Программирование
Используем SwiftUI PreviewProvider для представлений UIKit
Подобно предварительному просмотру или “горячей перезагрузке”, UIKit смог бы меняться на лету, немедленно, без трудоемкого процесса сборки и компиляции.

Уже попробовали SwiftUI? Нашли его восхитительным и легким в работе?
В представлениях UIKit, если вы создаете прототип дизайна в своей кодовой базе, вам нужно каждый раз перекомпилировать и пересобирать свой проект заново, чтобы увидеть результаты в симуляторе. А в SwiftUI так приятно просматривать изменения прямо в предпросмотре!
Что если мы сможем сделать что-то подобное для наших компонентов UIKit? Подобно предварительному просмотру или “горячей перезагрузке”, UIKit смог бы меняться на лету, немедленно, без трудоемкого процесса сборки и компиляции.
По сути, мы хотим создать систему предварительного просмотра в реальном времени для наших представлений UIKit с использованием SwiftUI.
Есть много способов упростить этот процесс, например, простые аннотации, такие как @IBDesignable, @IBInspectable и т.д.
Правда, иногда они глючат и вызывают некоторые ошибки компиляции по рациональным причинам, а иногда это просто не лучший подход.
В этой статье вы узнаете о новом и более простом способе мгновенного просмотра изменений. Если вы использовали SwiftUI, вы уже знаете его, но мы добавим к нему небольшую хитрость, чтобы он работал с UIKit.
SwiftUI: PreviewProvider
PreviewProvider — это тип протокола, который создает предварительный просмотр представления в Xcode. Он содержит связанный тип Previews, который имеет тип View. View — это представление SwiftUI, которое мы вернем для отображения PreviewProvider — мы увидим это позже.
После создания объекта, соответствующего этому протоколу, мы передадим ему представление, которое хотим видеть в предварительном просмотре. Оно автоматически создаст разделенный вид, как на картинке ниже.
Если предварительный просмотр не загружается, не беспокойтесь: просто используйте сочетание клавиш ниже, чтобы увидеть ресет предварительного просмотра в реальном времени:
⌘ + ⌥ + Return (Command + option + Return)
Примечание. Обязательно нажмите кнопку Resume, которая появляется в правом углу предварительного просмотра, которая означает, что он работает и показывает вам живой контент.
UIKit: PreviewProvider
Итак, теперь, когда мы знаем о PreviewProvider и о том, как он работает в SwiftUI, как мы можем использовать его в UIKit?
Ответ прост: мы должны преобразовать нашу кодовую базу UIKit во что-то, что понимает SwiftUI, и использовать SwiftUI PreviewProvider, чтобы увидеть живую симуляцию контента. Есть предположения как?
Как преобразовать содержимое UIKit в содержимое SwiftUI?
Это намного проще, чем вы думаете. Не усложняйте. Все, что нам нужно, это популярный протокол UIViewControllerRepresentable.
UIViewControllerRepresentable действует как мост, помогающий преобразовать UIViewController в представление SwiftUI. Вы уже догадались, что мы планируем сделать?
Внедрение
Теперь, когда мы знаем об UIViewControllerRepresentable и PreviewProvider в SwiftUI, давайте применим их на практике.
Контроллер UIKit
Давайте создадим простой контроллер UIKit (UIViewController), который содержит некоторые элементы пользовательского интерфейса:
Если мы запустим этот ViewController, то увидим что-то вроде этого:
Теперь давайте создадим Preview в SwiftUI. Любые изменения, которые мы будем делать в пользовательском интерфейсе UIKit, будут просто отображаться в режиме реального времени, и нам не нужно будет собирать и компилировать весь проект, как раньше.
Преобразуем UIViewController в контроллер SwiftUI
Мы просто сделаем объект из нашего контроллера, который соответствует UIViewControllerRepresentable, чтобы сделать его читаемым для SwiftUI.
В приведенном выше коде:
- canImport(SwiftUI) используется для обеспечения компиляции только для версий iOS, которые поддерживают SwiftUI.
- DEBUG гарантирует, что он работает только в нашей среде отладки.
Внутри функции MakeUIViewController(context: Context) вы должны просто создать экземпляр контроллера, который хотите видеть в превью.
Здесь я только что создал свой Main сториборд.
Предварительный просмотр нашего UIViewController с помощью PreviewProvider
Теперь, когда у нас есть UIViewController и мы уже преобразовали его в контроллер SwiftUI, нам просто нужно добавить несколько строк кода для нашего PreviewProvider.
Добавьте следующие строки кода перед #endif:
struct ViewController_Preview: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
}
}
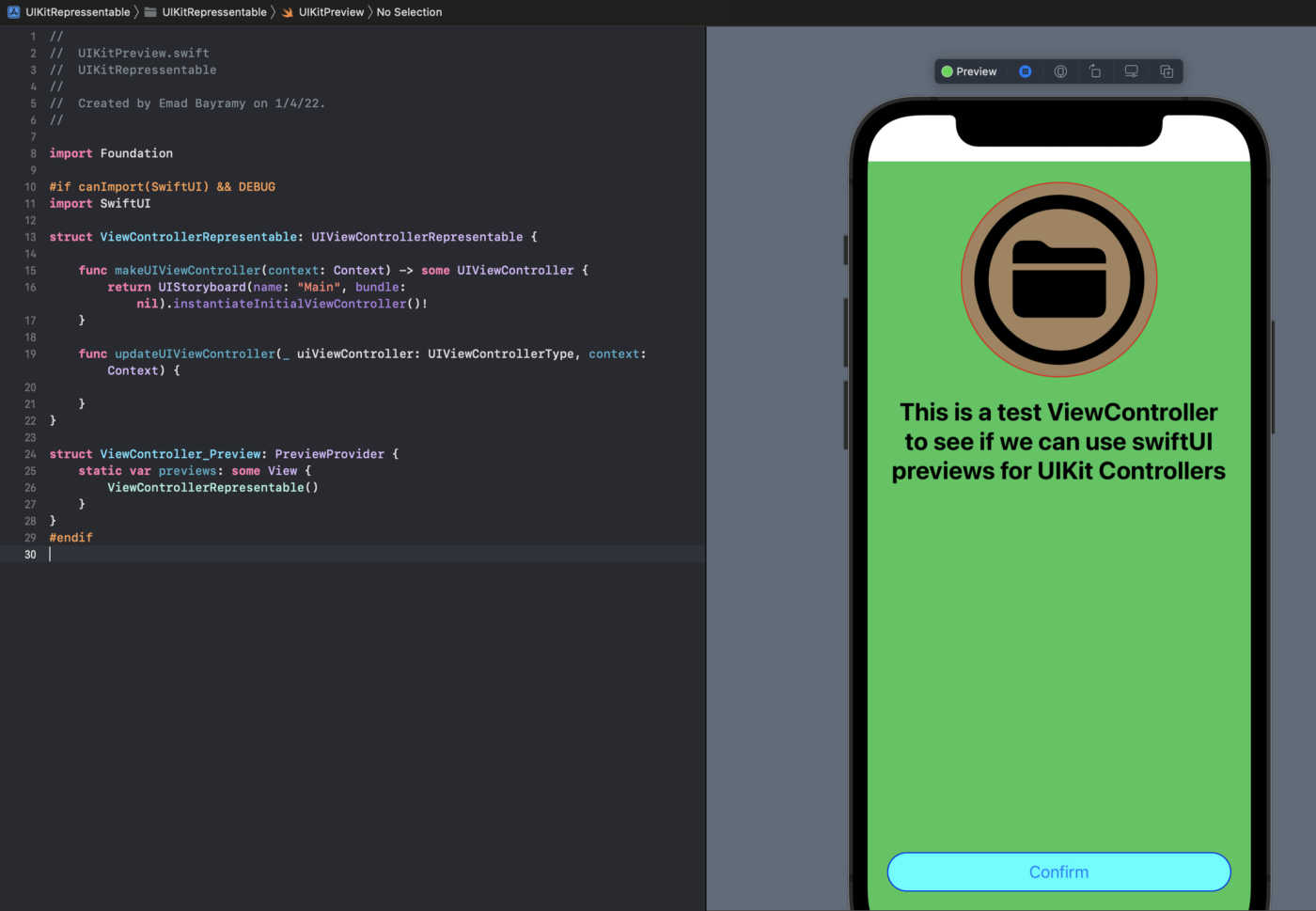
Весь код должен выглядеть так:
Теперь, когда есть полная кодовая база, вы можете видеть предварительный просмотр UIKit UIViewController в режиме реального времени. Попробуйте немного изменить пользовательский интерфейс и обратите внимание на мгновенно получающиеся изменения. Попрощайтесь с трудоемким процессом проектирования интерфейсов.
Это все на данный момент. Спасибо за чтение. Вы можете проверить полный исходный код в репозитории.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах











