Дизайн и прототипирование
Гид по созданию иконок для Apple Watch
Поскольку у Apple Watch маленький экран, возникают новые требования к UI. В этой статье мы посмотрим на технические и визуальные требования к созданию иконок для Apple Watch.

Apple Watch уже с нами и покупатели сметают часы с полок. Авторы Iconfinder.com поносили часы и подготовили этот гид с советами о том, как сделать красивые иконки, которые будут хорошо смотреться на маленьком дисплее.
Поскольку у Apple Watch маленький экран, возникают новые требования к UI. В этой статье мы посмотрим на технические и визуальные требования к созданию иконок для Apple Watch.
Бесплатные шаблоны иконок Apple Watch
Чтобы помочь вам начать, мы создали файлы в Adobe Illustrator, которые вы можете использовать в своих разработках. Они же станут иллюстрациями к тому, о чем мы говорим в этом посте.
Вы можете скачать шаблоны с GitHub.
Плюс, мы сделали бесплатный набор 25 иконок для Apple Watch.
Иконки можно скачать в двух размерах для двух размеров Apple Watch: 38 и 42 мм. Они лицензированы Creative Commons Attribution 3.0 Unported.
Давайте начнем
Есть два типа иконок в Apple Watch: иконки приложений, которые используются для идентификации, поиска и запуска приложения; и иконки меню (картинки меню), которые возникают в контекстных меню внутри приложений. Все иконки приложений будут с одним дизайном, но разного размера для разных экранных сценариев. Иконки меню будут уникальными и используются для отображения действий, которые пользователь может совершить внутри приложения.
Разрабатывайте иконки без текста
В отличие от iPhone и iPad, пользователи идентифицируют приложения на домашнем экране Apple Watch только по иконке — без текста. Это значит, что иконка должна быть достаточно уникальной и узнаваемой, чтобы ее можно было отличить от иконок других приложений. Иконка — лицо вашего приложения, по которому его будут узнавать.
Иконки без текста не идут на пользу удобству использования, а текст всегда помогает избежать путаницы. Представьте, что у вас больше одного приложения со списком дел, в которых очень часто используют чекбокс. Иконки в меню не сопровождаются текстом, но это когда иконки приложений показываются в полном цвете, иконки меню — только в одном цвете и с текстом.
Круглые иконки, квадратные пиксели
Иконки Apple Watch круглые, но пиксели все еще квадратные, так что вы будете разрабатывать иконки как обычно. Согласно документации Apple, объект с иконкой должен быть квадратным,а система автоматически определяет круглую маску. Вам нужно держать в голове, что к конечной иконке будет применена круглая маска, так что нынешняя иконка будет загнана в круглые рамки.
Тщательно выбирайте форму
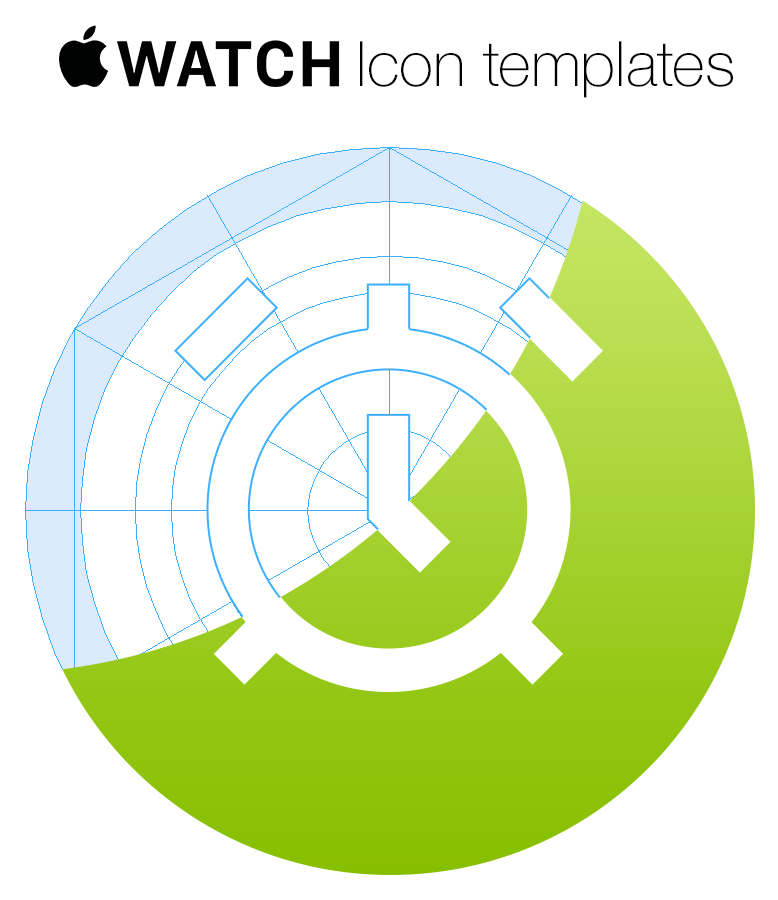
Формы, которые более или менее симметричны во всех направлениях, например, треугольники, квадраты, многоугольники и круги, лягут в круг куда лучше, чем продолговатые прямоугольники. Для шаблонов я использовал прямоугольную сетку для деталей иконок и круглую форму для потока иконок. Бесплатные шаблоны включают гайдлайны, которые показывают, как повторить то же для ваших иконок.
Как и в разработке квадратных иконок, область контента иконки должна быть на несколько пикселей меньше, чем область холста, чтобы оставалось небольшое «дышащее» пространство вокруг содержимого иконки. Другими словами, область содержимого должна быть меньше (минимум 2 пикселя), чем область холста. В общем, голубые области на рисунке — неприкосновенны. Если вам нужно туда залезть, это нормально, но ядро дизайна должно быть в области контента, если только нет достойной причины для того, чтобы это было не так.
Оптимизация для размеров часов 38мм и 42 мм.
Иконки приложений показываются в четырех размерах с небольшими различиями между экранами в 38 и 42 мм. Эти четыре размера возникают в разных режимах: Home screen, Long look, Short look и Notification center. Мы рассмотрим отдельно каждый режим дальше. Apple Watch выходят в двух размерах, и это влияет на требования к размеру иконки.
Поскольку Apple Watch производятся с ретина дисплеем, Apple рекомендует сохранять рисунки в двукратном размере (non-interlaced PNG files). Для каждого из размеров иконок ваши растровые рисунки должны быть в два раза больше указанного разрешения. Например, иконки в центре уведомлений, размером в 48 пикселей и 55 пикселей, должны быть 96 пикселей в диаметре для 38-миллиметровых часов и 110 пикселей — для 42-миллиметровых.
1.Иконки Home Screen
Иконка Home Screen — главная иконка приложения, которая возникает на домашнем экране Home Screen, не сопровождается никаким текстом или ярлыком, так что вся тяжесть отображения идентичности и цели приложения ложится на вашу иконку. Ваша иконка должна быть уникальной, хорошо запоминаться и всегда узнаваема. Вы должны стремиться к простоте и удалить любые детали, которые не говорят о идентичности и цели. Майкл Фларап написал на эту тему крутой пост.
Согласно гайдлайнам по Human Interface от Apple (HIG), если у вашего приложения на часах такой же функционал, как у приложения на iOS, иконка должна остаться такой же, как на iOS. Тем не менее, если приложение на Watch комплементарно к приложению iOS, иконка должна соответствующим образом измениться. Иконка Home Screen одинакова по размеру и на 38-миллиметровых, и на 42-миллиметровых часах, что значит, что вы можете использовать одну и ту же картинку на обеих версиях. Просто помните, что нужно создавать две версии в двукратном разрешении, поскольку на Apple Watch используются только такие картинки (Спасибо, @stroughtonsmith за пояснения).
2. Иконка в уведомлении Short-look
Приложения на Apple Watch имеют два типа уведомлений: short-lookи и long-look. Уведомления short-look — простые уведомления, которые быстро просматриваются и содержат намек на содержание уведомления для того, чтобы пользователь решил, что он хочет делать дальше. Уведомление long-look содержит полный текст уведомления, кнопку «пропустить» и до четырех кастомных кнопок.
Уведомления short-look включает в себя название приложения, иконку приложения и короткое описание уведомления. Иконка, возникающая в уведомлении short-look, диаметром 172 пикселя на 38-миллиметровых часах и 196 пикселей — на 42-миллиметровых часах.
3. Иконка уведомления Long-look
Long-look уведомления выглядят одинаково во всех приложениях: заголовок с иконкой приложение и названием приложения, кнопка «Пропустить» внизу. Тело уведомления может содержать текст и до четырех кнопок.
Иконка в long-look уведомлении составляет в диаметре 80 пикселей на часах 38 миллиметров и 88 пикселей — на часах 42 миллиметра.
4. Иконка в Notification Center
Иконка приложения также показывается в центре уведомлений Aplle Watch: 48 пикселей в диаметре на 38-миллиметровых часах и 55 пикселей — на 42-миллиметровых.
В дополнение к четырем иконкам в таблице выше, каждое приложение на Apple Watch запрашивает иконку парного приложения на iPhone.
Советы и рекомендации для иконок приложений
- Картинки иконок должны быть сохранены в PHG формате, non-interlaced.
- Глубина цвета иконок — 24 бита. По 8 бит на красный, зеленый и синий. Картинки не должны включать альфа-канал.
- Необязательно использовать веб-сейф цвета.
- Apple Watch используют только картинки с двукратным разрешением, так что все размеры выше для картинок @2x.
- Xcode использует точки вместо пикселей, так что размеры картинок — 2x в сравнении с размером в точках. Например: иконка 38-миллиметровых часов в Notification Center: 24х24 точки, т.е 48х48 пикселей (спасибо Кори Марьон из Icon Factory).
Совет от профессионала: размещение приложений на Apple Watch
Когда разработчик подает приложение Apple Watch на рассмотрение в iTunes Connect, им также нужна 1024х1024 версия иконки приложения для превью App Store. Подробнее — гайдлайны Apple.
Иконки контекстного меню
Переходим к иконкам в контекстном меню, которые еще называют Menu Images. Это одноцветные символьные иконки. Вы можете попасть в контекстное меню через длинное нажатие в приложении. В контекстном меню содержится до 4 кнопок действия с текстовым сопровождением.
Таблица ниже показывает размер холста и соответствующий размер содержимого. Картинки меню круглые с маленькой квадратной областью контента.
Картинки меню показываются в виде круга с текстом ниже. На иллюстрации выше показаны размеры иконок меню для часов размером 38 мм и 42 мм. При разработке иконок меню, убедитесь, что контент иконок находится внутри квадратной области, как показано выше. Плюс к этому хорошей идеей будет использование радиальной сетки для того, чтобы все иконки не противоречили друг другу визуально.
В гайдлайнах предлагается три разных толщины линии в зависимости от сложности иконки. Для 38 мм часов базовая толщина — 4 пикселя для сложных форм контейнеров. 5 пикселей рекомендуются для сложных символов, и 8 пикселей для тех, что попроще. На часах 42 мм каждая линия толще на пиксель: соответственно 5,6 и 9 пикселей.
Учтите, что нет такого правила, в котором говорится, что иконки контекстного меню должны быть обязательно нарисованы линиями. На самом деле, иконки нативного меню — сплошные. Выбор, что использовать, остается за вами, как дизайнером. Для этой статья я сделал все иконки из линий, но я бы мог сделать их и сплошными. Что бы вы ни выбрали, следуйте стилю вашего приложения. Если вы используете иконки с семантическим значением (например, UI элемент), постарайтесь не запутать пользователей (Спасибо Джейми Хурду из PixelLive.com за эту правку).
Таблица ниже показывает толщину линий для часов обоих размеров.
Начните сегодня
Чтобы вам было легче начать, можете посмотреть на бесплатные иконки и шаблоны по ссылке в начале поста. Для вдохновения посмотрите на WatchAware.
Отдельное спасибо Лауре Рин, Стиву Т-С (@stroughtonsmith) и Кори Марьон за их ценный вклад и правки этой статьи.

-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.11
-
Новости2 дня назад
Видео и подкасты о мобильной разработке 2025.14
-
Видео и подкасты для разработчиков2 недели назад
Javascript для бэкенда – отличная идея: Node.js, NPM, Typescript
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2025.12























