Разработка
Как мы разрешили использование Storyboard в iOS-разработке
Есть свои плюсы и минусы в использовании Storyboard/Xib. Производительность также различается в зависимости от предпочитаемого подхода к созданию пользовательского интерфейса. Но мы приняли решение использовать оба.

Нашим правилом в создании пользовательского интерфейса было создание его программно. Но недавно мы изменили этот подход и теперь наша iOS-команда может создавать UI кодом или сторибордами — в зависимости от предпочитаемых ими подходов.
Причина в том, что есть действительно хорошие вещи, если вы используете Storyboard:
- Меньше кода
- Меньше время компиляции
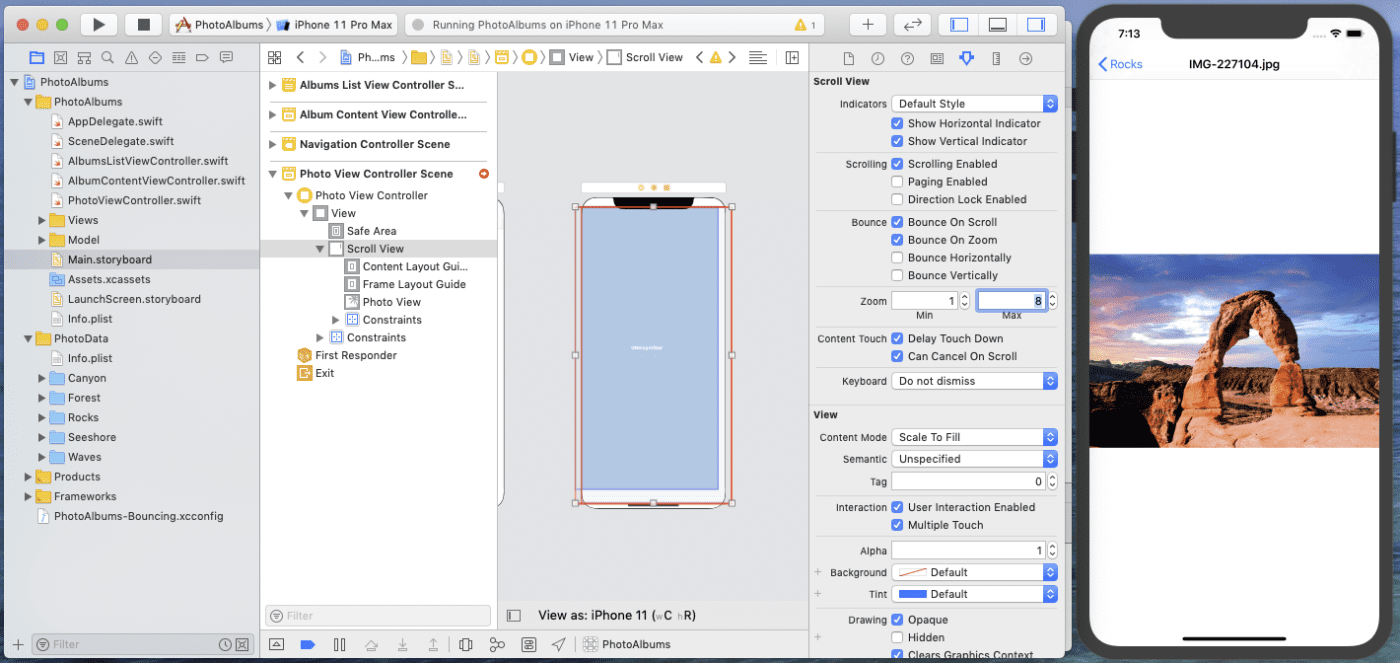
- Предварительный просмотр
- Предупреждения об ошибках
Основной причиной принятия решения является время компиляции.
Время компиляции: код против Storyboard
Представьте, что вам нужно изменить интервал в UIStackView.
Слева — это программный UI. Если вы измените только одну строку кода, компилятор Swift обнаружит изменения в исходном файле и скомпилирует его. Это может занять больше времени, если исходный файл зависит от других исходных файлов.
Справа используется Storyboard. Если вы измените интервал в StackView на сториборде, то ibtool скомпилирует его в несколько nib (файл NextStep Interface Build) во время компиляции.
Результаты: время компиляции раскадровки в 6.5 раз быстрее, чем в Swift.
- Swift: 46.8 секунды
- Storyboard: 7.2 секунды
Как видно из результатов, время компиляции при использовании сториборда намного быстрее, чем изменение файла.

WWDC2018, За кулисами процесса сборки Xcode
Если вы хотите узнать параметры компиляции ibtool, посмотрите man ibtool в /Applications/Xcode.app/Contents/Developer/usr/bin.

