Программирование
Как создать форму для регистрации и входа в iOS-приложение за 15 минут
Быстрый и простой способ создать форму регистрации и входа пользователя в iOS-приложении.

Один из самых важных аспектов создания любого приложения — наилучший персонализированный опыт для каждого пользователя. В этой статье я расскажу, как создать форму регистрации и входа в iOS-приложение при помощи Firebase.
Что такое Firebase?
Firebase — это BaaS, единое решение для реализации всех сервисов в мобильном приложении. Как говорит Google, “Firebase помогает вам создавать лучшие мобильные приложения и растить ваш бизнес”. Платформа предоставляет нам многочисленные сервисы: аутентификацию, хранилище, базу данных, аналитику, тестирование приложений и многое другое. Для логина в iOS-приложении мы будем использовать сервис аутентификации Firebase.
Аутентификация Firebase используется, чтобы верифицировать идентичность пользователя и предоставить ему персонализированный опыт. Аутентификация в Firebase можно происходить при помощи email, пароля, телефонного номера или посредством входа через сторонние сервисы: Google, Facebook, Twitter и Github.
Подготовка Xcode
Создайте проект Xcode при помощи простого шаблона приложения. Давайте создадим четыре ViewController:
- StartViewController — первая страница приложения.
- LoginViewController — экран входа.
- SignUpViewController — экран регистрации.
- HomeViewController — страница после входа пользователя.
Убедитесь, что вы поставили ссылки на соответствующие ViewControllers в Interface Builder из Storyboard.
После этого сделайте вот что:
- Вставьте StartViewController в NavigationController.
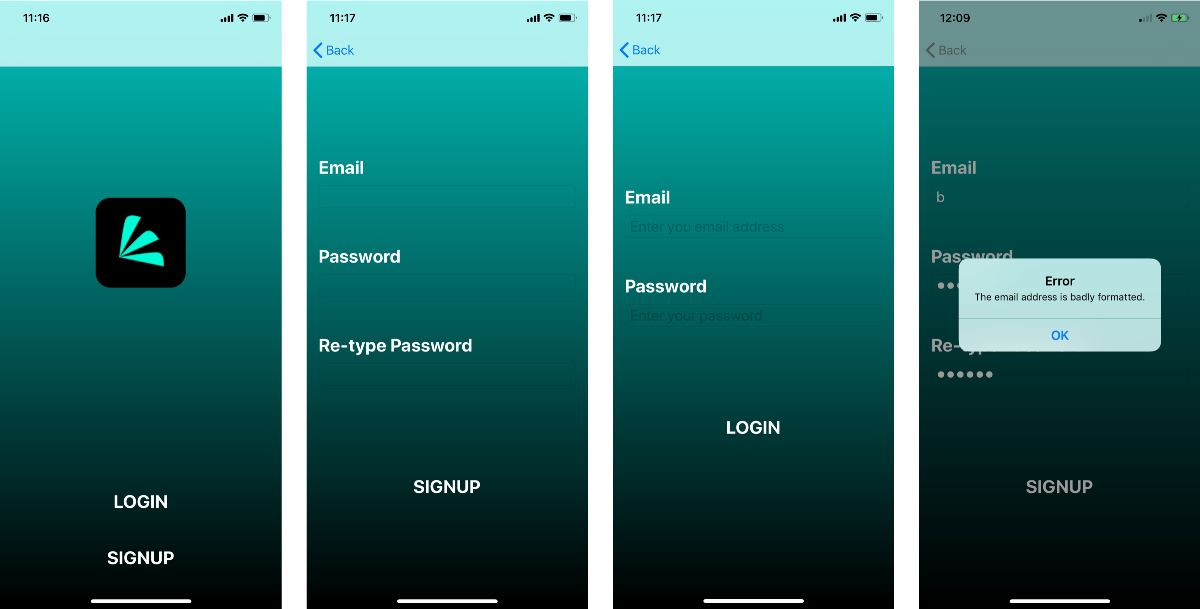
- Добавьте кнопки регистрации/входа и текстовые поля в вашем собственном стиле, аналогичные тем, которые показаны на рисунке ниже. Соедините текстовые поля и кнопки в LoginViewController и SignUpViewController с соответствующими файлами Swift.
