Дизайн и прототипирование
Здоровое трение в UX: создание слайдера оплаты
Как мы приняли и внедрили кнопку Slide-to-Pay.

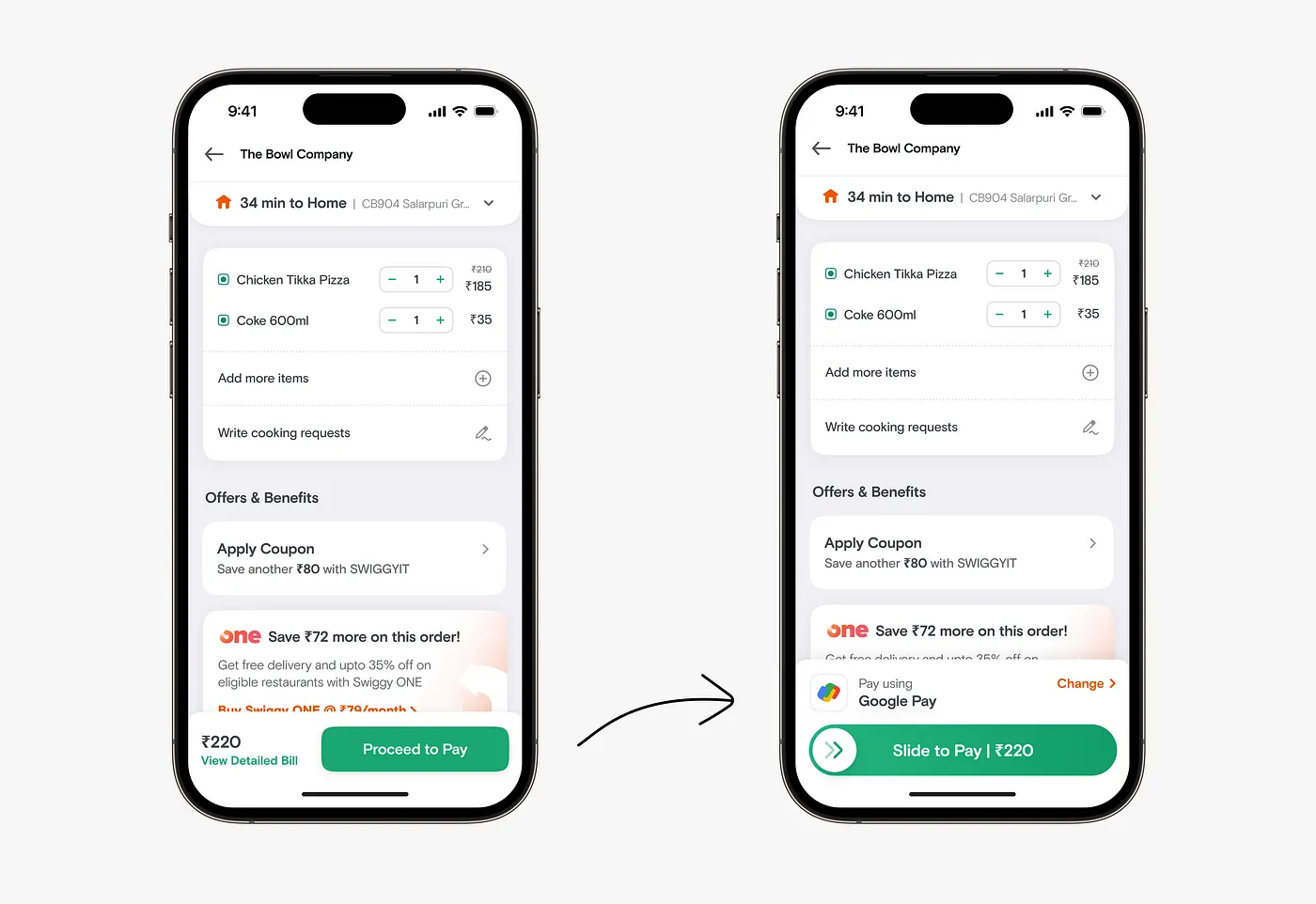
Недавно мы внесли изменения в систему оплаты, позволив пользователям оплачивать покупки непосредственно из корзины с предварительным выбором основных способов оплаты. И хотя эти изменения могут показаться малозаметными, не стоит обманываться, думая, что это всего лишь небольшие доработки. Мы усовершенствовали эту ценную деталь, чтобы обеспечить удобство для наших пользователей и стимулировать рост бизнеса.
Но зачем мы вкладывали в это деньги, если казалось, что процесс оплаты уже решен? Ну, переход от страницы корзины к странице оплаты требовал от пользователей принятия нескольких решений. Хотя в большинстве случаев они выбирали предпочтительный способ оплаты, им избыточно показывались другие варианты. Это приводило к снижению скорости продвижения пользователя, так как принятие большего количества решений часто приводит к увеличению числа отказов от покупки в конце воронки.

Лишние затраты на принятие решений, когда 95% пользователей оплачивали покупки, используя наиболее предпочтительный способ оплаты
Эти убедительные причины побудили нас инвестировать в создание системы быстрого оформления заказа. Поэтому мы приступили к поиску идеального решения. Для обеспечения быстрого оформления заказа в корзине необходимо было отобразить соответствующую информацию о платеже, предоставить возможность изменить способ оплаты, отобразить окончательную сумму и, конечно же, включить кнопку оплаты.
Создание кнопки оплаты
Теперь давайте поговорим о кнопке оплаты! Мы часто думаем о кнопках, как о любом другом компоненте пользовательского интерфейса, определенном в системе проектирования. Но в данном случае «быстрая покупка» это не обычный компонент пользовательского интерфейса — это очень важный шлюз, позволяющий пользователям стать покупателями. Еще раз подчеркнем, что с этой кнопкой ежедневно будут взаимодействовать 2-3 млн. пользователей. Изначально мы тщательно продумали взаимодействие с кнопкой, рассмотрев два варианта: простое нажатие или сдвиг.

2 опции для кнопки оплаты — tap-to-pay или slide-to-pay
Хотя нажатие казалось привычным и простым, мы опасались случайных нажатий из-за кнопочной слепоты. С другой стороны, слайд обеспечивал более целенаправленное взаимодействие, внося «здоровое трение» для избавления пользователей от привычки нажимать кнопки вслепую.

При использовании функции «нажать, чтобы заплатить» существует риск случайных нажатий
Несмотря на то что команда разработчиков больше склонялась к слайдеру, мы изначально остановились на кнопке. Поскольку стейкхолдеры продукта были обеспокоены сложностью и трением, которые возникнут при использовании слайдера, а также тем, что слайдер требует больших усилий при разработке.
Быстрый чекаут — это серьезный сдвиг в пользовательском пути, поэтому мы запустили контролируемые эксперименты и последовали процессу анализа данных эксперимента и итераций.
Полученные данные
Положительные стороны: Мы наблюдали значительное увеличение конверсии, что свидетельствовало о том, что больше пользователей успешно оформляли свои заказы с помощью нового потока. Это подтвердило, что существует явная потребность в быстром оформлении заказа.
Негативные тенденции: Однако некоторые пользователи после нажатия кнопки оплаты отваливались, не сумев завершить проверку подлинности платежа.
Пользователи не замечали новую кнопку оплаты и случайно нажимали на нее, а потом понимали, что им не это нужно.
Хотя новый UX в целом оказался успешным, мы не стали довольствоваться половинчатыми решениями. Мы провели мозговой штурм, чтобы понять причину негативной тенденции. Первая попытка была направлена на то, чтобы сделать кнопку нажатия более заметной с помощью всплывающих подсказок, мерцающей анимации и изменений в тексте. Но, несмотря на все наши усилия, негативная тенденция сохранялась. Тогда мы решили создать кнопку-слайдер, подключив к этому процессу все заинтересованные стороны.
Создание слайдера для оплаты
Теперь, когда мы получили согласие заинтересованных сторон, мы тщательно проработали кнопку-слайдер. Мы продумали все аспекты того, как наши пользователи будут взаимодействовать со слайдером. Одним из основных опасений заинтересованных сторон было то, что это может привести к снижению конверсии, поскольку пользователи могут не понять, как именно они будут взаимодействовать со слайдером. Чтобы решить эту проблему, мы приняли различные меры.
Обучение с помощью подсказок
Одним из простых способов информирования пользователей о новом опыте является использование всплывающих подсказок (tooltips), что мы и сделали. Второй, более умный способ — это подсказки (hinting). Подсказки — это способ тонкого обучения пользователей тому, как они должны взаимодействовать с продуктом. Мы рассматривали подсказки не как опыт только при первом открытии приложения, а как часть основного UX.
Подсказка №1: при каждой загрузке страницы слайдер отскакивал вправо, сопровождаемый эффектом мерцания, указывая на действие, которое необходимо совершить.
Подсказка №2: если пользователь нажимает на слайдер, это означает, что он хочет завершить действие и заплатить. Поэтому, чтобы зафиксировать это намерение и направить пользователя, тап отскакивает вправо, указывая, какое действие необходимо выполнить для завершения.
Настройка точки завершения
Обычно взаимодействие со слайдером считается завершенным, когда слайдер достигает конечной точки. В компании Swiggy, например, мы внедрили подобный слайдер несколько лет назад и обнаружили, что пользователи не доходят до 100% и покидают слайдер на середине пути. Поэтому, учитывая опыт прошлого, мы определили область завершения на уровне 70%.
Мы также добавили несколько признаков, указывающих на изменение состояния: двойной шеврон внутри круга превращается в галочку и срабатывает тонкая тактильная обратная связь
Удобная область касания
Мы позаботились о том, чтобы область касания слайдера была больше его видимой площади, что позволяет пользователям комфортно взаимодействовать с ним.

Область касания слайдера
Приняв все эти меры, мы были готовы к экспериментам с кнопкой-слайдером для нашего UX быстрого оформления заказа.
И вуаля! 🎉 После анализа данных стало ясно, что кнопка-слайдер добавляет здоровое трение, чтобы избежать случайных нажатий, не влияя при этом на общее взаимодействие с пользователем. Теперь для всех наших пользователей Swiggy работает функция быстрого оформления заказа с использованием слайдера для оплаты.
Основные выводы
- Контекстуализация: Как люди, работающие с продуктами, когда мы думаем о трении, оно не вызывает положительных эмоций. Но, как и все остальное, правильное количество трения в зависимости от контекста может играть положительную или отрицательную роль в UX. В случае со слайдером он обеспечил «здоровое трение», которое улучшило пользовательский опыт.
- Непроизвольные срабатывания: Мы решили проблему сложности взаимодействия со слайдером, уделив особое внимание деталям. Мы тщательно разработали подсказки и сигналы, чтобы облегчить жизнь нашим пользователям.
- Настойчивость: С самого начала у нас была твердая уверенность в том, что кнопка-слайдер будет удобной. На протяжении всего итеративного процесса мы горячо отстаивали ее ценность и постоянно подчеркивали, как она может решить проблемы, с которыми сталкивались наши пользователи. В итоге наши инстинкты оказались верными, и мы внедрили кнопку-слайдер.
Мы надеемся, что вам понравилось читать о нашем пути!

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах












