Дизайн и прототипирование
Что делать, если в приложении нужно использовать таблицу
Честно говоря, формат таблицы плох, даже если смотреть на большом экране. Гораздо хуже просматривать табличную информацию с помощью мобильного устройства.

Честно говоря, формат таблицы плох, даже если смотреть на большом экране. Гораздо хуже просматривать табличную информацию с помощью мобильного устройства.
Когда мне нужно вставить таблицы в мобильные интерфейсы, я чувствую себя обескураженной. Это часть работы, которую я стараюсь отложить. Я всегда ищу другой способ отображения информации в таблице. Почему бы, например, не создать инфографику, чтобы показать всю нужную информацию?
Но в некоторых случаях таблица все-таки требуется, поэтому вот решения, которые я в основном использовала для наилучшего размещения информации.
1. Горизонтальная таблица может стать вертикальной
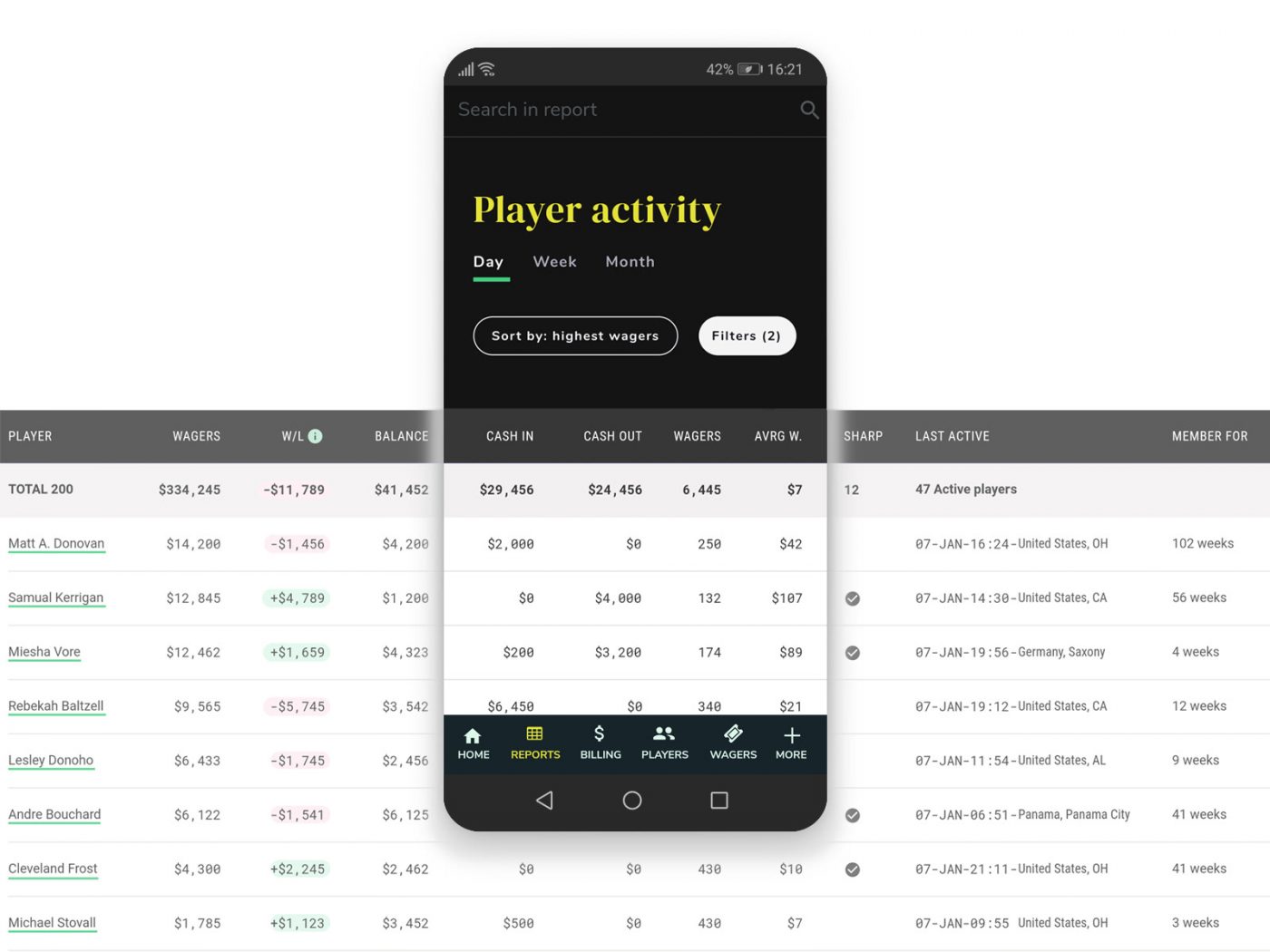
Горизонтальная таблица на мобильном телефоне не работает, так как чаще всего все используют вертикальную ориентацию. Несмотря на то, что экран можно повернуть, это может раздражать, поскольку это необычное поведение. И, из-за маленького экрана, даже в этом случае, вероятно, скролл по-прежнему будет необходим, что будет создавать неудобства в использовании.
-
Десктопная таблица на мобильном устройстве.
Решение
Сгруппируйте связанные данные каждой строки и отобразите их вертикально. Вот front-end ресурс, который поможет вам в работе: Адаптивные таблицы данных.