- Создайте следующие 5 переходов — от StartViewController к LoginViewController, от StartViewController к RegistrationViewController, и от StartViewController, LoginViewController, SignUpViewController к HomeViewController.
Настройка Firebase
- Откройте консоль Firebase.
- Создайте проект и добавьте его к своему iOS-приложению, кликнув на Add Firebase to your iOS app, затем следуйте инструкциям.
В последнем шаге вас попросят добавить код в App Delegate вашего проекта Xcode. Он будет выглядеть следующим образом:
import UIKit import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
...
Настройка аутентификации Firebase
- Откройте Podfile в папке проекта и добавьте pod ‘Firebase/Auth’ и ‘Firebase/Core’ .
- В терминале запустите $pod install в каталог проекта.
- Откройте SignUpViewController. Подключите текстовые поля из IB под названиями email, password и passwordConfirm, если вы ещё этого не сделали.
- Добавьте функцию действия signUpAction для выполнения регистрации, а также добавьте этот код в signUpAction ():
@IBOutlet weak var email: UITextField! @IBOutlet weak var password: UITextField! @IBOutlet weak var passwordConfirm: UITextField!
...
@IBAction func signUpAction(_ sender: Any) {
if password.text != passwordConfirm.text {
let alertController = UIAlertController(title: "Password Incorrect", message: "Please re-type password", preferredStyle: .alert)
let defaultAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(defaultAction)
self.present(alertController, animated: true, completion: nil)
}
else{
Auth.auth().createUser(withEmail: email.text!, password: password.text!){ (user, error) in
if error == nil {
self.performSegue(withIdentifier: "signupToHome", sender: self)
}
else{
let alertController = UIAlertController(title: "Error", message: error?.localizedDescription, preferredStyle: .alert)
let defaultAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(defaultAction)
self.present(alertController, animated: true, completion: nil)
}
}
}
}
Вот что здесь происходит:
- В условии if мы убеждаемся, что введенные пароли совпадают. Если это не так, мы показываем предупреждение пользователю.
- Если они совпадают, мы помещаем данные в базу данных. Код ниже сообщает Firebase внести email и пароль пользователя из текстового поля. Если происходит ошибка, мы показываем пользователям предупреждение, а также осуществляют переход к HomeViewController c идентификатором signupToHome.
Auth.auth().createUser(withEmail: email.text!, password: password.text!){ (user, error) in
...
}
- В LoginViewController нужно добавить следующий код в функцию loginAction().
@IBAction func loginAction(_ sender: Any) {
Auth.auth().signIn(withEmail: email.text!, password: password.text!) { (user, error) in
if error == nil{
self.performSegue(withIdentifier: "loginToHome", sender: self)
}
else{
let alertController = UIAlertController(title: "Error", message: error?.localizedDescription, preferredStyle: .alert)
let defaultAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(defaultAction)
self.present(alertController, animated: true, completion: nil)
}
}
}
- Для регистрации пользователя используется метод Firebase .signIn(withEmail: email, password: password).
Откройте консоль Firebase. Во вкладке Authentication кликните на SIGN-IN METHOD и выберите опцию Email/Password.
Теперь запустим приложение, чтобы протестировать регистрацию.
Обновите Firebase: во вкладке Users вы увидите аккаунт, который сейчас зарегистрировали.
Обратите внимание, что при каждом входе в приложение вам нужно вводить свои данные. Поэтому давайте внесем финальное дополнение, чтобы приложение запоминало пользователя. Добавьте код ниже в StartViewController. Свойство Auth.auth().currentUser используется, чтобы восстановить пользователя в системе.
override func viewDidAppear(_ animated: Bool){
super.viewDidAppear(animated)
if Auth.auth().currentUser != nil {
self.performSegue(withIdentifier: "alreadyLoggedIn", sender: nil)
}
}
Для выхода из приложения я добавила кнопку в HomeViewController. Для этого добавьте код ниже и установите ViewController в root.
@IBAction func logOutAction(_ sender: Any) {
do {
try Auth.auth().signOut()
}
catch let signOutError as NSError {
print ("Error signing out: %@", signOutError)
}
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let initial = storyboard.instantiateInitialViewController()
UIApplication.shared.keyWindow?.rootViewController = initial
}
Все готово! Запустим приложение.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу













