GitHub
Onboardingflow: подсветка UI для онбординга

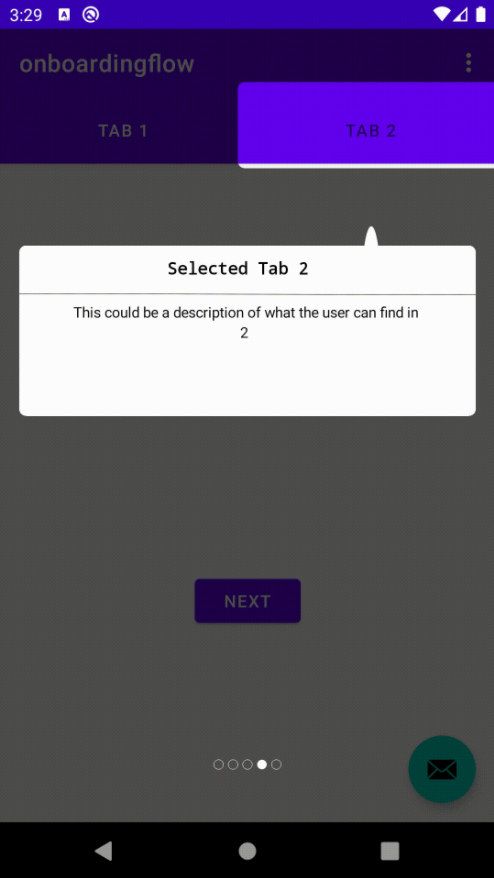
Onboardingflow — библиотека, которая позволяет вам выделять и описывать любой видимый элемент пользовательского интерфейса для пользователей, проводя своеобразный онбординг. Автор пишет, что пока библиотека находится в стадии разработки, но ее уже можно использовать.
Пример использования:
val viewA: View = //.. any view OnboardingManager .instance(requireContext()) .setActivity(requireActivity()) .addAction( OnboardingAction( view = viewA, text = "Some description what this view might be used for", title = "A matching title", VerticalPosition.BOTTOM // Whether you want the description be displayed below or above the view ) ) .addAction( ... ) // Set an initial fade-in animation .setFadeIn( durationInMs = 300L, fromAlpha = 0f, toAlpha = 0.7f ) // Execute code after user finished the onboarding .onDone { myPrefs.onBoardingDone = true } // starts the Onboarding flow .start()
Исходники: https://github.com/MrIceman/onboardingflow
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.51









