GitHub
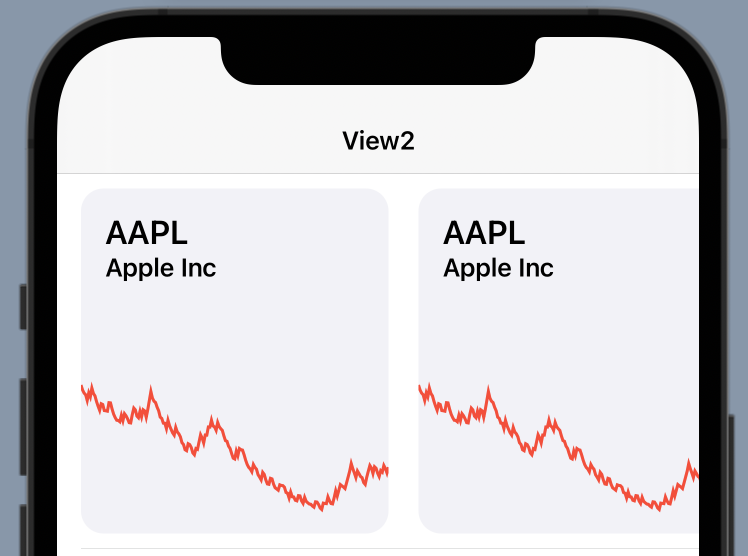
SwiftUI Stock Charts: интерактивные графики

SwiftUI Stock Charts — интерактивные графики (для отображения стоимости акций).
Пример использования:
import SwiftUI import StockCharts struct ContentView: View { var body: some View { RoundedRectangle(cornerRadius: 25) .frame(width: 400, height: 120) .foregroundColor(.white) .shadow(color: Color(,.gray).opacity(0.15), radius: 10) .overlay( VStack(alignment: .leading) { Text("Dennis Concepcion") .font(.title3) .fontWeight(.semibold) Text("Random guy") CapsuleChartView(percentageOfWidth: 0.6) .padding(.top) } .padding() ) } }
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей2 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android