Используйте разные цвета для фона каждой группы, чтобы их было легче различать.
2. Разделите на 2 строки
Таблицы, которые не содержат слишком много информации, можно разделить на 2 строки и назначить приоритет наиболее важной информации для первой строки.

В этом случае в этой таблице есть одна строка с взаимодействием. Обычно взаимодействия должны быть приоритетными.
Решение
Код продукта, цена и количество были определены как наиболее важные.

Код продукта и цена не нуждаются в пояснении, потому что они говорят сами за себя.
3. Аккордеон для менее актуальных данных.
Если в таблице больше информации, использовать 2 строки для каждого блока данных, вероятно, будет недостаточно. И показывать больше строк не вариант, так как их может быть слишком много. Но мы можем выбрать наиболее подходящие для показа данные и скрыть менее значимые.

Необходимо понять поведение пользователя и определить релевантную информацию, которая будет отображаться.
Решение
В этом примере пользователю обычно необходимо знать код продукта, с которым он знаком, а также количество штук и номер полки. Но если нужно узнать больше, нужно будет просто открыть область «Дополнительная информация».

Между целевыми областями касания должно быть достаточно места.
4. Позвольте пользователю выбрать нужную группу данных.
В этом случае в основной таблице могут быть параметры, в которых пользователь сначала выбирает основную категорию, а затем последовательно проверяет связанную информацию, которая его интересует.
Решение
Пользователь может выбрать, какая категория ему интересна, чтобы сделать видимой связанную с ней информацию.

Будет работать лучше, если пользователю не нужно сравнивать значения каждого параметра.
5. Закрепите левый столбец, если пользователю нужно сравнивать
У функций сравнения обычно в таблице могут быть разные объемы данных, учитывая, что пользователь может добавить в сравнение столько товаров, сколько хочет. Я не люблю заставлять пользователя выполнять горизонтальную прокрутку на мобильном телефоне, но при необходимости первый столбец слева может быть “липким”, а прокрутка будет работать только со второго столбца и далее.
Решение

В левом фиксированном столбце должна быть какая-то деталь, указывающая на то, что он закреплен. В этом примере тень передает идею того, что столбец находится на уровень выше, а другие столбцы проходят под ним.
Прежде чем принимать какое-либо решение, всегда помните, что нужно понимать потребности пользователей при использовании конкретного продукта. То, что кажется очевидным, зачастую не является правильным, и изучение аудитории всегда является лучшим вариантом.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android











