Вовлечение пользователей
Оптимизация пейвола — история успеха
Вчера я завершил двухнедельный эксперимент по созданию пейвола для онбординга в Foodnoms. Эксперимент прошел успешно. Сейчас я хочу поделиться мотивацией, процессом и результатами этого эксперимента.

Вчера я завершил двухнедельный эксперимент по созданию пейвола для онбординга в Foodnoms. Эксперимент прошел успешно. Сейчас я хочу поделиться мотивацией, процессом и результатами этого эксперимента.
Предыстория
Foodnoms — это приложение для отслеживания питания, которое я запустил пять лет назад в качестве проекта по восстановлению после выгорания, после четырех лет интенсивной работы в стартапе. Foodnoms был успешно запущен, но успех не пришел в одночасье. Я постоянно развивал приложение, в основном в одиночку.
Приложение работает по принципу freemium с предложением подписки. Я всегда был довольно щедр с бесплатным планом, так как это выгодно отличает приложение от других альтернатив, даже от MyFitnessPal и Lose It!, которые сейчас скрывают важные функции за пейволами. Эта freemium-стратегия оказалась успешной в создании «сарафанного радио» и помогла расширить базу данных о продуктах питания, которой особенно не хватало в первые годы и которая по-прежнему является ключевым фокусом.
Компромисс здесь заключался в том, что рост доходов был медленным, хотя и всегда вверх и вправо. С тех пор как полтора года назад я снова начал работать над Foodnoms полный рабочий день, я вновь сосредоточился на росте и монетизации. В частности, я сосредоточился на четырех аспектах:
- Перемещение некоторых функций за пейвол
- Создание новых платных функций
- Увеличение числа открытий и загрузок (например, ASO, Apple Search Ads)
- Оптимизация пейвола — тема этой статьи
В преддверии этого проекта у меня было две победы, связанные именно с оптимизацией пейвола. Чуть больше года назад я изменил дизайн экрана, что привело к увеличению конверсии на 1% с первого открытия приложения до оплаты.
Затем в декабре прошлого года я исправил ошибку, из-за которой пейвол не упоминал о пробной версии и неверно сообщал о невозможности пробной версии при первом открытии приложения. Это исправление значительно увеличило количество новых пользователей, начинающих пробную версию.
В начале 2024 года я посотрудничал со Стивом Янгом из App Masters, который провел аудит приложения Foodnoms и сделал критические замечания по поводу моего пейвола и процесса регистрации. В то время я был занят другими проектами, поэтому не смог сразу же отреагировать на это.
В начале этого месяца я наконец смог найти время на разработку, создание и запуск эксперимента. На сбор достаточного количества данных ушло около трех недель.
Дизайн
Стив Янг предложил несколько вариантов дизайна пейвола. Тот, который заинтересовал меня больше всего, сильно отличался от существующего, в котором основное внимание уделялось премиум-функциям.
Не знаю, есть ли у этого дизайна стандартное для отрасли название, но я называю его «триальным таймлайном». (с тех пор я узнал, что его принято называть «Blinkist paywall»). Вот несколько примеров, которые я взял с сайта paywallscreens.com:
Я видел этот дизайн в нескольких приложениях, и он очаровал меня, потому что сильно отличается от (как я считаю) традиционных пейволов в приложениях.
Этот пейвол должен быть успешным для аудитории, где основным препятствием для подписки на бесплатную пробную версию является страх забыть об отписке. Дизайн противостоит этому страху и направлен на его устранение путем обещания уведомления. В нем также четко объясняется, как отменить пробную версию прямо на странице оплаты.
Другой интересный аспект этого дизайна заключается в том, что он имеет совершенно другое оформление. Вместо того чтобы предлагать набор премиум-функций в качестве дополнительного пакета, он дает понять, что пробная версия — это основной путь. Акцент делается на бесплатной пробной версии, а не на функциях.
Я сел за Figma и принялся за работу. Я решил сначала создать макет в высоком разрешении в Figma, так как так было проще сосредоточиться на дизайне и копировании, а не на коде.
Этот дизайн отказался от причудливого заголовка и вращающейся 3D-иконки приложения, что помогло ему лучше вписаться в поток онбординга.
Для создания этого экрана я черпал вдохновение во многих приложениях, включая пейволы, представленные на дашборде Superwall (в итоге я не использовал Superwall для этого эксперимента). Некоторые части внизу экрана были созданы под непосредственным влиянием Flighty (чей пейвол, кстати, просто великолепен).
Реализация
Я начал с дублирования существующего пейвола в SwiftUI, а затем построил условную логику, чтобы определить, какой пейвол отображать.
Было очень весело переводить дизайн Figma в код SwiftUI. Я создавал его блок за блоком, и каждый раздел был похож на игру «насколько близко я смогу подойти к дизайну с первой попытки». Поскольку я использую официальный дизайн-кит Apple для Figma, мне было очень легко ссылаться на динамические стили текста и системные цвета, которые я использовал в дизайне. Разработка с автоматической версткой в Figma также позволяет легко воплотить дизайн в куче VStacks и HStacks.
Уведомление с напоминанием об истечении срока действия
Уведомление в «День 5» очень важно для дизайна этого пейвола. Я знал, что это будет самая большая техническая и QA-задача, потому что крайне важно, чтобы оно было реализовано правильно. Невыполнение этого обещания было бы катастрофой.
Я увидел, что Superwall предлагает локальные напоминания об истечении срока действия пробного периода в рамках своего SDK. Это дало мне уверенность в том, что я смогу реализовать это самостоятельно. У меня уже есть локальная система уведомлений в приложении, поэтому добавить еще один тип уведомления было совсем несложно.
Поскольку пользователи могут отказать в разрешениях на уведомления в приложении, я хотел максимально увеличить вероятность того, что они разрешат системные уведомления. Это означает четкую коммуникацию и обработку всех нестандартных ситуаций.
Первым шагом стало перемещение шага включения уведомлений с этапа до пейвола на этап непосредственно после.
Мне показалось естественным показать уведомление о пробном использовании в качестве опции на этом шаге, а не добавлять дополнительный шаг в регистрации. По умолчанию оно включено, с четкой зеленой галочкой. Однако если вы отключите его, будет подтверждение, что вы действительно хотите его отключить. А если вы запрещаете уведомления на системном уровне, появляется финальное предупреждение, информирующее вас об этом выборе.
Сплит-тестирование
Для проведения сплит-тестирования я использовал RevenueCat Experiments. Я создал дубликат предложения «по умолчанию» и не вносил никаких изменений в само предложение. Это был лишь необходимый шаг для настройки эксперимента. Со стороны кода мне просто нужно было проверить текущее предложение пользователя, чтобы понять, следует ли ему показать новый дизайн или старый. Примечание: для того чтобы пользователю был показан новый дизайн, он также должен иметь право на участие в пробной версии.
Вариации пейвола также отслеживались в Amplitude, чтобы я мог следить за ранними показателями. Потребовалось всего несколько дней, чтобы достичь статистической значимости для воронки конверсии от начала процедуры онбординга до старта бесплатной пробной версии, просто потому, что рост был таким большим. В этот момент я уже знал, что, скорее всего, это будет победа.
Тем не менее, мне нужно было подождать хотя бы неделю или две, чтобы увидеть, как будут развиваться события с точки зрения конверсии пробной версии в платную. Я ожидал, что этот показатель упадет, учитывая напоминание о пробной покупке и огромный рост коэффициента начала пробной покупки. Но я надеялся, что он не упадет настолько, чтобы компенсировать подъем от конверсии новых пользователей в пробные версии.
Я мог бы провести эксперимент и дольше, чтобы получить еще более убедительные цифры, но у меня достаточно уверенности в том, что новый платный экран — это определенное улучшение.
Вот основные результаты, как сообщает RevenueCat:
- Первоначальный коэффициент конверсии (процент пользователей, начавших пробную версию или месячный план): +58%
- Коэффициент конверсии пробной версии (процент пользователей, перешедших с бесплатной пробной версии на платную подписку): -15.9%
- Конверсия в оплату (процент пользователей, совершивших платеж): +59.6%
- Реализованный LTV на одного клиента (доход, деленный на количество пользователей): +23.3%
Примечание: Процентные показатели приведены относительно контрольной группы за тот же период времени. Эти показатели будут меняться по мере продвижения пользователей из экспериментальных когорт по воронке конверсии или оттока. Показатели, которые отстают, будут меняться с большей вероятностью, и в этом случае будет меньше уверенности в окончательных результатах.
Я очень доволен этими результатами, которые превзошли мои первоначальные ожидания.
Когда подъем настолько велик, я считаю, что это свидетельствует о том, что старый дизайн или то, что представляется собой контрольная группа, довольно неоптимизированы (проще говоря, плохи). Я бы не стал ожидать такого уровня улучшения для своего следующего эксперимента с пейволом на онбординге.
Старый дизайн пейвола все еще показывается пользователям вне потока онбординга и в том случае, если новый пользователь не имеет права на бесплатную пробную версию. Возможно, моей следующей большой возможностью будет сфокусироваться на новом экране для этих случаев.
Сравнение дизайна
Вот полные скриншоты до и после, для справки.
До:
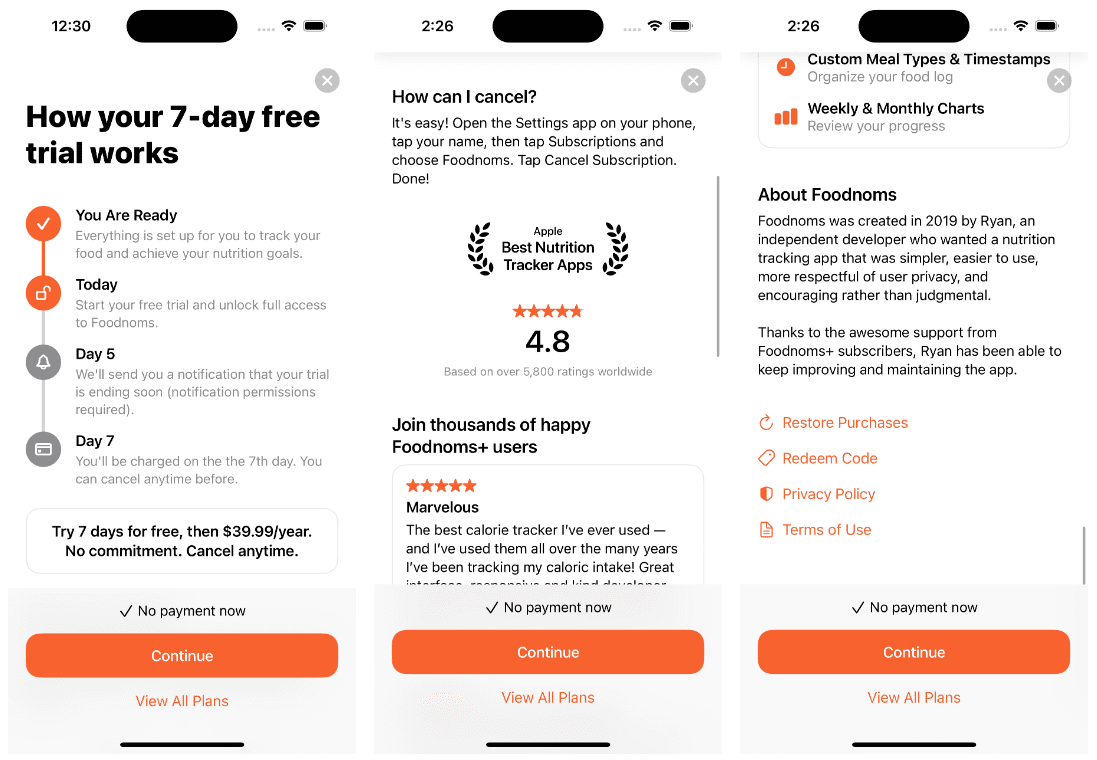
После:
Вы можете заметить несколько изменений между этим и оригинальным дизайном Figma. Я решил включить графику «Apple: Best Nutrition Tracker Apps» с лавровыми листьями и звездный рейтинг, чтобы добавить больше социальных доказательств. В частности, я выбрал графику лавровых листьев, потому что в прошлом году в ходе эксперимента узнал, что такая обработка помогла увеличить конверсию на странице App Store.
Отзывы пользователей
Это всего лишь один пример, но меня невероятно порадовал этот отзыв в App Store, в котором упоминается уведомление о пробной версии:
Я не получил ни одного сообщения или жалобы от кого-либо о неполучении уведомления об отмене пробной версии, что не может не радовать. Я уверен, что это рано или поздно произойдет, и я ожидаю, что они без проблем получат возмещение от Apple, но я надеюсь, что это не станет тенденцией или растущей проблемой.
Так что, разработчики инди-приложений, если вы искали знак или мотивацию для оптимизации пейвола, может быть, это он?
Будьте здоровы.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков1 неделя назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter























