Новости
Мобильная разработка: 09.03

Из первой статьи впервые узнал о таком подходе, как скриншот-тестирование. Через сравнение скриншотов — к тестированию UI и защите от визуальных регрессий. Ни для чего больше само тестирование не подходит, да и в общем-то статья довольно поверхностная, реальных рецептов не предлагает, но как введение вполне может поработать.
Разработка
- Две стратегии скриншот-тестирования в мобильных проектах
- У Google и Meta тысячи сотрудников, которые выполняют «фиктивную работу»
- Google уменьшает повышение сотрудников
- I/O 2023 пройдет 10 мая
- Как быстро завезти темную тему
- Surviving a Downturn: Strategies for Reorganizing Your Tech Company During Tough Economic Times
- Should you tell the interviewer that you’ve already seen the question
- Top 8 Algorithms Every Programmer Should Know
Маркетинг
- Записали на прием 1000 пациентов онлайн: как поживает мобильное приложение клиники после релиза
- Новый дизайн Spotify частью TikTok, частью Instagram и частью YouTube
iOS
- Advanced Techniques for Complex Apps in Swift
- Server-Driven UI using SwiftUI
- Fast and reliable iOS builds with Bazel at Mercari
- Animatable Properties in SwiftUI
- What’s new in Swift 5.8
- 9 SwiftUI Hacks for Beautiful Views
- Checklist to become a senior iOS developer in 2023
Android
- Вышел Android 14 Developer Preview 2
- P3C: руководство по написанию кода на языке Java от Alibaba Group
- Как мы попробовали Yatagan
- Remote бэкенд на Firebase для МП без бэкенда
- Context: The Missing Feature of Programming Languages
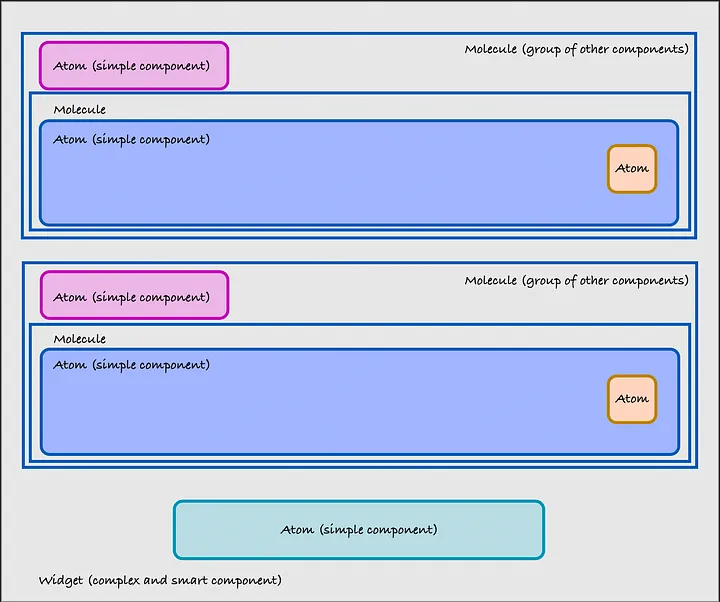
- Android Jetpack Compose and Atomic Design
- The Case Against Relying Solely on Unit Test Coverage
- Kotlin Isn’t Null-Safe Yet. Here Are 3 Gotchas
Кроссплатформа
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Разработка4 недели назад
Навигация на SwiftUI: чего не хватает и как исправить
-
Видео и подкасты для разработчиков7 дней назад
Разработка видеоредактора
-
Интервью4 недели назад
Маркетологи в мобайле: Святослав Зее (Head of Performancе, Okko)
-
Аналитика магазинов4 недели назад
Есть ли смысл выпускать платные приложения в 2026 году?









