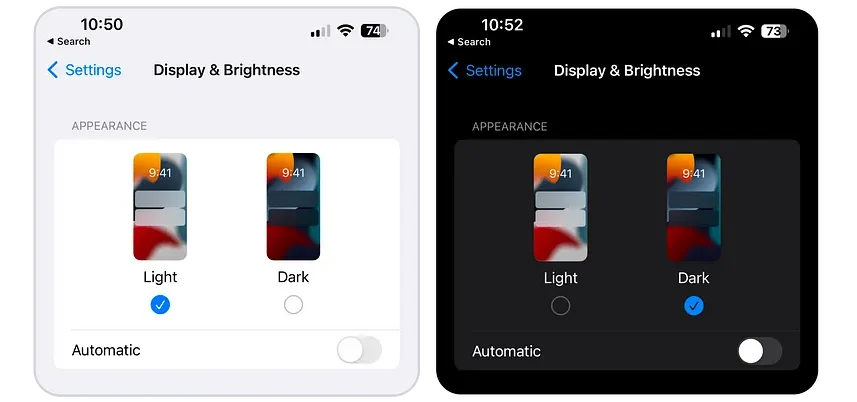
Первоначальный толчок к популяризации темного режима как способа защиты глаз неоднократно опровергался (хотя считается, что темный режим в темном окружении может быть немного лучше, и наоборот).
Для аккумулятора?
Еще один распространенный рефрен евангелистов темного режима связан с экономией заряда батареи. Хотя темный режим может сэкономить заряд батареи, исследование Purdue показало, что экономия минимальна, если ваша яркость составляет около 50%. Если ваша яркость все время составляет 100%, темный режим может сэкономить более значительную часть времени автономной работы. Учитывая, что большинство наших телефонов регулярно автоматически меняют яркость, маловероятно, что ваш телефон постоянно работает на 100% яркости.
Проблемы с батареями будут становиться все менее важными по мере того, как батареи улучшаются, а быстрая зарядка становится быстрее, однако я признаю важность времени автономной работы для многих в разных ситуациях.

Сравнение моего первого iPhone (2010 года) и самого мощного из нынешних iPhone.
Влияние на дизайн
На базовом уровне, когда мы говорим о темном режиме в дизайне, мы говорим о «теме». Чтобы глубже погрузиться в дизайн-системы, ознакомьтесь с этой статьей Колби Сиска.
Но в основе, когда у вас есть компонент, вам нужно, чтобы он существовал в нескольких темах. В этой статье мы говорим о светлой и темной темах.

Сегментированный компонент управления, над которым я работал в светлой и темной темах.
Когда мы спускаемся это на базовый уровень дизайн-системы (или токены), требуется, чтобы у нас был соответствующий набор цветовых стилей для каждой темы.
Например, для цвета нашего текста у нас есть Light mode/Text/Primary, а также Dark mode/Text/Primary.

Основные и дополнительные цвета текста в темной и светлой теме
Влияние на разработку и поддержку
Это означает, что каждый раз, когда мы хотим настроить цветовой стиль или добавить новый, нам нужно учитывать две темы.

Компонент кнопки из дизайн-системы Cookbook от Grubhub, над которым я работал
Это также означает двойную вероятность ошибки. 2x шанс недоступного цветового стиля. И в 2 раза больше токенов для поддержки.
По моему опыту, это также означает двойную вероятность того, что дизайнер попытается использовать цветовой стиль в темном и светлом режимах по-разному, не полностью понимая, что они связаны.
Например, дизайнер А хочет использовать Line/Medium в светлой теме, но предпочитает Line/Light в темной теме. Это невозможно.
Кроме того, некоторые концепции не работают одинаково в светлой и темной темах. Например, в темном режиме тени не очень эффективны. Таким образом, необходимо создать обходные пути, чтобы приспособить тени светлой темы. Material 2 делает это, определяя «возвышения», которые выглядят как тени в светлом режиме, но как легкость в темном режиме.
Дублирование «инвертированного» кошмара
Распространенная проблема в дизайн-системах связана с «инвертированными» цветами. Идея в том, что у меня светлая тема, но у меня есть темный блок, и я хочу использовать на нем светлый текст. Поэтому я использую инвертированный фон и инвертированный текст. С добавлением темной темы это становится довольно запутанным. Потому что у вас будет Light mode/Inverted/Text/Primary, который идентичен Dark mode/Text/Primary.
Донни Д’Амато написал потрясающую статью о том, как улучшить эту архитектуру, но, тем не менее, во многих существующих системах эта проблема сохраняется.
Стоит ли оно того?
Является ли все дополнительное время, потраченное на поддержку двух тем, разумной инвестицией?
Учитывая отсутствие подтверждающих доказательств того, что темный режим помогает глазам, и уменьшающуюся важность сохранения времени автономной работы (для многих пользователей), единственной оправданной причиной для этого варианта становится «предпочтение пользователя».
Я здесь не для того, чтобы предлагать уничтожить темный режим. Я призываю к вдумчивому рассмотрению, прежде чем инвестировать в несколько тем. Я абсолютно не против того, чтобы приложение существовало в одной теме, и эта тема темная. Это имеет смысл.
Исключение
Если вы поддерживаете очень гибкую систему, которая уже должна поддерживать несколько тем (возможно, white label) — тогда инвестиции в одну дополнительную тему будут намного ниже, чем инвестиции в переход от одной к двум темам.
Должен ли я поддерживать темный режим?
В конце концов, все сводится к тому, что представляет собой продукт, что такое бренд и что требуют ваши пользователи. Но хорошо подумайте, чтобы увидеть, нужно ли это, и признайте, что добавление темы — это не проект, который заканчивается, это то, что нужно поддерживать, и это, возможно, замедлит будущую работу.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








