Промо-материалы
Как я использовал Keynote для создания скриншотов и роликов для App Store
Одно из преимуществ использования Keynote заключается в том, что вы можете управлять скриншотами и видеороликами предварительного просмотра в одном файле, даже если они имеют разные требования к размеру.

Недавно я использовал Keynote для создания скриншотов и видеороликов для предварительного просмотра приложения. Оказалось, что это гибкий инструмент, а поскольку он бесплатный и экспортирует как изображения, так и видео, он отлично мне подошел. Кроме того, в нем есть удивительно сложные опции анимации. Я хочу поделиться своими заметками о том, как я это сделал.
Создание скриншотов для App Store
- Установите размер слайда документа: Установите пользовательский размер 1290 x 2796, который необходим для скриншотов App Store.
- Скачайте рамку смартфона: Apple предоставляет официальные рамки смартфонов, которые можно скачать здесь.
- Экспортируйте превью SwiftUI: В Xcode экспортируйте превью SwiftUI в виде изображений: Editor | Canvas | Export Preview Screenshot.
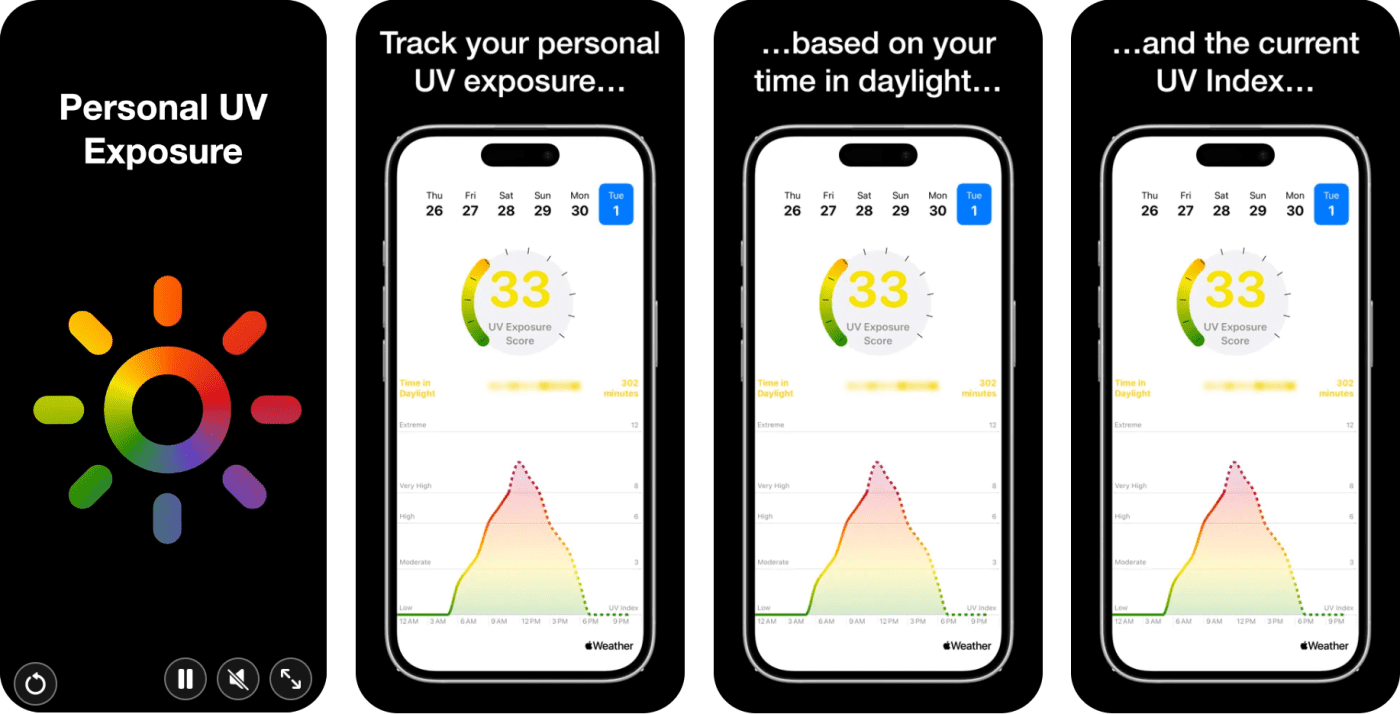
- Добавьте рамку: Импортируйте снимок экрана SwiftUI в Keynote, затем замаскируйте углы с помощью Format | Image | Mask With Shape | Rounded Rectangle. Сгруппируйте скриншот и рамку вместе (Arrange | Group), чтобы их можно было легко перемещать и изменять размер.
- Выровняйте элементы: Используйте направляющие Keynote, чтобы аккуратно выровнять все элементы.
- Экспортируйте и загрузите в App Store Connect: Когда вы закончите, экспортируйте слайды в формат PNG: File | Export To | Images… (выберите формат PNG). Такие изображения будут готовы к загрузке в App Store Connect.
Создание видеороликов для App Store
- Используйте анимацию Keynote: Вкладка Animate в Keynote позволяет анимировать переходы между слайдами и элементами. Например, вы можете создать эффекты, подобные увеличению лупы (вот пример).
- Экспорт видео для страницы в магазине приложений: Экспортируйте с пользовательским разрешением 886 x 1920 (требуется для предварительных просмотров приложений) и используйте формат H.264. Помните, что предварительный просмотр приложений должен длиться от 15 до 30 секунд.
- Добавьте аудиодорожку: Видео для страницы приложения в App Store нуждаются в звуковой дорожке. Установите ее в разделе Document | Audio. Если вам не нужен звук, используйте беззвучный MP3, как, например, в этом примере.
Заключительные мысли
Одно из преимуществ использования Keynote заключается в том, что вы можете управлять скриншотами и видеороликами предварительного просмотра в одном файле, даже если они имеют разные требования к размеру.
Вот видеоролик предварительного просмотра приложения, который я сделал с помощью Keynote:

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter









