Кроссплатформенная разработка
Я заменил нативное iOS-приложение кроссплатформенным веб-приложением — и никто не заметил!
Как и меня, вас может ждать сюрприз.

Итак, все началось, когда мне пришла в голову идея приложения, которое помогает родителям собрать своих детей в школу.
Я папа с 3 детьми, и меня раздражал тот факт, что на работе у меня есть десятки мощных инструментов для организации и управления моей командой. Но дома собрать детей в школу я не могу. Это был хаос. И я подумал… почему бы не составить список задач для детей? Я мог бы сделать UX похожим на игру и даже встроить элементы геймификации, чтобы помочь детям сосредоточиться и быть вовлеченными.
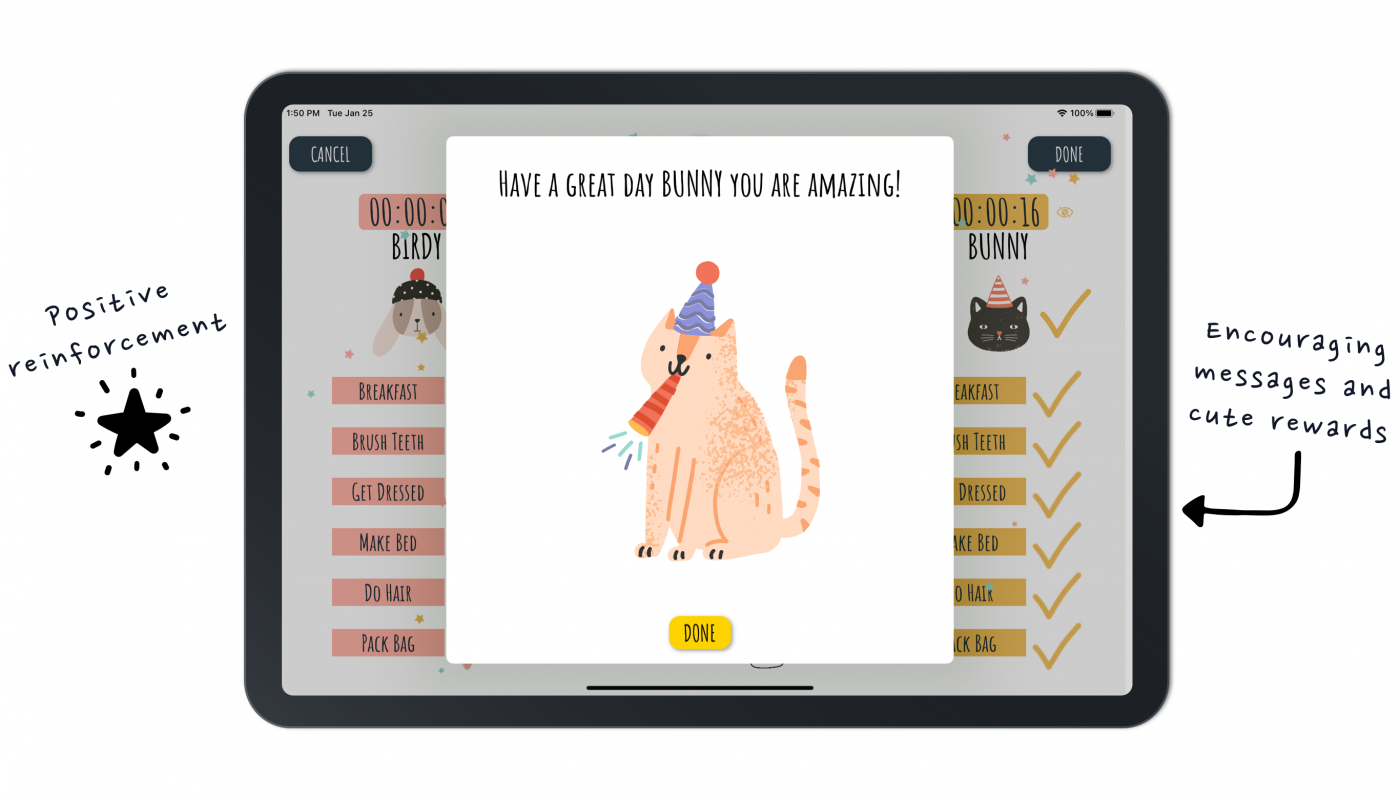
Поэтому я сделал «Школьное утро». Получилось круто (посмотреть можно здесь). Теперь дети собираются в школу примерно на 30% быстрее и на 95% меньше ворчат (да, я измерял ;)).
Но во время разработки я сделал огромную ошибку. Я потратил много времени на создание нативного приложения для iOS.
Выбор технологии (aka «выбери свой яд»)
Сейчас, в 2022 году, проблема с запуском мобильного приложения заключается в том, что существует множество совершенно разных технических стеков , которые вы можете выбрать: нативное, кроссплатформенное веб-приложение, React Native, Flutter, Progressive Web App, Xamarin и т.д., и т.д., и т.д.
Стандартный способ создания приложения — написать его 3 раза: один раз для iOS, один раз для Android и один раз для Интернета.
Но создание одного и того же несколько раз очень неприятно и неестественно для нас, разработчиков программного обеспечения. Поэтому за эти годы мы создали десятки подходов, чтобы попробовать «написать один раз, запускать где угодно». Но все они связаны с неприятными компромиссами.
Кроссплатформенные веб-приложения
В кроссплатформенных веб-приложениях вы пишете код один раз, используя распространенные веб-технологии, и развертываете его на нескольких платформах. С небольшим добавлением нативного кода там, где вам нужно использовать функции iOS и Android, недоступные в браузере.
Но неприятный компромисс — это производительность.
В 2014 году я пытался использовать Ionic Framework для создания другого приложения и обнаружил то же, что и большинство людей: Android и iOS ужасно работают с веб-приложениями.
Они медленные, непредсказуемые, дерганые, мерцающие, заикающиеся, а сенсорное взаимодействие ненадежное.
Поэтому я довольно рано решил, что «Школьное утро» не может быть кроссплатформенным веб-приложением. В моем приложении будет активно использоваться анимация в игровом стиле, и, поскольку оно предназначено для детей, оно должно иметь отличный сенсорный отклик.
Нативный подход
Итак… Я решил делать нативные приложения. Они, как правило, наименее рискованные и самого высокого качества. Конечно, хреново писать одно и то же приложение несколько раз, но в любом случае это маленькое приложение… и я верю, что труд побеждает волшебство.
(Говоря о моей неприязни к волшебству, я не буду здесь говорить о причинах, по которым я не выбрал одного из нынешних технологических любимцев, такого как Flutter или React Native. Это интересные темы, которые заслуживают отдельного поста в блоге когда-нибудь в будущем… )
Итак, сначала я написал великолепное приложение для iOS. Я повторил его несколько раз с бета-тестерами. Затем я выпустил его в App Store, получив положительные отзывы первых пользователей. 5-звездочные обзоры, потоки писем от пользователей, у которых изменилась жизнь, работа.
Взволнованный тем, что я на пути к чему-то успешному, я решил создать веб-приложение следующим. Я использовал React с CSS анимациями, кадрированием и добавлением нескольких восхитительных анимаций Lottie. Когда я закончил, я провел день, тщательно настраивая производительность. Просто следим, чтобы не было лишних рендеров. Вздох… #react_life
К тому моменту мои дети уже несколько недель использовали нативную версию “Школьного утра” для iOS. Поэтому, чтобы протестировать новую кроссплатформенную версию веб-приложения, я установил ее на iPad своего ребенка. Они могли проверить новое приложения, используя его в подготовке к школе.
Как ни странно, я просто забыл сказать им, что изменил приложение с нативного на веб. Но утро пришло и прошло, а они не заметили.
Они не заметили.
Они даже не заметили.
Если у вас нет детей, вы можете этого не осознавать, но дети жалуются на ВСЁ. Серьезно, на всё. Но они не только не жаловались на использование веб-приложения. На следующий день я спросил их, заметили ли они что-нибудь отличное. На самом деле они поблагодарили меня, потому что мне пришлось использовать другую анимацию тиков для веб-версии, и 2/3 она понравилась больше.
Они были правы, анимация была гладкой, как масло, а сенсорное взаимодействие было целостным.
Я был шокирован. Хорошо, может быть, это было просто потому, что у меня относительно новый и мощный iPad? Поэтому я пошел и купил бюджетный планшет на Android. Я выбрал тот, который был настолько слабым, что даже открытие экрана настроек Android было дерганым и заикалось. Но это важный тест, потому что для многих людей это единственное устройство, к которому у них есть доступ.
Ну, я загрузил «Школьное утро» и знаете что. Это было… прекрасно. Не блестяще, но эй, это недорогой Android-планшет, чего можно ожидать?
Итак… Я подошел к своему столу, удалил родное приложение для iOS и решил использовать Ionic Capacitor.
Теперь я могу написать одно приложение и развернуть его на трех платформах. Посмотрите мои скрипты сборки. С помощью 3 команд я могу развернуть приложение для iOS, приложение для Android или развернуть его на своем веб-сайте на AWS!
Как это круто!
С тех пор я выпустил “Школьное утро” на Android, iOS и в вебе. Мало того, что мои пользователи iOS ничего не заметили, у меня действительно стало меньше ошибок. Была неприятная ошибка, вызванная чем-то связанным с рендерингом табличного представления, которое происходило только в iOS 14, и трассировка стека была бесполезна… эх #ios_life. Но с моим кроссплатформенным веб-приложением она исчезла.
Ровная линия — это когда было выпущено кроссплатформенное веб-приложение.
Каким-то образом мое кроссплатформенное веб-приложение на самом деле более стабильно!
Что происходит?
Как можно сделать тяжелое анимационное приложение для детей с помощью веб-технологий?
Оказывается, в 2022 году для многих приложений наконец-то сбылась мечта — написать один раз и запустить где угодно.
Компромисс затрат и выгод для кроссплатформенных веб-приложений всегда заключался в обмене худшей производительности на меньшее время разработки. В 2014 году для большинства приложений это был плохой компромисс. Но за последние 8 лет многое изменилось. Производительность браузеров неуклонно росла:
Разнообразие и зрелость инструментов разработки для веб-приложений также увеличились. Теперь у нас есть React и Typescript. IDE и отладчик Chrome на световые годы опережают собственные аналоги. Существуют инновационные шаблоны проектирования и библиотеки с открытым исходным кодом для всех мыслимых целей. Просто мир JavaScript гораздо более яркий и живой, чем миры Swift или Kotlin.
В 2022 году расчет стоимость/выгода изменился.
Итак, где мы сейчас?
Я всегда был фанатом команды Ionic. Они основали компанию годы назад, будучи одними из первых сторонников кроссплатформенных веб-приложений. Я люблю то, что они делают, но мне всегда их было жалко. Похоже, они поставили не на ту лошадь. Технология, лежащая в основе кроссплатформенных веб-приложений, просто не могла реализовать их мечту.
Я думаю, что сегодня технологии наконец догнали видение команды Ionic.
“Школьное утро” — это именно то приложение, с которым вы бы всего несколько лет назад сошли с ума, если бы создавали его как кроссплатформенное веб-приложение. Но сейчас это работает! Красиво, серьезно, посмотрите! У меня есть одно и то же приложение, развернутое в магазине Google Play, в App Store и даже доступное онлайн.
И это не только мой успех. В конце прошлого года Джош Уордл создал Wordle, мобильную игру, которая в настоящее время захватывает мир. Как я писал в этом посте, у него даже нет мобильного приложения. Это прогрессивное веб-приложение, написанное с использованием веб-компонентов.
Нативные приложения мертвы?
Пока нет… но будут.
На самом деле есть понятная линия финиша. Кроссплатформенные веб-приложения на самом деле никогда не должны полностью догнать в производительности нативные приложения. Им просто нужно только продолжать улучшаться до тех пор, пока люди не перестанут замечать разницу. Как видите, нам, людям, комфортно работать с анимацией со скоростью 60 кадров в секунду. Нам не нужны 70 кадров. Наше время реакции составляет ~200 мс, нам не нужно 100 мс. Это фиксированные характеристики человеческого восприятия и взаимодействия.
Сегодня кроссплатформа неразличима для человека во многих приложениях. Однажды такими станут все приложения…
Так что, если, как и я, вы игнорировали кроссплатформенные веб-приложения в прошлом из-за проблем с производительностью, почему бы не проверить это в своем следующем проекте. Как и меня, вас может ждать сюрприз.

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Вовлечение пользователей5 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам


















