Дизайн и прототипирование
Ключевые ошибки в мобильном дизайне 2021
В этой статье Ник Бабич делится списком наиболее распространенных ошибок в UI дизайне, которые до сих пор можно найти в мобильных приложениях.

В этой статье Ник Бабич делится списком наиболее распространенных ошибок в UI дизайне, которые до сих пор можно найти в мобильных приложениях.
1. Типографика
Маленький размер шрифта для основного текста. Дизайнеры часто используют слишком мелкие шрифты в макетах. Неверно использовать размер шрифта менее 12 px, так как это вызовет утомление глаз у пользователей с плохим зрением.
Использование более двух семейств шрифтов. Хотя было бы неплохо использовать одно семейство шрифтов для заголовков, а другое — для основного текста, добавление большего количества шрифтов в пользовательский интерфейс сделает его неряшливым.
2. Иконки и изображения
Непоследовательная иконографика. Используйте для значков одинаковую толщину линий и радиус углов.

Иконки с разной толщиной линий
Изображения низкого качества. Убедитесь, что все изображения в вашем приложении без искажений.
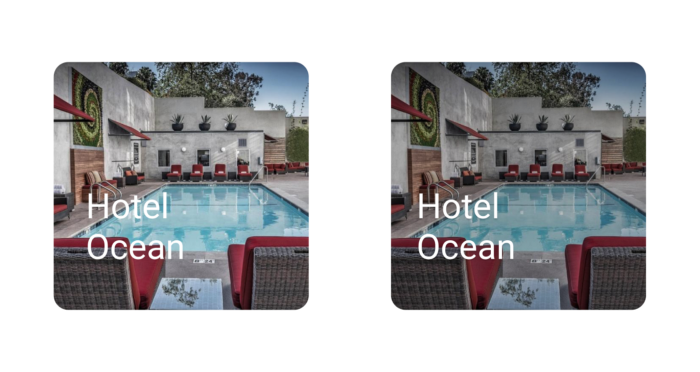
Плохой контраст текста над фотографиями. Для презентаций визуальные дизайнеры обычно выбирают темные изображения, которые хорошо контрастируют с белым текстом. Но как только приложение запускается, текст становится нечитаемым. Вот почему вы всегда должны тестировать свой дизайн с реальным контентом (текстом и фотографиями).

Плохой контраст против хорошего
3. Цвета
Низкая контрастность текста. Низкая контрастность текста означает плохую читаемость. Изображения и текст должны иметь коэффициент контрастности не менее 4.5: 1.

Плохая контрастность против хорошей
Слишком много цветов в дизайне. Как и в случае со шрифтами, чрезмерное использование цветов может сделать ваш дизайн небрежным. Использование слишком большого количества цветов в пользовательском интерфейсе похоже на отправку слишком большого количества сигналов вашим пользователям. Ограничивая количество цветов и используя согласованную цветовую палитру для таких элементов, как текст, кнопки, значки меню и функциональные элементы, вы улучшаете взаимодействие с пользователем.
Сделать темный режим основным для пользовательского интерфейса. Хотя темный интерфейс выглядит более эффектно, он менее практичен, чем белый. Всегда помните контекст — кто и как будет использовать интерфейс. Для текстовых интерфейсов рекомендуется избегать использования темного интерфейса в качестве основного режима, поскольку это вызовет утомление глаз.
4. Формы
Совместное использование квадратных и круглых форм. Попробуйте использовать либо закругленные, либо квадратные углы для карточек и кнопок.
5. Визуальная иерархия
Отсутствие визуальной иерархии. Правильно отформатированные элементы пользовательского интерфейса облегчают восприятие информации пользователями. Используйте размер, цветовой контраст и интервал, чтобы разделить отдельные элементы и сделать некоторые элементы более заметными. Как правило, больше внимания привлекает объект с наибольшим визуальным весом.
Нет визуального различия между первичными и вторичными призывами к действию. Дизайн пользовательского интерфейса Google легко сканировать. Можно направлять пользователей, придавая визуальную важность нужным действиям.

Отсутствие визуального различия по сравнению с присутствием
6. Шаблоны взаимодействия
Общий опыт онбординга. Перелистываемая галерея экранов, демонстрирующих преимущества продуктов, по сути является стандартом в мобильном онбординге. Такой шаблон редко хорошо работает, потому что никто не любит читать о возможностях приложения. Каждый хочет испытать их.

Листаемый онбординг
Отсутствие поддержки и помощи в контексте. Дизайн приложения может показаться очевидным для человека, который его разрабатывает, но это может быть неверно для человека, который использует его впервые. Протестируйте свой дизайн вместе с пользователями, определите области затруднений и представьте механизм, который поможет пользователям преодолеть их.
Использование голоса как единственного способа взаимодействия с системой. Голос — это удобный способ взаимодействия с приложением, но он не может заменить традиционный сенсорный интерфейс. Бывают ситуации, когда пользователи не могут говорить (например, в общественном месте). Голос должен поддерживать, но не заменять сенсорный интерфейс.
Использование креативных паттернов взаимодействия. Обычно это происходит, когда дизайнеры хотят произвести впечатление на своих пользователей и создать незабываемые впечатления. Хотя творческие шаблоны, такие как навигация на основе жестов, могут быть интересными, они требуют от пользователей уделить больше времени изучению того, как использовать приложение. Проявите творческий подход, но помните, для кого вы все это делаете.
7. Навигация
Использование гамбургер-меню, когда у вас есть 5 или меньше пунктов верхнего уровня. Если у вас пять или меньше вариантов на верхнем уровне, рекомендуется использовать панель вкладок, потому что такая навигация более удобна для пользователей.
Смешивание различных шаблонов навигации (например, использование панели вкладок вместе с гамбургер-меню).

Facebook использует гамбургер-меню на панели вкладок.
Навигация только с помощью иконок (варианты навигации без текстовых меток). Использовать навигацию, состоящую только из иконок, можно только в том случае, если смысл ваших значков ясен.
8. Анимация
Чрезмерное использование чисто декоративных анимационных эффектов. Слишком много всего — плохо, и анимационные эффекты — не исключение. Чрезмерное использование эффектов анимации (особенно когда они нежелательны) может замедлить загрузку и вызвать раздражение пользователя.

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам
-
Вовлечение пользователей5 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»