/Applications/Xcode.app/Contents/Developer/usr/bin/

Вы можете проверить документацию Interface Builder
Хотя это был главный плюс, у нас были некоторые опасения по поводу использования Storyboard:
- Проверка PR
- Конфликты Storyboard/Xib файлов
Чтобы решить эти проблемы, нам нужно знать о формате xib (расшифровывается как XML Interface Builder).
Формат xib
Storyboard/Xib — это формат XML. Это означает, что формат можно просмотреть. Иногда говорят, что файлы Storyboard/Xib трудно понять. Это правда, по сравнению с просмотром кода сториборды сложнее в понимании.
Но, познакомившись с форматом, вы можете научиться работать с ним, он похож на HTML.

Сториборд представляет собой XML-документ
Цифры в изображении означают:
1. toolVersion
Версия инструмента, использовавшегося для создания. Она может меняться при обновлении Xcode. Я настоятельно рекомендую всем членам команды использовать последнюю версию Xcode, чтобы избежать конфликтов слияния.
2. initialViewController
Указывает идентификатор начального контроллера представления в раскадровке. Если вы вызвали instanceInitialViewController(), он возвращает этот viewController.
3. device
Вы можете использовать это в предварительном просмотре макета. Любой может изменить его, но после проверки я рекомендую сбросить его на устройство вашей команды по умолчанию (например, iPhone X), чтобы избежать конфликтов слияния.
4. scenes
Сториборд может иметь несколько сцен. В сценах содержатся ViewController-ы.
5. segue
Segue — это соединение между ViewController-ами. У перехода есть свой идентификатор и идентификатор пункта назначения. Если идентификатор пункта назначения изменился, нам необходимо внимательно его просмотреть. Если нет ViewController-а с идентификатором получателя, это может привести к сбою во время выполнения.
PR review
Я покажу два примера.
- Минорные изменения
- Главные изменения (например, макет, objectId, переход и т.д.)
Небольшие изменения
Эти изменения обычно не влияют на ваш пользовательский интерфейс. Таким образом, вы можете легко просмотреть и утвердить Pull Request. Все должно быть в порядке.
- toolsVersion/версия плагина могут быть изменены автоматически, когда вы используете другую версию Xcode и редактируете макет в Interface Builder.
- rect можно изменить при смене устройства или перемещении subview. Эти небольшие изменения не должны ни на что влиять, потому что они используют autolayout.
- propertyAccessControl (Locking View) контролируется разработчиком. Я объясню это в следующем разделе.
Большие изменения
Большие изменения касаются вопросов компоновки. Я покажу вам несколько примеров.

Встраивание в UIStackView
Если вы встроили текстовые поля в UIStackView, вам нужно дважды проверить, находится ли идентификатор метки в stackView или нет.

Проблема Layout Constraint
Поле ambiguous=”YES” указывает на наличие проблемы с макетом! Так что это должно быть исправлено.
Шаблон для Pull Request
Крайне рекомендую добавить скриншот макета в PR. Чтобы побудить вашего товарища по команде добавить скриншот, сделайте шаблон пул реквеста.
Это шаблон нашей команды.
Description === Screens --- Links (JIRA / Confluence) --- Related PR --- Check Lists --- - [x] multiple devices - [x] confirmed by developer

Добавьте pull_request_template.md в путь .github/
Как избежать конфликтов слияния?
Изменения файлов вызывают конфликты слияния. Вы можете избежать этого, тщательно обрабатывая изменения файлов.
Следуя этим правилам, можно максимально избежать конфликтов слияния:
- используйте последнюю версию Xcode.
- не фиксируйте изменения, если вы не работаете над этим представлением
- блокируйте представления в сториборде и файлах XIB, над которыми вы работаете
Если ваша команда работает над одним и тем же макетом, я настоятельно рекомендую заблокировать представления, чтобы предотвратить нежелательные изменения.

Identity Inspector -> Lock
Вы можете установить блокировку на любые компоненты пользовательского интерфейса (весь Storyboard, UIViewController, UIView, Segue, любые объекты, связанные с пользовательским интерфейсом, такие как Constraint), над которыми вы будете работать. Как я упоминал выше, propertyAccessControl будет добавлен в storyboard/xib файл, когда вы установите блокировку.

UIViewController заблокирован
Изображение блокировки будет отображаться при попытке изменить элемент.
Заключение
Есть свои плюсы и минусы в использовании Storyboard/Xib. Производительность также различается в зависимости от предпочитаемого подхода к созданию пользовательского интерфейса. Но мы приняли решение использовать оба. Потому что мы можем сэкономить время компиляции и нашли хорошее решение для решения проблем, связанных с использованием сторибордов.
Кроме того, это фирменный инструмент. Apple разрабатывала инструмент IB более 34 лет. И он активно обновляется вместе с Xcode.
Я надеюсь, что наше решение поможет вам решить использовать Storyboard/Xib в вашей команде!

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter










