Разработка
Поваренная книга SwiftUI: использование предварительного просмотра в Xcode со SwiftUI
Немного практики — и вы сможете быстро и легко итерировать свои проекты и создавать красивые и отзывчивые приложения.

Одной из замечательных особенностей SwiftUI является его интеграция с предварительным просмотром в Xcode, что позволяет видеть, как код реализует пользовательский интерфейс прямо в реальном времени, в процессе работы над ним. Предварительные просмотры обеспечивают быстрый и эффективный способ разработки и итерации UI-дизайна приложения.
Вы можете работать с предварительным просмотром, используя элементы управления в окне холста или редактируя код непосредственно в редакторе Xcode. При внесении изменений в код предварительный просмотр обновляется в режиме реального времени, что позволяет увидеть, как эти изменения влияют на внешний вид пользовательского интерфейса.
Вот пример использования предварительного просмотра в SwiftUI:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, SwiftUI!")
.padding()
Button(action: {
print("Button tapped!")
}) {
Text("Tap me!")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone 14 Pro")
}
}
В данном примере мы имеем простой VStack, содержащий представление Text и представление Button. Структура ContentView_Previews отвечает за генерацию live preview.
Запустив этот пример в Xcode и отобразив предварительный просмотр, вы увидите, что ваш пользовательский интерфейс отображается так, как он выглядит на iPhone 14 Pro. Затем вы можете управлять этим представлением в реальном времени, изменяя код или используя инструменты в окне предварительного просмотра.

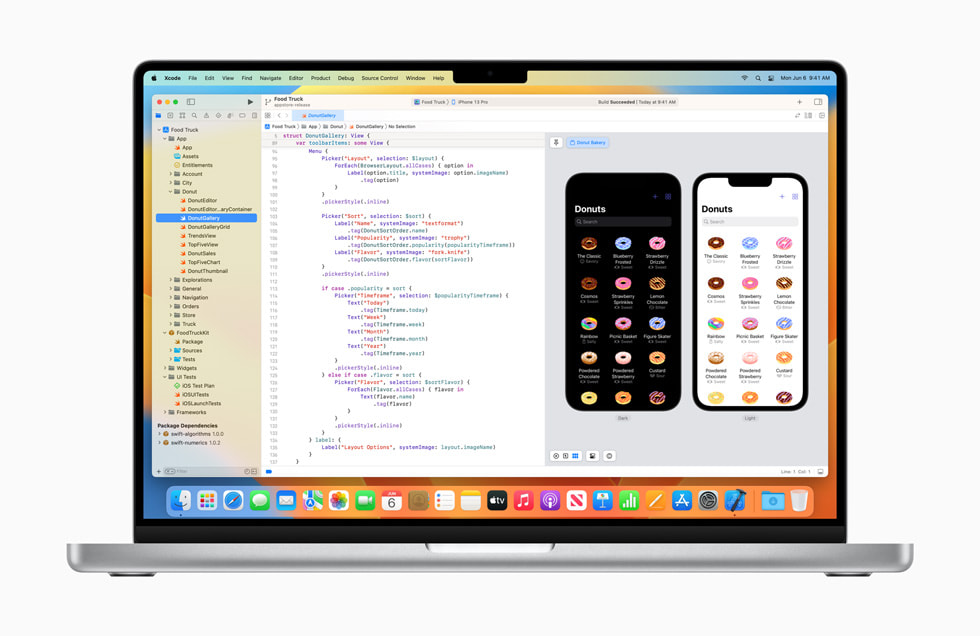
Предварительный просмотр представления SwiftUI.
Помимо предварительного просмотра пользовательского интерфейса на различных устройствах, можно задавать различные конфигурации с такихми параметрами, как светлый или темный режим, ориентация, настройки доступности и т.д. Например, можно заменить ContentView_Previews на следующее:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone 14 Pro")
ContentView()
.preferredColorScheme(.dark)
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}
Теперь на холсте должны появиться 3 разных превью: одно для iPhone 14 Pro, одно для темного режима и одно для альбомной ориентации:

Несколько предварительных просмотров SwiftUI.
Использование предварительных просмотров — мощный инструмент для разработки пользовательских интерфейсов с помощью SwiftUI. Немного практики — и вы сможете быстро и легко итерировать свои проекты и создавать красивые и отзывчивые приложения.
Предложите исправление: выделите текст и нажмите Ctrl+ Enter
← Предыдущая статья: Понимание представлений (View) и иерархий представлений в SwiftUI

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Вовлечение пользователей7 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам








