Программирование
Как начать работать с Flutter
Урок по созданию простого приложения при помощи Flutter. Flutter — это проект от Google, который позволит вам создавать нативные приложения.

JavaScript развился достаточно хорошо и мы увидели много фреймворков для создания гибридных мобильных приложений — возьмите, например, Ionic и Angular. Затем на сцене появились React Native и NativeScript, которые позволяют вам создавать нативные мобильные приложения без знания Java или Swift.
Можем ли мы создать приложения без этих фреймворков? Да! Эта статья позволит вам создать первое приложение на Flutter. Flutter — это проект от Google в альфа-версии, который должен позволить вам создавать нативные приложения.
Наша цель: создать приложение для списка покупок на Flutter и Firebase.
Что вам нужно установить
Flutter: установите Flutter по этой ссылке. Не забудьте пройти все шаги установки, включая плагины.
Xcode: если вы работаете с Mac, вам нужна будет Xcode, которую вы можете скачать из App Store.
Android Studio: Она вам будет нужна для создания Android-версии вашего приложения.
IDE: Я использую VSCode как основной редактор текста и для него существуют ещё плагины Flutter и Dart, но я рекомендую Intellij IDEA для Flutter-разработки. Скачайте его здесь.
Запустите тестовое приложения
Запустите IDE и нажмите «Создать новый проект», затем выберите слева Flutter.
Если вы пропустили некоторые шаги в установке, то,возможно, вы не увидите эту опцию 💀. Если же вы все сделали правильно, то давайте продолжим.
Заполните все остальное по своему желанию.
Java по умолчанию используется для Android, но я переключился на Swift для iOS, потому что ничего не знаю о, Objective-C — вы можете сделать, как хотите.
Теперь у вас есть каркас приложения. Уберите все комментарии, потому что они бесполезны. Также уберите методы floatingActionButton, body content и _incrementCounter.
Создание интерфейса
Создайте новую строку в классе и замените название приложения и виджета. Я также изменил цвет на красный. Мне так больше нравится!
В _MyHomePageState создайте TextEditingController, который является контроллером для редактируемого текстового поля.
final TextEditingController _textController = new TextEditingController();
Затем создайте метод _handleSubmitted
void _handleSubmitted(String text){
}
и добавьте этот код, чтобы создать контейнер ввода внизу.
Widget _createInputContainer() {
return new Container(
margin: const EdgeInsets.symmetric(horizontal: 16.0),
child: new Row(
children: <Widget>[
new Flexible(
child: new TextField(
controller: _textController,
onSubmitted: _handleSubmitted,
decoration: new InputDecoration.collapsed(
hintText: "Add something"),
),
),
new Container(
child: new IconButton(
color: Colors.red,
icon: new Icon(Icons.list),
onPressed: (){}),
),
new Container(
child: new IconButton(
color: Colors.red,
icon: new Icon(Icons.send),
onPressed: (){}),
),
],
),
);
}
Мы создали контейнер для элемента ввода, кнопку списка и кнопку “Отправить”. onPressed функции сейчас пустые, мы поработаем над этим позже.
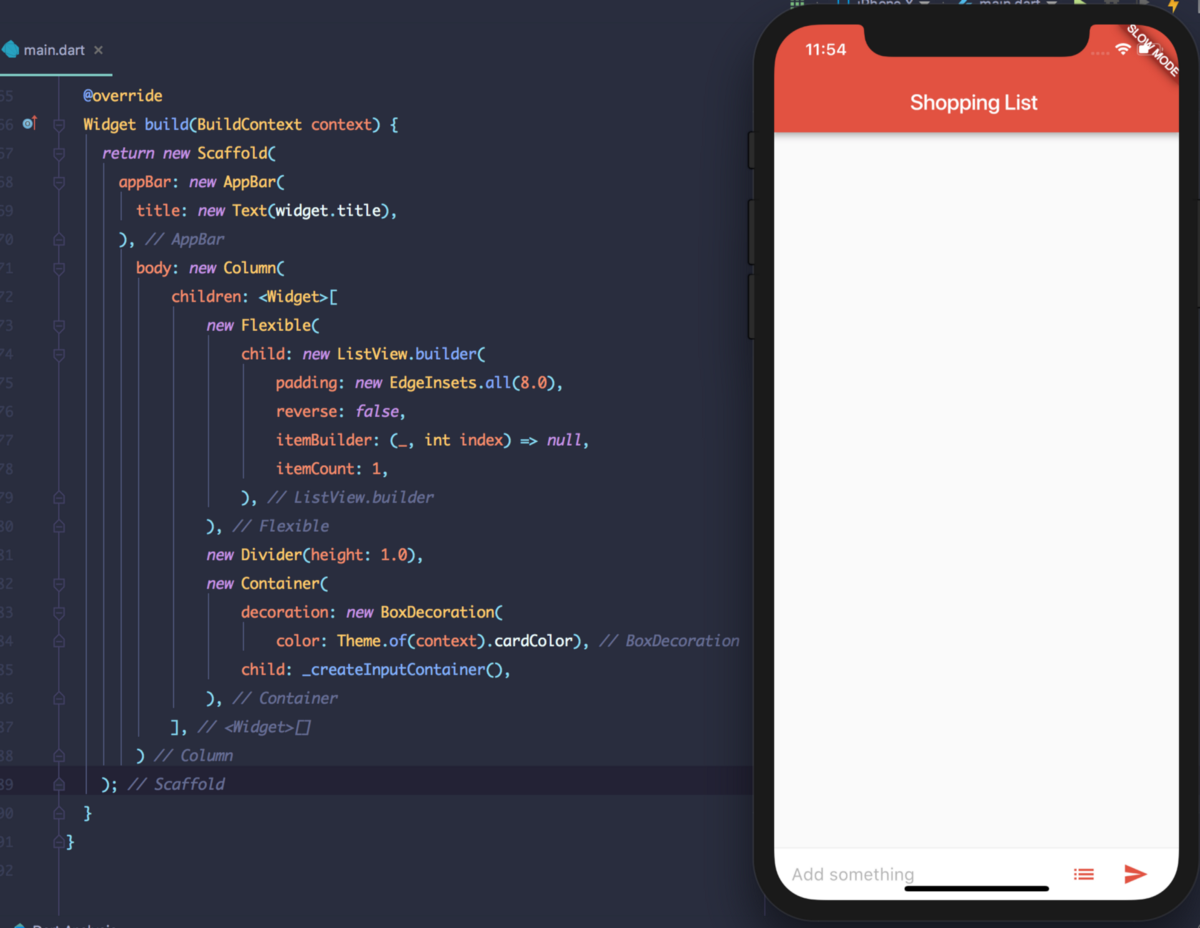
Теперь вернемся к body нашего Scaffold. Измените код body следующим образом:
body: new Column(
children: <Widget>[
new Flexible(
child: new ListView.builder(
padding: new EdgeInsets.all(8.0),
reverse: false,
itemBuilder: (_, int index) => null,
itemCount: 1,
),
),
new Divider(height: 1.0),
new Container(
decoration: new BoxDecoration(
color: Theme.of(context).cardColor),
child: _createInputContainer(),
),
],
)
Body почти закончен. У нас есть список, разделители и элементы ввода. Как видите, я использовал виджет _createInputContainer() как дочерний по отношению к контейнеру. Это хороший способ сохранять свой код чистым и организованным.
Что ещё нужно сделать
- Заполните метод _handleSubmitted.
- Добавьте текст как новый элемент списка и выведите его.
- Сделайте список интерактивным и понятным для пользователя.
- Добавьте в проект базу данных Firebase.
Давайте продолжим
Если мы думаем об обычном приложении, которое получает входные данные от пользователя, первым делом мы думаем о том, чтобы очистить поле ввода после отправки:
void _handleSubmitted(String newItem){
_textController.clear();
}
Модифицируйте кнопку “Отправить”:
new Container(
child: new IconButton(
color: Colors.red,
icon: new Icon(Icons.send),
onPressed: (){
_handleSubmitted(_textController.text) //modify this
}),
),
Теперь пользователи смогут отправлять свои данные, а приложение будет управлять этими данными и потом очищать поле ввода.
Теперь мы создадим свой виджет, который будет отображать предметы списка. Сначала сделаем виджет, который будет представлять отдельный элемент. Создадим StatelessWidget, назовем его ListItem и поместим снаружи _MyHomePageState.
class ListItem extends StatelessWidget {
ListItem({this.itemName});
final String itemName;
@override
Widget build(BuildContext context) {
return new Container(
margin: const EdgeInsets.symmetric(vertical: 10.0),
);
}
}
В новом контейнере мы устанавливаем симметричный вертикальный маркер со значением 10.0, потому что иначе элементы списка будут выглядеть слишком близко друг к другу. Затем в качестве дочернего элемента мы добавим виджет Row, который отображает его дочерние элементы в горизонтальном массиве.
child: new Row(
crossAxisAlignment: CrossAxisAlignment.start, //its nice ;)
children: <Widget>[
new Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
new Container(
child: new Text(itemName), //this is item name
),
],
),
],
),
Таким образом, весь код для виджета ListItem выглядит так:
class ListItem extends StatelessWidget {
ListItem({this.itemName});
final String itemName;
@override
Widget build(BuildContext context) {
return new Container(
margin: const EdgeInsets.symmetric(vertical: 10.0),
child: new Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
new Flexible(
new Column(
crossAxisAlignment:CrossAxisAlignment.start,
children: <Widget>[
new Container(
child: new Text(itemName),
),
),
],
),
],
),
);
}
}
Теперь вернемся к _MyHomePageState и добавим эту строку:
final List<ListItem> _shopItems = <ListItem>[];
Сейчас элементы списка находятся в виджете List. После выхода из приложения список снова станет пустым, поэтому нам нужно будет добавить в приложение Firebase.
Уделим немного внимания методу _handleSubmitted.
void _handleSubmitted(String newItem){
_textController.clear();
if(newItem.trim().length > 0){
ListItem listItem = new ListItem(
itemName: newItem, //Initialize our ListItem widget and assign user's input as instance value.
);
setState(() {
_shopItems.insert(0, listItem);
});
//Notify the framework that the internal state of this object has changed.
}
}
В качестве финального шага перейдем к ListView в body нашего главного виджета.
child: new ListView.builder(
padding: new EdgeInsets.all(8.0),
reverse: false,
itemBuilder: (_, int index) => _shopItems[index], //modify this
itemCount: _shopItems.length, // modify this
),
До этого изменения функция itemBuilder была null. Теперь она создает запись в списке по индексу из _shopItems, и мы изменили itemCount на значение _shopItems.
Запустим приложение:
Все работает хорошо, только при добавлении нового предмета он появляется в верхней строке списка. На этом я хочу закончить, потому что не хочу, чтобы вам стало скучно читать все в одном туториале.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости7 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу















